ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript を使用して DOM を操作する方法
JavaScript を使用して DOM を操作する方法
- 不言オリジナル
- 2018-12-14 15:25:423061ブラウズ
JavaScript の主な機能の 1 つは、表示されている Web サイトを動的に書き換えることですが、この機能をサポートしているのが dom (documan Object Model) です。そこで、この記事では JavaScript の操作の使用方法を紹介します。 JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 メソッド。

JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 を理解する前に、まず window オブジェクトを見てみましょう。
Window オブジェクトにはブラウザの情報が保存されます。 「ブラウザそのもの」とも言えます。
これは少しわかりにくいかもしれませんが、実際にオブジェクトの内容を見てみましょう。
基本的な HTML ファイルに基づいて、console.log を使用して Window オブジェクトを呼び出します。
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
console.log(window);
</script>
</body>
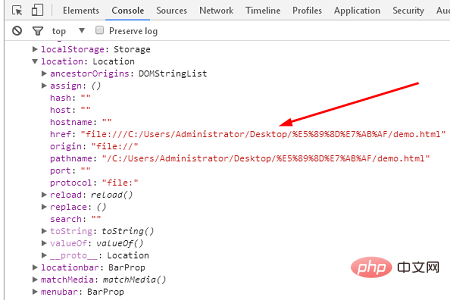
</html>実行中の効果は次のとおりです

を指す三角形を開きます

このようにして、Window オブジェクトのすべてのプロパティとメソッドが表示されます。
単純な属性には次の内容が含まれます


document オブジェクトを見てみましょう
document 属性は、この Window オブジェクトの非常に重要な属性です。また、文書オブジェクトは文書属性を有する。 ドキュメントオブジェクトとは、HTMLで表現された内容を格納するオブジェクトです。 簡単に言えば、Window オブジェクトはブラウザ自体であり、ドキュメント オブジェクトはアクセスしている Web サイト自体です。 自分の中を見てみると、さまざまな属性があります。たとえば、body は HTML body タグの内容を表します。 一部の属性は HTML には表示されませんが、ドキュメント オブジェクトにも散在します。 最後に JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 に戻ります。その名前が示すように、ドキュメント オブジェクト モデル (JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法) を使用すると、ドキュメント オブジェクトを通じて個々の要素を取得および操作できます。 実際、Web サイトの個々の要素の取得、削除、追加などの基本的な操作を実行できます。 JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 ツリー構造を見てみましょう
JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 の操作方法を見てみましょう。
個別の操作方法の前に、まずは「ツリー構造」のJavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法の構造を見てみましょう。
HTML をドキュメント オブジェクトに変換すると、Window オブジェクトは情報をツリー構造の形式で保存します。
つまり、親要素の下に複数の子要素があり、子要素には親要素の下に複数の子要素があります...
基本的な HTML ファイルで使用される < ;h1> タグと
タグはいくつかの要素を追加します。
コードは次のとおりです
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
</script>
</body>
</html>実行結果は次のとおりです
 HTML が JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 に変換されたことを簡単に確認できます。ビューア(要素)。
HTML が JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 に変換されたことを簡単に確認できます。ビューア(要素)。
親要素 の下に、2 つの要素
と が表示されます。次に、
と を置き換えます。親要素としては、以下の<script> 要素が存在します。 <p><p style="text-align: center;"><img src="https://img.php.cn//upload/image/134/605/827/1544768827201970.png" title="1544768827201970.png" alt="JavaScript を使用して DOM を操作する方法"/>このようにして、各子要素は親要素になり、子要素も持ちます...これにより、さらに入れ子構造が形成されます。 <p><br/>最後に、JavaScript で JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 を操作する方法<p><strong><br/>要素を取得するメソッド: getElementById(id) を詳しく見てみましょう。 ); <p><strong>まず、要素を取得するための getElementById(id) という便利なメソッドがあります。<p>指定された要素の ID (ById) に基づいて、その id (get) 要素を持つ要素。 <p>具体的なコード例を見てみましょう: <p><pre class="brush:js;toolbar:false;"><script> var h1 = document.getElementById("title"); console.log(h1); </script></pre><br/>これにより、title という ID を持つ h1 の要素が取得されます<p>実行結果は次のとおりです<p><p style="text-align: center;"><img src="https://img.php.cn//upload/image/895/498/483/1544770020246002.png" title="1544770020246002.png" alt="JavaScript を使用して DOM を操作する方法"/><p><strong>元素内文本的取得和改变:textContent属性<p>如果只想获取h1中的字符串“标题”,那么可以使用textContent属性。<p>代码如下<pre class="brush:js;toolbar:false;"><script> var h1 = document.getElementById("title"); console.log(h1); var title = h1.textContent; console.log(title); </script></pre><p>运行结果如下<p style="text-align: center;"><img src="https://img.php.cn//upload/image/448/683/365/1544770706237334.png" title="1544770706237334.png" alt="JavaScript を使用して DOM を操作する方法"/><p>通过这种方式,你就可以看到仅获取了文本部分的“标题”。<p>还可以使用textContent属性改变文本的内容。<p>代码如下<pre class="brush:html;toolbar:false"><script> var h1 = document.getElementById("title"); console.log(h1); h1.textContent="标题改变了"; </script></pre><p>运行结果如下<p style="text-align: center;"><img src="https://img.php.cn//upload/image/942/383/608/1544770974536452.png" title="1544770974536452.png" alt="JavaScript を使用して DOM を操作する方法"/><p><strong>创建元素的方法:createElement(tag_type);和createTextNode(text);<p>元素具有h1和p等标签类型。它也被指定为字符串。<p>此外,如果要使该元素具有文本,可以使用createTextNode(text)创建它;<p>已经有了“元素1”和“元素2”的p标签,再创建一个有“元素3”的文字的p标签吧。<p>首先,我们这样写<pre class="brush:html;toolbar:false"><!DOCTYPE html> <html lang = "ja"> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <h1 id="title">标题</h1> <p id="element1">元素1</p> <p id="element2">元素2</p> <script> var p = document.createElement("p"); var text = document.createTextNode("元素3"); </script> </body> </html></pre><p>运行效果如下<p style="text-align: center;"><img src="https://img.php.cn//upload/image/633/869/907/1544771416818608.png" title="1544771416818608.png" alt="JavaScript を使用して DOM を操作する方法"/><p>但是你却没有看到增加的元素3,这是因为还没有指定p标签和文本“元素3”属于哪个父元素,所以为了显示“元素3”,我们需要将其中一个现有元素指定为父元素,并将其添加为子元素。<p>所以,下面我们就来看看<strong>添加元素的方法:appendChild(element);<p>在制作中,新制作了具有“要素3”的文字的p要素。但是,因为只是做了,所以还在树结构中还没有被组合的状态。当然,不能在浏览器上显示。因此,必须把拥有“要素3”这个文本的p要素作为作为父母要素的子要素追加。<p>为了在特定的父母要素下追加子元素的方法是苹果。<p>(一个要素(elemen)作为孩子(Chil)追加(苹果)!很容易理解。<p>指定父母,把制作了的p要素作为孩子要素进行追加。<p>这次,因为想与已经某个p要素(要素1、要素2)并行排列,所以将BOdy标签指定为父母。<p>我们新创建了一个带有文本“元素3”的p元素。但是,因为它只是创建了,所以还在树结构中但处于没有被组合的状态,因此不能在浏览器上显示。所以我们需要添加带有文本“元素3”的p元素作为某个父元素的子元素。<p><strong>在特定的父元素下添加子元素的方法是appendChild(element);<p>下面将指定父元素并尝试将创建的p元素添加为子元素。<p>在这种情况下,由于我们想要并行排列已存在的p标签(元素1,元素2),我们将body标记指定为父元素。<p>代码如下<pre class="brush:html;toolbar:false"><!DOCTYPE html> <html lang = "ja"> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <h1 id="title">标题</h1> <p id="element1">元素1</p> <p id="element2">元素2</p> <script> var p = document.createElement("p"); var text = document.createTextNode("元素3"); document.body.appendChild(p).appendChild(text); </script> </body> </html></pre><p>运行结果如下<p style="text-align: center;"><img src="https://img.php.cn//upload/image/310/295/667/1544772193182301.png" title="1544772193182301.png" alt="JavaScript を使用して DOM を操作する方法"/><p><br/><p> </script>
以上がJavaScript を使用して DOM を操作する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

