ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 の box-sizing プロパティを使用して、パディングによって div の幅と高さが引き伸ばされる問題を解決する方法
CSS3 の box-sizing プロパティを使用して、パディングによって div の幅と高さが引き伸ばされる問題を解決する方法
- 高洛峰オリジナル
- 2017-03-08 14:25:422826ブラウズ
pでは内部マージンの設定によりレイヤー全体の幅と高さが所定の範囲を超えてしまうことがよくありますが、この現象はCSS3のbox-sizing属性を使うことで簡単に解決できます。 p を解決するための CSS3 の幅と高さがパディングによって引き伸ばされる問題
ページ要素 (p など) に固定の高さまたは幅を設定することがあります。ただし、この p にパディングまたはボーダーが設定されている場合、この p は引き伸ばされます。つまり、実際のサイズは、設定された幅と高さの寸法 + パディング + ボーダーになります。
これはレイアウトに影響を与える可能性があります。パディングとボーダーが設定した固定サイズに影響を与えたくない場合は、box-sizing CSS プロパティを使用してこれを実現できます。
1、box-sizing 属性の概要
box-sizing を使用すると、特定の方法で特定の領域に一致する特定の要素を定義できます。
box-sizing: content-box|border-box|inherit;
| value | description |
|---|---|
| content-box |
これは、CSS2.1で規定されている幅と高さの動作です。 幅と高さはそれぞれ要素のコンテンツ ボックスに適用されます。 要素のパディングと境界線を幅と高さの外側に描画します。 |
| border-box |
要素に設定された幅と高さによって、要素の境界ボックスが決まります。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
2,设置元素内容尺寸(box-sizing:content-box)
content-box 是 box-sizing 属性的默认值。当元素的box-sizing是content-box的时候,我们给元素设置的宽度、高度实际上是设置这个元素内容的宽度、高度。而元素的内边距和边框会在宽度和高度之外绘制。
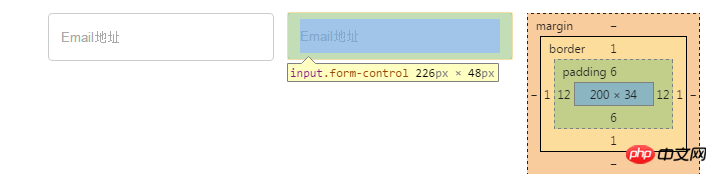
比如下面样例,我们设置宽高尺寸为:200px * 34px
<style>
.form-control {
width: 200px;
height: 34px;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">但加上内边距和边框后,输入框的实际尺寸变成:226px * 48px
3,设置元素边框盒尺寸(box-sizing:border-box)
当元素的 box-sizing 是 border-box 的时候,我们给元素设置的宽度、高度实际上是设置这个元素边框盒的宽度、高度。也就是说内边距、边框都是在这个内部绘制,而不会把元素撑开。
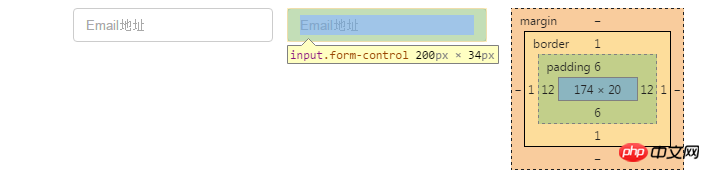
还是同样的样例,设置为border-box后:
<style>
.form-control {
width: 200px;
height: 34px;
box-sizing: border-box;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">不管内边距和边框设置是多少,输入框尺寸固定是:200px * 34px 
以上がCSS3 の box-sizing プロパティを使用して、パディングによって div の幅と高さが引き伸ばされる問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

