ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの長所と短所は何ですか
CSSの長所と短所は何ですか
- 清浅オリジナル
- 2018-12-13 13:57:5013420ブラウズ
CSS の利点としては、豊富なスタイル定義、簡単な変更、明確な構造、複数ページの使用などが挙げられます。CSS の欠点としては、さまざまなブラウザのサポートと互換性、および明確に指定できないことが挙げられます。継承
CSS の主な機能は、HTML ページにスタイルを追加してページをより美しくすることです。次に記事内では、一定の参考価値のあるCSSのメリット・デメリットを詳しく紹介していきますので、皆様の参考になれば幸いです。
【おすすめコース:CSSチュートリアル】

##CSSの意味:
CSS はカスケード スタイル シート (正式名称: Cascading Style Sheets) と呼ばれ、HTML ファイルのスタイルを静的に変更するだけでなく、Web サイトの作業も行うことができます。他のスクリプト言語を使用して、Web ページのさまざまな要素を動的にフォーマットします。 Web ページにリッチなドキュメント スタイルの外観を提供しますCSS の利点と欠点
CSS の利点:
(1 ) 豊富なスタイル定義: CSS は豊富なドキュメント スタイルの外観を提供します。これにより、要素の背景色の変更、要素間の距離の設定、フォントの色とサイズの変更、およびページ効果を変更するその他の方法が可能になります# (2) 変更が簡単: CSS ファイル内のどこかの要素のスタイルが変更されると、この CSS に適用されるすべてのファイルのスタイルが変更されます
(3) 構造が明確で変更が簡単検索エンジンは
を検索します (4) 記述が簡単: CSS コードは記述しやすく、HTML コードを記述するのと同じくらい簡単に CSS
を記述できます (5) パフォーマンスとコンテンツの分離: ピールデザイン部分から切り離します。独立したスタイル ファイルに出力すると、将来のコード変更の複雑さを軽減できます。
(6) 複数ページの使用: CSS スタイルを 1 つのファイルにまとめて、次のページに適用できます。複数の HTML ページを複数回実行する
例: CSS を使用してフォントの色を変更する
<div style="color:skyblue"><h1>PHP中文网</h1></div>
レンダリング:

(1) CSS には親セレクターがありません
(2) ブラウザのサポートに一貫性がなく、多くの属性値にブラウザの互換性の問題があります
(3)継承を明示的に指定することはできません プロパティ
例: border-radius 属性は IE9 以降のブラウザでサポートされていますが、IE9 未満のブラウザではサポートされていません
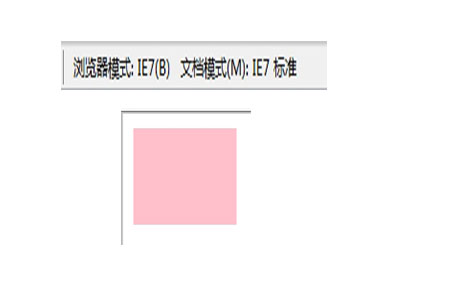
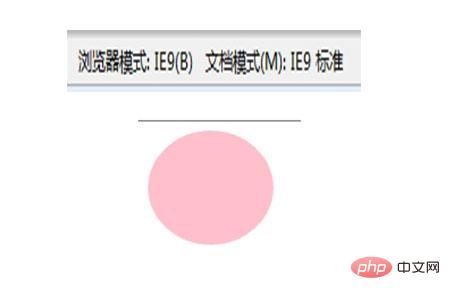
<div style="width:100px;height: 100px;border-radius: 50%;background:pink;"></div>
IE7 でのレンダリング:
 IE9 でのレンダリング
IE9 でのレンダリング
 概要: 以上がこの記事の内容全体です。 、誰もが CSS の長所と短所を理解できます
概要: 以上がこの記事の内容全体です。 、誰もが CSS の長所と短所を理解できます
以上がCSSの長所と短所は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

