ホームページ >ウェブフロントエンド >jsチュートリアル >js で Object.keys() メソッドと Object.values() メソッドを使用する方法は?
js で Object.keys() メソッドと Object.values() メソッドを使用する方法は?
- 青灯夜游オリジナル
- 2018-12-28 13:55:5212630ブラウズ
前の記事 [Object.entries() メソッドの使用方法 ] では、entries() メソッドを使用すると、オブジェクトの [key, value] ペアを配列要素として使用できることを学びました。 、配列の形式で出力を繰り返します。では、単一のキー値、または [key, value] ペアの値を配列形式でトラバースしたい場合は、どのように実装すればよいでしょうか?この記事では、Object.keys() メソッドと Object.values() メソッドを使用して、単一のキー値またはオブジェクト [キー, 値] ペアの値を出力する方法を紹介します。

Object.keys() メソッド
Object.keys() メソッドはオブジェクトを使用できます。をパラメータとして指定し、このオブジェクトの [key, value] ペアのキー値を配列の形式で走査します。
基本構文:
Object.keys(obj)
Object.values() メソッド
Object .values() メソッドは、オブジェクトをパラメータとして受け取り、このオブジェクトの [key, value] ペアの値を配列の形式で走査できます。
基本構文:
Object.values(obj)
Object.entries() メソッドと Object.values() メソッドの使用
1. オブジェクトのすべてのキー属性または値属性をリストします。例:
var obj ={ name: '小明', age: '20岁', sex: '男' };
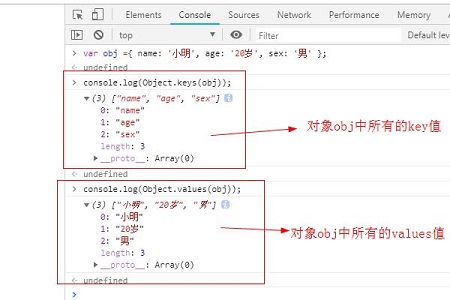
console.log(Object.keys(obj));
console.log(Object.values(obj));出力:

これを使用するとわかります。オブジェクト。keys() メソッドはキーを走査し、名前、年齢、性別を出力します。Object.values() メソッドを使用して値を走査し、シャオ ミン、20 歳、男性を出力します。
2. オブジェクトで指定されたキー属性または値属性をリストします。例:
var obj ={ name: '小明', age: '20岁', sex: '男' };
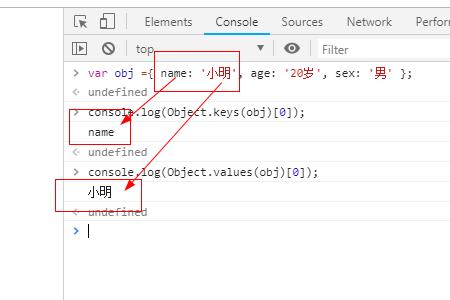
console.log(Object.keys(obj)[0]);
console.log(Object.values(obj)[0]);出力:

返されたオブジェクトの最初の [key, value] ペアにキー値「name」を指定し、最初の [key, value] ペアに値「Xiao Ming」を指定します。
3. ランダムなキー値に基づいて順序付けされた値を返す
var obj ={ 70: 'x', 20: 'y', 35: 'z' };
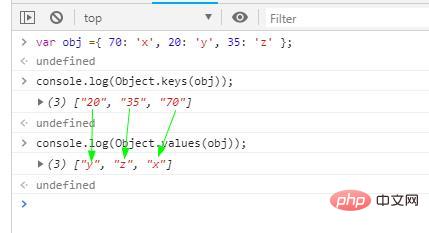
console.log(Object.keys(obj));
console.log(Object.values(obj));出力:

概要:上記はこれです。この記事の全内容は、皆さんの学習に役立つことを願っています。
以上がjs で Object.keys() メソッドと Object.values() メソッドを使用する方法は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

