
キーテイクアウト
- CSSセレクターは、ルールを要素に一致させ、セレクターレベル3とレベル4の仕様がいくつかの新しいセレクターを紹介します。これらには、新しい属性セレクターとコンビネーター、およびさまざまな新しい擬似クラスが含まれます。 組み合わせは、その両側のセレクター間の関係を表現する文字シーケンスです。子孫の組み合わせ(Whitespace)、Child Combinator(>)、隣接する兄弟コンビネーター()、および一般的な兄弟コンビネーター(〜)が含まれます。
- 子孫の組み合わせは、指定された要素の子孫であるすべての要素を選択します。子供の組み合わせは、指定された要素の直接の子供であるすべての要素を選択します。一般的な兄弟の組み合わせは、指定された要素の兄弟であるすべての要素を選択します。 CSSコンビネーターは、擬似クラスと属性セレクターと組み合わせることができ、それらを使用してネストされた要素をスタイリングできます。ただし、特異性自体はありません。それらは、要素間の関係を定義することにより、セレクターの特異性を判断するのにのみ役立ちます。
- CSSルールは、セレクターを備えた要素に一致します。これを行うには多くの方法がありますが、おそらくそれらのほとんどに精通しているでしょう。要素の種類、クラス名、ID、および属性セレクターはすべて、よくサポートされているCSSセレクターであり、広く使用されています。
- セレクターレベル3およびレベル4の仕様により、いくつかの新しいセレクターが導入されました。場合によっては、これらは既存のタイプの新しいバリエーションです。それ以外の場合、それらは言語の新機能です。 この章では、CSSセレクターの現在のブラウザのランドスケープを、新しいセレクターに焦点を当てて見ていきます。これには、新しい属性セレクターとコンビネーター、およびさまざまな新しい擬似クラスが含まれます。セレクターを賢明に選択するセクション
この章は、すべてのセレクターを包括的に見ていないことを止めています。それはそれ自体が本になる可能性があります。代わりに、現在の作業に役立つ可能性が高いブラウザサポートの優れたサポートを備えたセレクターに焦点を当てます。いくつかの素材は古い帽子かもしれませんが、それはコンテキストのために含まれています。
ヒント:セレクターのブラウザカバレッジ
セレクターのブラウザサポートの現在の状態を包括的に見ると、CSS4選択者で見つけることができます。
以下は、ティファニーB.ブラウンが書いた本「CSS Master」からの抜粋です。コピーは世界中の店舗で販売されているか、ここで電子書籍形式で購入できます。組み合わせ
組み合わせは、その両側のセレクター間の関係を表現する文字シーケンスです。コンビネーターを使用すると、複雑なセレクターと呼ばれるものが作成されます。複雑なセレクターは、場合によっては、スタイルを定義するための最も簡潔な方法になることができます。
これらの組み合わせのほとんどに精通している必要があります:
-
子孫の組み合わせ、または空白文字
-
子の組み合わせ、または>
-
隣接する兄弟組み合わせ、または
-
一般兄弟の組み合わせ、または〜
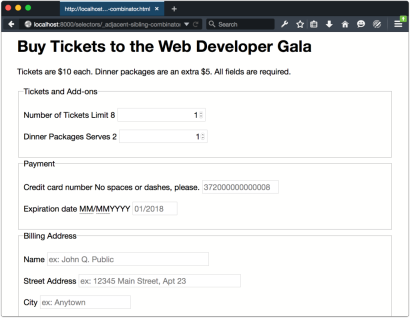
これらのそれぞれの組み合わせを説明しましょう。それらを使用して、以下に示すHTMLフォームにスタイルを追加します。

このフォームは、次のHTMLのチャンクを使用して作成されました。
