ホームページ >ウェブフロントエンド >jsチュートリアル >jsでObject.entries()メソッドを使用するにはどうすればよいですか? (コード例)
jsでObject.entries()メソッドを使用するにはどうすればよいですか? (コード例)
- 青灯夜游オリジナル
- 2018-12-28 11:16:417135ブラウズ
Object.entries() メソッドは、オブジェクトをパラメータとして受け取り、このオブジェクトの列挙可能な属性 [キー、値] ペアを配列の要素として使用し、この文字列配列を返すことができます。 Object.entries() メソッドの使用方法を詳しく見てみましょう。 [おすすめの関連ビデオ チュートリアル: JavaScript チュートリアル ]

##基本構文: #
Object.entries(obj)
説明:
1. obj: 列挙可能な属性 [キー、値] ペアを含むオブジェクトを表します。
2.オブジェクトのプロパティは、for...in ループと同じ順序で指定されます。
Object.entries() メソッドの使用法 簡単な例を使用して、Object.entries() メソッドの使用方法を見てみましょう。
例 1: Object.entries() メソッドでリストできるすべての [キー、値] ペア。
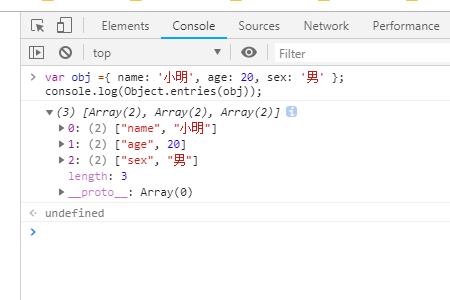
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj));説明: この例では、オブジェクト「obj」が 3 つの属性 [キー、値] ペアを使用して作成され、オブジェクト [キー、値] のすべての属性が Object.entries() を使用して返されます。方法]そうです。
出力:
 例 2: Object.entries() メソッドは、オブジェクト内の指定されたプロパティをリストできます。
例 2: Object.entries() メソッドは、オブジェクト内の指定されたプロパティをリストできます。
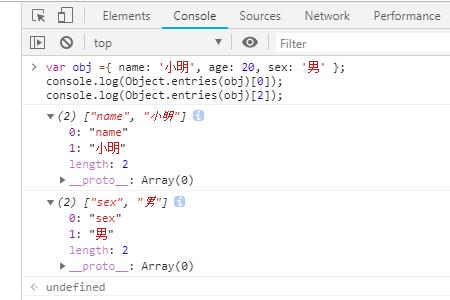
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj)[0]);
console.log(Object.entries(obj)[2]);説明: この例では、Object.entries() メソッドを使用して、オブジェクトの 1 番目と 3 番目の属性 [キー、値] ペアを返します。
出力:
 要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がjsでObject.entries()メソッドを使用するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

