ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS でボックス サイズ プロパティを使用する方法
CSS でボックス サイズ プロパティを使用する方法
- 不言オリジナル
- 2018-12-08 14:29:164944ブラウズ
CSS でボックス サイズ プロパティを使用する方法 プロパティは、領域のサイズを設定および変更するために使用できます。たとえば、境界線のある 2 つのボックスを並べて配置する必要がある場合、box を設定することでこれを実現できます。 -sizing to border-box 以下では、具体的な内容を見てみましょう。
CSS でボックス サイズ プロパティを使用する方法 属性は、padding 属性や border 属性で余白や枠線の太さを設定する際に、padding や border の部分を幅や幅に加算して、領域サイズの計算を変更するための設定です。したがって、paddingとborderの値に応じて、領域全体のサイズが変わります。

これは、領域のサイズにパディングとボーダーの値が含まれていないためです。
CSS でボックス サイズ プロパティを使用する方法 属性に応じて設定を変更すると、領域サイズにパディングとボーダーを設定できます。これにより、ボックスのサイズをパディングやボーダーとは独立して決定できるようになります。
CSS でボックス サイズ プロパティを使用する方法 の使用方法を見てみましょう
CSS でボックス サイズ プロパティを使用する方法:value ;次のように記述できます。 value of value content-box と border-box を入力します。
content-box: 幅と高さは要素のコンテンツ ボックスにそれぞれ適用され、要素のパディングと境界線は幅と高さの外側に描画されます。
border-box: 要素に設定された幅と高さによって、要素の境界ボックスが決まります。つまり、要素に指定されたパディングと境界線は、指定された範囲内に描画されるセット内に収まります。コンテンツの幅と高さは、設定された幅と高さからそれぞれボーダーとパディングを減算することで取得できます。
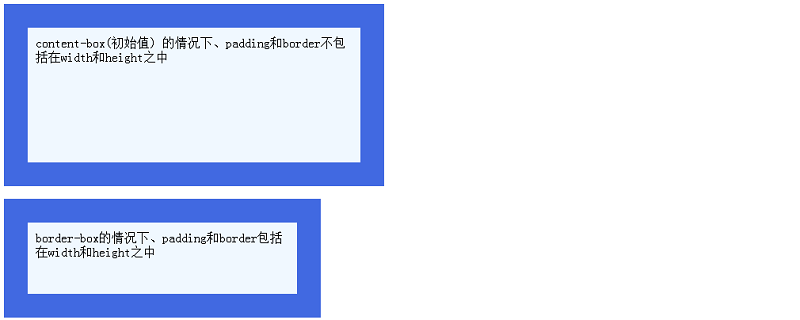
また、inheritと入力すると親要素の値が継承されます。 具体的な例を見てみましょう<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="content1">content-box(初始值) 的情况下、padding和border不包括在width和height之中</p> <p class="content2">border-box的情况下、padding和border包括在width和height之中</p> </body> </html>幅と高さを次のように設定します。 2 つのボックス (幅 400px、高さ 150px)、最初のボックスは初期値 content-box に設定され、2 番目のボックスは border-box 値に設定されます。 CSSコード
p.content1 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
CSS でボックス サイズ プロパティを使用する方法: content-box;
}
p.content2 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
CSS でボックス サイズ プロパティを使用する方法: border-box;
}
実行結果

以上がCSS でボックス サイズ プロパティを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