<span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>子孫の組み合わせあなたはおそらく子孫の組み合わせに非常に精通しているでしょう。 CSSの初期の頃から存在しています(ただし、CSS2.1までタイプ名がありませんでしたが)。広く使用されており、広くサポートされています
子孫の組み合わせは、単なる空白の文字です。パターン
a bに従って、親セレクターをその子孫から分離します。ここで、bはaに含まれる要素です。上からマークアップにCSSを追加して、これがどのように機能するかを見てみましょう。 フォームタイトルの色を変更したばかりで、その結果は以下に示すことができます。
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>価格メッセージのサイズを増やすために、さらにCSSを追加しましょう(「チケットはそれぞれ10ドルです」):ただし、以下に示すように、このセレクターには問題があります。実際には、フォームの段落のすべての

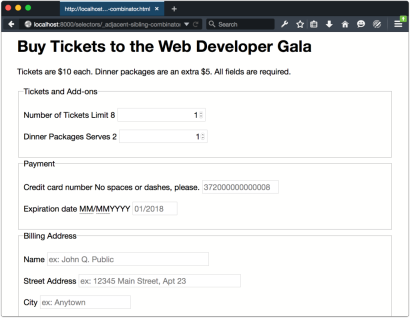
>すべてのテキストのサイズを増やしましたが、これは私たちが望むものではありません。どうすればこれを修正できますか?子供の組み合わせを試してみましょう。
<span>form p {
</span><span>font-size: 22px;
</span><span>}</span>
子供の組み合わせ 子孫の組み合わせとは対照的に、子どもの組み合わせ(>)は、要素の直接の子供のみを選択します。パターンに従います
a> b 任意の要素に一致します
任意の要素に一致しますb
ここで、aは直接の祖先です。 要素が人である場合、類推を使用するために、子供のコンビネーターは母子の子の子と一致します。しかし、子孫の組み合わせは、彼女の孫とgreat孫にも一致します。以前のセレクターを変更して、子の組み合わせを使用しましょう。 以下に示すように、記事の直接の子供のみが影響を受けます。 隣接する兄弟の組み合わせ 隣接する兄弟コンビネーター()を使用すると、互いに続いて同じ親を持つ要素を選択できます。パターンに従います
a b。スタイルは、すぐに
b<span>form <span>> p</span> {
</span><span>font-size: 22px;
</span><span>}</span>
a
要素が先行する b
b要素に適用されます。
例に戻りましょう。私たちのラベルと入力は隣同士に座っていることに注意してください。つまり、隣接する兄弟の組み合わせを使用して、別々の行に座ることができます。<span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
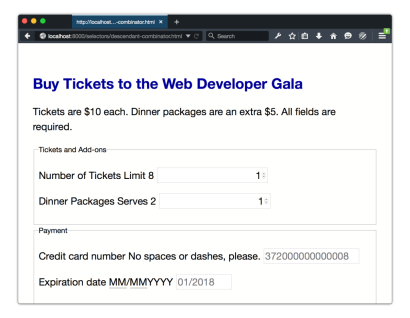
以下の結果を見ることができます。

ユニバーサルセレクター(*)とタイプセレクターを組み合わせた別の例を見てみましょう。
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>この例は、以下に示すすべてのフィールドセット要素の上部と下部に5EMマージンを追加します。ユニバーサルセレクターを使用しているため、前の要素が別のフィールドセットかP要素かを心配する必要はありません。
注:隣接する兄弟セレクターのその他の用途

Heydon Pickeringは、彼の記事「Axiomatic CSSとLobotomized Owls」で、隣接する兄弟セレクターのより巧妙な用途を探ります。
