ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery EasyUIのダウンロードと使用方法
jQuery EasyUIのダウンロードと使用方法
- 清浅オリジナル
- 2018-12-10 17:16:164286ブラウズ
jQuery EasyUI のダウンロードと使用方法: まず、EasyUI 公式 Web サイトから jQuery EasyUI をダウンロードし、次に CSS ファイル、jQuery ファイル、easyui ファイルを外部からインポートして使用します。

jQuery EasyUI フレームワークは、Web ページの作成に必要なすべてを提供し、サイトを簡単かつ迅速に構築するのに役立ちます。次に、この記事では、jQuery EasyUI のダウンロード方法とその使用方法を紹介します。これは一定の参考価値があり、皆様のお役に立てれば幸いです。
[推奨コース: jQueryEasyUI チュートリアル]

jQuery EasyUI の意味:
easyui は実際には jQuery フレームワークであり、さまざまなユーザー インターフェイスを統合するプラグインであり、最新のインタラクティブな JavaScript アプリケーションを構築するために必要な機能を提供するため、easyui プラグインを使用するときに大量の JavaScript コードを記述する必要はありません。ユーザー インターフェイスを定義するには、いくつかの HTML タグを使用するだけで済みます。これにより、開発時間が大幅に節約され、コードの複雑さが簡素化されます。操作は非常に簡単ですが、機能は非常に強力です。jQuery EasyUI のダウンロード:
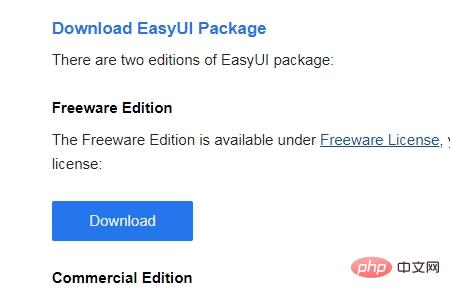
ダウンロード アドレス。 :http://www.jeasyui.com/download/v16.php
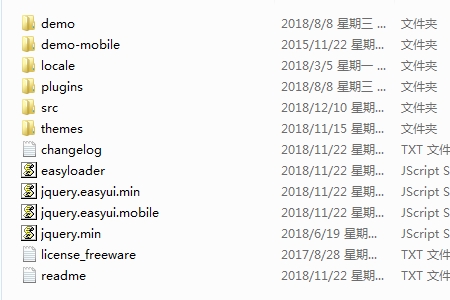
 ダウンロード後、ファイルを解凍します
ダウンロード後、ファイルを解凍します
 #jQuery EasyUIの使い方:
#jQuery EasyUIの使い方:
(1) 外部参照必要プラグイン:
テーマCSSスタイル 6a3bbbbe295828740d27d971d0fff166CSS アイコン スタイルa7cfd99727de7ab00450ca65cc32476fjQuery ライブラリ ファイル9904564e44bb1424646f9e9754d802a12cacc6d41bbb37262a98f745aa00fbf0EasyUI コアおよびコンポーネントのコレクション js ファイル このファイルをロードすると、すべての EasyUI コア コンポーネントのコレクション js ファイルがロードされます。必要ありません 1 つずつインポートします。ace392f07d82e5136b7255a1cd678a572cacc6d41bbb37262a98f745aa00fbf0(2 ) 共有例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css">
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css">
<script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script>
<script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'Hello EasyUI',iconCls:'icon-undo'">
使用jQuery EasyUI的第一个案例
</div>
</body>
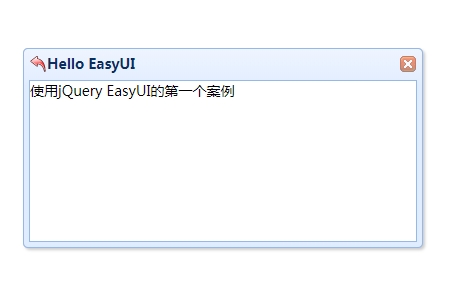
</html>レンダリングは次のとおりです:
概要: 上記がこの記事の全内容です。この記事が皆様のお役に立てれば幸いです。 jQuery EasyUI プラグインの使用方法を学ぶ
以上がjQuery EasyUIのダウンロードと使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

