ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでのforeach関数の使い方
JavaScriptでのforeach関数の使い方
- 不言オリジナル
- 2018-12-24 16:16:479359ブラウズ
JavaScriptでのforeach関数の使い方でのforeach関数の使い方でのforeach関数の使い方 では、配列で複数のデータを処理でき、foreach 関数は配列内の各データに対して同様の処理を実行できます。この記事では、JavaScriptでのforeach関数の使い方でのforeach関数の使い方でのforeach関数の使い方 での foreach 関数の使用方法を詳しく紹介します。

まず foreach 関数の基本的な構文を見てみましょう
コールバック関数は、次の場所で実行されるプロセスです。配列の各データ。
数组.foreach(回调函数)
以下の反復処理には foreach 関数を使用します。
具体的なコードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScriptでのforeach関数の使い方でのforeach関数の使い方でのforeach関数の使い方</title>
</head>
<body>
<script>
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
});
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log("第" + (index + 1) + "是" + runner + "同学。" );
});
</script>
</body>
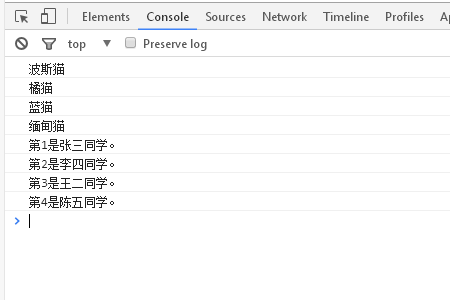
</html>実行結果は次のとおりです。以下に続きます

上記のコードを詳しく分析してみましょう
コード 1:
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
});「cats」の配列を設定し、処理ごとに配列データごとに実行します。この関数は、配列内の各データを cat という変数として受け取り、console.log に出力します。配列内のデータに対してこれを繰り返します。
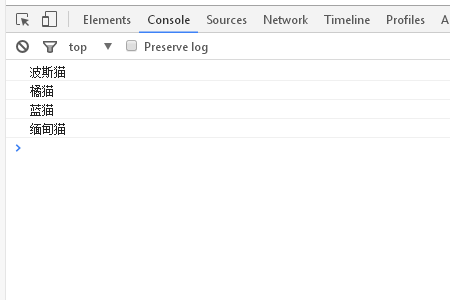
結果、以下の文字列が出力されます。

コード 2:
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log( (index + 1) + "第二位是" + runner + "同学。" );
});コールバック関数は、データのインデックス番号をパラメータとして取得できます。
「ランナー」の配列を設定し、各配列データに対してforeach処理を実行します。
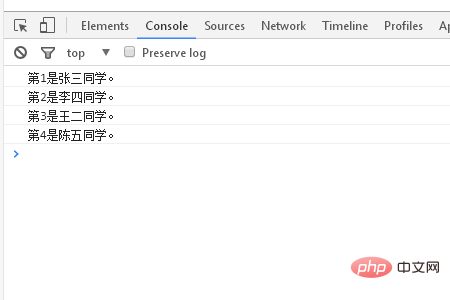
結果、以下の文字列が出力されます。

この記事はここで終了です。さらに興味深い内容については、PHP 中国語 Web サイトの関連チュートリアルのコラムをご覧ください。 ! !
以上がJavaScriptでのforeach関数の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