は、他の人の数に隣接していないをスタイリングしたい場合はどうなりますか?この場合、一般的な兄弟の組み合わせを使用できます。 一般兄弟の組み合わせ
一般的な兄弟の組み合わせ(ティルド)を使用して、隣接するかどうかを考慮せずに同じ親を共有する要素を選択できます。パターンが
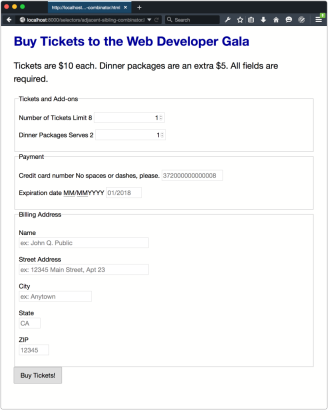
A〜B チケットの数をもう一度見てみましょう。そのマークアップは次のようになります: 入力要素はラベル要素に従いますが、その間にスパン要素があります。スパン要素は入力とラベルの間にあるため、隣接する兄弟の組み合わせはここでは機能しません。隣接する兄弟の組み合わせを一般的な兄弟の組み合わせに変更しましょう: 以下に示すように、すべての入力要素がラベル要素とは別の行にあります。一般的な兄弟の組み合わせを使用することは、マークアップを完全に制御できない場合に最も便利です。それ以外の場合は、クラス名を追加するためにマークアップを調整する方が良いでしょう。一般的な兄弟の組み合わせは、大規模なコードベースに意図しない副作用を引き起こす可能性があることに注意してください。CSSセレクターとコンビネーターに関するよくある質問(FAQ)
さまざまなタイプのCSSコンビネーターは何ですか?それらはどのように機能しますか?CSSコンビネーターは、2つ以上のCSSセレクター間の関係を説明するために使用されます。 CSSには、子孫の組み合わせ(スペース)、子供の組み合わせ(シンボル>より大きい)、隣接する兄弟コンビネーター(プラスシンボル)、および一般的な兄弟コンビネーター(Tilde Symbol〜)の4種類の組み合わせがあります。子孫の組み合わせは、指定された要素の子孫であるすべての要素を選択します。子の組み合わせは、指定された要素の直接の子供であるすべての要素を選択します。隣接する兄弟の組み合わせは、指定された要素の次の兄弟であるすべての要素を選択します。一般的な兄弟の組み合わせは、指定された要素の兄弟であるすべての要素を選択します。 。特定の要素の直接の子供である要素を選択するために使用されます。たとえば、
要素の直接の子供であるすべての
要素を選択する場合は、「div> p」として記述します。これにより、CSSスタイルは、
要素の直接の子供である要素にのみ適用されます。子孫の組み合わせは?
子どもの組み合わせと子孫の組み合わせの主な違いは、その特異性にあります。子供の組み合わせ(>)は特定の要素の直接の子供のみを選択し、子孫の組み合わせ(スペース)は特定の要素のすべての子孫(子供、孫など)を選択します。たとえば、「div> p」は、
要素の直接の子供である要素のみを選択しますが、「div p」は要素内のすべての要素を選択します。深くそれらはネストされています。
隣接する兄弟コンビネーターはCSSでどのように機能しますか? 「」シンボルで表されます。これは、別の特定の要素の直後にある要素を選択するために使用され、両方の要素が同じ親を共有します。たとえば、要素に直接従う
要素を選択する場合は、「div p」として記述します。これにより、CSSスタイルは、
要素に直接従う要素にのみ適用されます。単一のルールで複数のCSSコンビネーターを組み合わせて、より具体的で複雑なセレクターを作成できます。たとえば、子供の組み合わせと隣接する兄弟コンビネーターを組み合わせて、直接の子供と特定の要素の隣接する兄弟の両方である要素を選択できます。ルール「div> p p」は、
要素の直接の子であり、別の要素を直接追跡している
要素を選択します。 CSSの一般的な兄弟組み合わせは何ですか?
