ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでフィルターを使用する方法
JavaScriptでフィルターを使用する方法
- 不言オリジナル
- 2018-12-24 17:11:564685ブラウズ
フィルターとは、配列の内容を特定の条件で絞り込むメソッドで、コールバック関数で指定した条件で単一の要素を判定し、条件に一致する要素だけを取り出すために使用されます。この記事では、JavaScriptでフィルターを使用する方法でフィルターを使用する方法でフィルターを使用する方法 でフィルターを使用する方法をご覧ください。

まずは filter の基本的な構文を見てみましょう
filter を使用する場合は、配列のフィルター メソッドを指定してください。
array.filter(callback [,that]);
配列の場合は、事前に作成した配列オブジェクトを指定する必要があります。
コールバックには、配列要素の値「value」、配列要素の数値インデックス「index」、配列要素を格納する配列オブジェクト「arrayObj」を指定できます。
各配列要素について、callbak が true を返す要素は新しい配列として生成され、callcak が true を返さない要素はスキップされ、新しい配列には含まれません。
具体例を見てみましょう
配列から奇数を抽出します#コードは次のとおりです
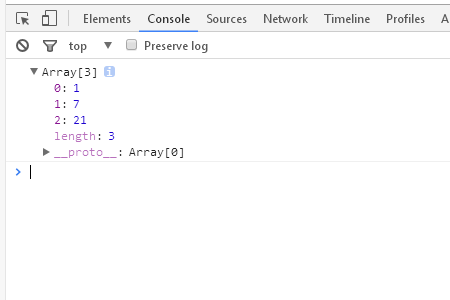
##var data = [1, 4, 7, 12, 21];
var result = data.filter(function(value) {
return value % 2 === 1;
});
console.log(result);
実行結果は次のとおりです
 配列から 5 未満の数値を削除します
配列から 5 未満の数値を削除します
コードは次のとおりです
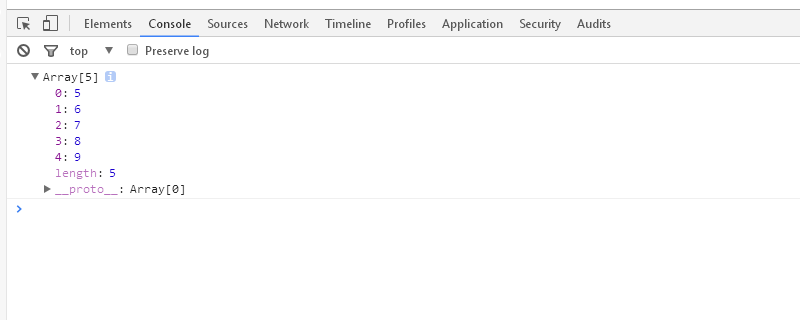
var numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 0];
function isMinNum(value) {
return (value >= 5);
}
var filterNum = numbers.filter(isMinNum);
console.log(filterNum);実行結果は次のとおりです
 文字列から条件に一致する文字列を抽出します
文字列から条件に一致する文字列を抽出します
コードは次のとおりです
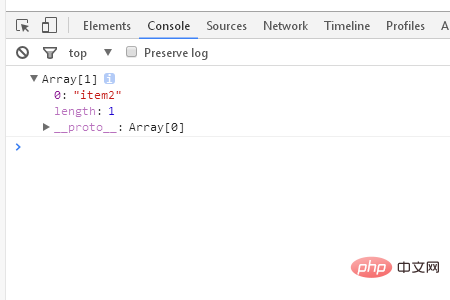
var items = ["item1", "item2", "item3"];
var filterItems = items.filter(function(value) {
return value === "item2";
});
console.log(filterItems);実行結果は次のとおりです
この記事はここで終わります。さらに興味深い内容については、php 中国語 Web サイトの関連チュートリアルの列に注目してください。 ! ! 
以上がJavaScriptでフィルターを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

