ホームページ >毎日のプログラミング >HTMLの知識 >JSオブジェクトをJSON形式の文字列に変換する方法
JSオブジェクトをJSON形式の文字列に変換する方法
- 藏色散人オリジナル
- 2018-12-12 15:27:5940546ブラウズ
JS オブジェクトを json 形式の文字列に変換することも、フロントエンド インタビュー中の一般的なテスト ポイントの 1 つです。次に、js オブジェクトを json 形式に変換するには、JSON.stringify() メソッドを使用します。

以下では、js オブジェクトを json 形式 に変換する方法を、具体的なコード例を通して紹介します。
コード例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script>
//样本JS对象
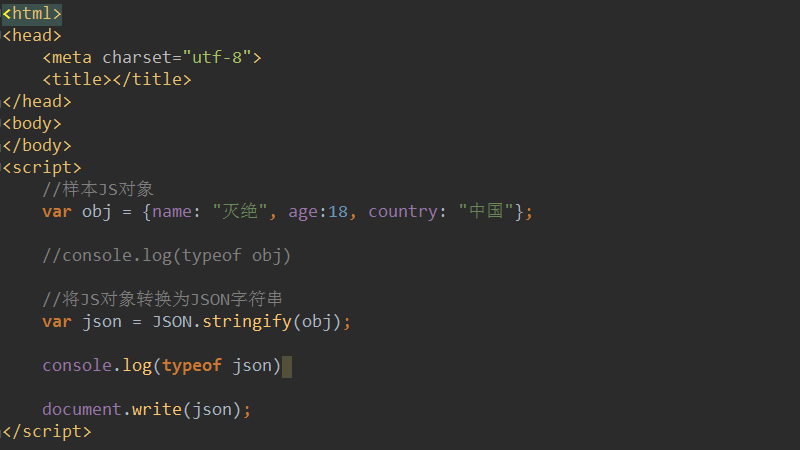
var obj = {name: "灭绝", age:18, country: "中国"};
//console.log(typeof obj)
//将JS对象转换为JSON字符串
var json = JSON.stringify(obj);
console.log(typeof json)
document.write(json);
</script>
</html>ここでは、最初にオブジェクト obj を定義します。次に、console.log() を通じてコンソールにメッセージを出力し、デバッグして、 obj は次のようにオブジェクトです。

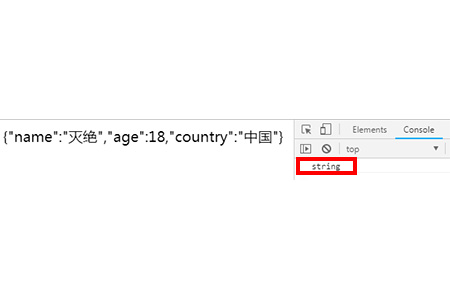
次に、JSON.stringify() メソッドを使用して、オブジェクト obj を json 文字列に変換します。
フロントエンドのデバッグ結果は次のとおりです。

図に示すように、obj オブジェクトは json 文字列形式に変換されています。 。
JSON.stringify() メソッド は、JavaScript 値を JSON 文字列に変換するために使用され、その戻り値は JSON テキストを含む文字列を返します。
注:
JSON (JavaScript Object Notation、JS オブジェクト表記) は、軽量のデータ交換形式です。
(obj) などの変数名を追加するだけでなく、JSON.stringify() のパラメーターを使用して、次のように完全なオブジェクト データを直接追加することもできます。
JSON.stringify({name: "灭绝", age:18, country: "中国"})この記事について JSオブジェクトをjson形式の文字列に変換する方法をわかりやすく紹介していますので、困っている方の参考になれば幸いです!
以上がJSオブジェクトをJSON形式の文字列に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