CSSの一般的な兄弟組み合わせは、「〜」シンボルで表されます。特定の要素の兄弟である要素を選択するために使用されます。隣接する兄弟の組み合わせとは異なり、一般兄弟の組み合わせは、直接従うものだけでなく、特定の要素の兄弟であるすべての要素を選択します。たとえば、「div〜p」は、
要素の兄弟であるすべての要素を選択します。 >CSSコンビネーターは、ネストされた要素のスタイリングに非常に役立ちます。たとえば、「Div P」を書くことで、子孫の組み合わせを使用して、
要素内のすべての要素をスタイリングできます。また、子供のコンビネーターを使用して、「div> p」を書くことで、要素の直接の子供のみをスタイリングすることもできます。異なる組み合わせを組み合わせることにより、スタイルを整える要素を正確にターゲットにする非常に特定のセレクターを作成できます。 CSSコンビネーターと擬似クラスを使用します。たとえば、次のような子供と一緒に子のコンビネーターを使用して、First-Child-Pseudo-Classを使用して、特定の要素の最初の子を選択できます。ルール「div> p:first-child」は、
要素の直接の子である最初の要素を選択します。 ?CSSコンビネーター自体には特異性がありません。ただし、要素間の関係を定義することにより、セレクターの特異性を判断するのに役立ちます。セレクターの特異性は、IDセレクターの数、クラスセレクター、および含まれるタイプセレクターの数に基づいて計算されます。より具体的なセレクターを備えたセレクターは、特定のセレクターを使用してセレクターをオーバーライドします。CSSコンビネーターを属性セレクターと使用できますか?たとえば、属性セレクターを備えた子供コンビネーターを使用して、特定の属性を持ち、特定の要素の直接の子供である要素を選択できます。ルール「div> p [title]」は、タイトル属性を持ち、
以上がCSSセレクター:コンビネーターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 CSSグリッドとは何ですか?Apr 30, 2025 pm 03:21 PM
CSSグリッドとは何ですか?Apr 30, 2025 pm 03:21 PMCSSグリッドは、複雑で応答性の高いWebレイアウトを作成するための強力なツールです。設計を簡素化し、アクセシビリティを向上させ、古い方法よりも多くの制御を提供します。
 CSS Flexboxとは何ですか?Apr 30, 2025 pm 03:20 PM
CSS Flexboxとは何ですか?Apr 30, 2025 pm 03:20 PM記事では、レスポンシブデザインにおけるスペースの効率的なアラインメントと分布のためのレイアウト方法であるCSS FlexBoxについて説明します。 FlexBoxの使用量を説明し、CSSグリッドと比較し、ブラウザのサポートを詳細に説明します。
 CSSを使用してWebサイトを応答するにはどうすればよいですか?Apr 30, 2025 pm 03:19 PM
CSSを使用してWebサイトを応答するにはどうすればよいですか?Apr 30, 2025 pm 03:19 PMこの記事では、ビューポートメタタグ、柔軟なグリッド、流体メディア、メディアクエリ、相対ユニットなど、CSSを使用してレスポンシブWebサイトを作成するための手法について説明します。また、CSSグリッドとフレックスボックスを使用してカバーし、CSSフレームワークを推奨しています
 CSSボックスサイズのプロパティは何をしますか?Apr 30, 2025 pm 03:18 PM
CSSボックスサイズのプロパティは何をしますか?Apr 30, 2025 pm 03:18 PMこの記事では、要素の寸法の計算方法を制御するCSSボックスサイズのプロパティについて説明します。コンテンツボックス、ボーダーボックス、パディングボックスなどの値と、レイアウト設計とフォームアライメントへの影響について説明します。
 CSSを使用してアニメーション化するにはどうすればよいですか?Apr 30, 2025 pm 03:17 PM
CSSを使用してアニメーション化するにはどうすればよいですか?Apr 30, 2025 pm 03:17 PM記事では、CSS、キープロパティ、およびJavaScriptとの組み合わせを使用してアニメーションの作成について説明します。主な問題は、ブラウザの互換性です。
 CSSを使用してプロジェクトに3D変換を追加できますか?Apr 30, 2025 pm 03:16 PM
CSSを使用してプロジェクトに3D変換を追加できますか?Apr 30, 2025 pm 03:16 PM記事では、3D変換、主要なプロパティ、ブラウザの互換性、およびWebプロジェクトのパフォーマンスに関する考慮事項にCSSを使用して説明します。
 CSSに勾配を追加するにはどうすればよいですか?Apr 30, 2025 pm 03:15 PM
CSSに勾配を追加するにはどうすればよいですか?Apr 30, 2025 pm 03:15 PMこの記事では、CSSグラデーション(線形、放射状、繰り返し)を使用して、ウェブサイトのビジュアルを強化し、深さ、フォーカス、および現代の美学を追加します。
 CSSの擬似要素とは何ですか?Apr 30, 2025 pm 03:14 PM
CSSの擬似要素とは何ですか?Apr 30, 2025 pm 03:14 PM記事では、CSSの擬似要素、HTMLスタイリングの強化における使用、および擬似クラスとの違いについて説明します。実用的な例を提供します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません







