ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript で location オブジェクトを使用する方法
JavaScript で location オブジェクトを使用する方法
- 不言オリジナル
- 2018-12-21 16:22:016137ブラウズ
JavaScript で location オブジェクトを使用する方法 で location オブジェクトを使用する方法 で location オブジェクトを使用する方法: まず HTML サンプル ファイルを作成し、最後に <script> タグに [location.function name;] を入力します。取得するには、Web ページのアドレスに関する情報で十分です。 </script>

このチュートリアルの動作環境: Windows7 システム、JavaScript で location オブジェクトを使用する方法 で location オブジェクトを使用する方法 バージョン 1.8.5、DELL G3 コンピューター。
JavaScript で location オブジェクトを使用する方法 で location オブジェクトを使用する方法 では、Web ページのアドレス (URL) に関する情報を取得したり、指定したアドレスに移動したりする必要がある場合があります。このとき、最も便利な方法は、location オブジェクトを使用することです。
URL は、Uniform Resource Locator の略称で、インターネット上のページの「アドレス」を表します。さまざまなプログラミング情報 (情報の種類、サーバー名、ポート番号、ファイル名など) を URL に格納するために使用できます。
location オブジェクトは、この情報を保存します。実際の開発では、URL からパラメータを取得し、指定されたアドレスに移動するために使用されます。
最初に location オブジェクトの書き方を見てみましょう
location.函数名
次に、location オブジェクトの主な使用法を見てみましょう
最初にコードを見てみましょう
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript で location オブジェクトを使用する方法 で location オブジェクトを使用する方法</title>
</head>
<body>
<script>
// location对象的显示
console.log(location);
// url的获取
var url = location.href;
console.log(url);
// 协议的获取
var protocol = location.protocol;
console.log(protocol);
// 移动到指定的url(确定的话可以删除以下的注释)
// location.href = 'http://www.php.cn/course.html'
</script>
</body>
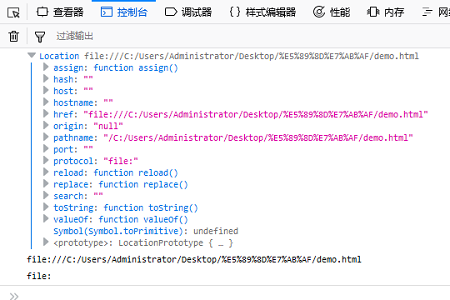
</html>実行結果は次のとおりです

実際に見てみましょう各コンテンツを詳しく見る
location オブジェクトの分析 1
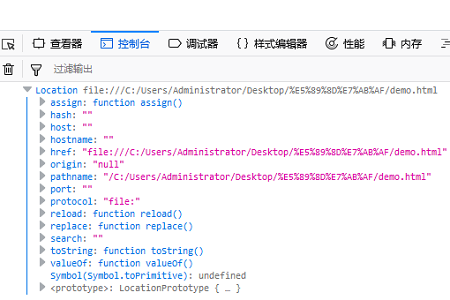
console.log(location);
console.log に location オブジェクトを出力すると、さまざまな情報が確認できます。以下のように保存されます。

location オブジェクトの分析 2
var url = location.href; console.log(url);
「url」という名前の変数を用意し、location.href 関数の戻り値を格納します。価値。
結果、以下の文字列が出力されます。
href: "file:///C:/Users/Administrator/Desktop/%E5%89%8D%E7%AB%AF/demo.html"
location オブジェクトの解析 3
var protocol = location.protocol; console.log(protocol);
「protocol」という名前の変数を用意し、location.protocol 関数の戻り値を格納します。
結果、以下の文字列が出力されます。
"file:"
locationオブジェクトの解析4
location.href = 'http://www.php.cn/course.html'
変換先のページのURLを「location.href」に設定することで、該当のページに遷移することができます。
以上がJavaScript で location オブジェクトを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

