ホームページ >ウェブフロントエンド >jsチュートリアル >コンソール出力をjsで実装する方法
コンソール出力をjsで実装する方法
- 青灯夜游オリジナル
- 2018-12-10 17:16:3125416ブラウズ
js では、Console オブジェクトを使用してコンソール出力を実現できます。一般的に使用されるコンソール出力コマンドは、 console.log()、console.info()、console.error()、console です。警告()など

#この記事では、Console オブジェクトとは何かについて説明します。用途は何ですか?一般的なコンソール出力コマンドについて全員に知らせてください。以下に具体的にご紹介しますので、ご参考になれば幸いです。 [推奨される関連ビデオ チュートリアル: JavaScript チュートリアル ]
コンソール オブジェクト
コンソール オブジェクトは、組み込みで提供されるオブジェクトです。ブラウザによるオブジェクトは、JavaScript のデバッグとデバッグ コンソールへのアクセスに使用されます。デフォルトでは、ネイティブ JS には Console オブジェクトはありません。
一般的な使用法:
1. Web ページのコードの実行中にエラーが発生すると、実行中のエラー メッセージが表示されます。
2. Web ページのコードを操作するためのコマンド ライン インターフェイスを提供します。
コンソールを開く方法:
1. F12 キーを使用して監査パネルを開き、監査パネルでコンソール パネルを選択します。 2. クリック マウスを右クリックして、「要素の検査 (検査)」タブを選択し、監査パネルでコンソール パネル
3 を選択し、Google Chrome で Ctrl Shift I を押して、コンソール パネルを開きます。
#コンソール出力コマンド一般的に使用されるコンソール出力コマンドを見てみましょう:
1 、 console.log(): コンソールにメッセージを出力します。
構文:
console.log(object[, object, ...]);注: 複数のパラメーターがある場合は、スペースで区切る必要があります。 console.log() は、printf のプレースホルダー形式の出力をサポートします。サポートされるプレースホルダーは、文字 (%s)、整数 (%d または %i)、浮動小数点数 (%f)、およびオブジェクト (%o) です。
例: 
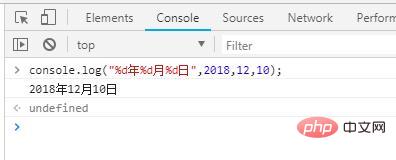
console.log("%d年%d月%d日",2018,12,10); 出力:
##2。 info(): コンソールにメッセージを出力します。 
console.info() は console.log() のエイリアスであり、その効果は console.log() と似ています。 例:
console.info(“消息”);
console.info("%d年%d月%d日",2018,12,10);
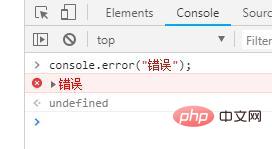
3. console.error():  エラーを表すメッセージを出力します。情報を出力すると、エラーを示す赤バツが先頭に追加され、エラーが発生したスタックが表示されます。
エラーを表すメッセージを出力します。情報を出力すると、エラーを示す赤バツが先頭に追加され、エラーが発生したスタックが表示されます。
例:
##4, console.warn():警告情報の出力
情報を出力する場合、警告を示すために、感嘆符の付いた黄色の三角形が先頭に追加されます。 
##5. console.assert()
: 判定出力 構文:
console.assert(表达式,字符串)
 式の結果が false の場合のみ、文字列が出力されます。つまり、例外がスローされます。それ以外の場合は、出力結果はありません。
式の結果が false の場合のみ、文字列が出力されます。つまり、例外がスローされます。それ以外の場合は、出力結果はありません。
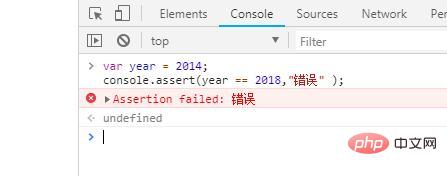
例: var year = 2014;
console.assert(year == 2018,"错误" );
レンダリング:
#6、console.table()
: コンポジットの変換データをテーブル出力に入力して表示します。
例:
var arr= [
{ num: "1"},
{ num: "2"},
{ num: "3" }
];
console.table(arr);
var obj= {
a:{ num: "1"},
b:{ num: "2"},
c:{ num: "3" }
};
console.table(obj);レンダリング:
概要: 上記がこの記事です。内容全体は、皆様の学習のお役に立てれば幸いです。
以上がコンソール出力をjsで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

