ホームページ >ウェブフロントエンド >jsチュートリアル >zeptoとjqueryの違いは何ですか
zeptoとjqueryの違いは何ですか
- 青灯夜游オリジナル
- 2018-12-06 14:20:315372ブラウズ
zepto と jquery の違いは何ですか?この記事ではゼプトとは何か? zepto と jquery の違い、みんなに zepto を理解してもらい、zepto と jquery の違いを知ってもらい、役立つことを願っています。

ゼプトとは何ですか?
Zepto は、jQuery ライブラリに基づいた最新のブラウザ用の最小限の JavaScript ライブラリです。 Zepto の API と構文は jQuery の API と同じなので、jQuery を知っていれば Zepto も知っていることになります。
Zepto は、完全な Javascript ライブラリのファイル サイズが非常に小さい、真にモバイルに最適化されたライブラリであり、モバイル アプリケーションの作成に最適です。 JavaScript ライブラリが Web ページに読み込まれる速度が速くなります。
zepto と jquery の違いは何ですか?

#1. DOM 操作の違い
DOM 操作で ID を追加すると、jQuery は有効になりません。 Zepto が有効になります(function($) {
$(function() {
var $list = $('<ul><li>jQuery 插入</li></ul>', {
id: 'insert-by-jquery'
});
$list.appendTo($('body'));
});})(window.jQuery);jQuery で操作する ul の ID は追加されません。 Zepto(function($) {
var $list = $('<ul><li>Zepto 插入</li></ul>', {
id: 'insert-by-zepto'
});
$list.appendTo($('body'));
});Zepto は ul に ID を追加できます。
2. イベントトリガーの違い
jqueryを使用する場合、loadイベントの処理関数は実行されません。例:(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});})(window.jQuery);Zeptoを使用する場合、loadイベントのハンドラー関数が実行されます。例: Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});});
3、width() と height() の違い:
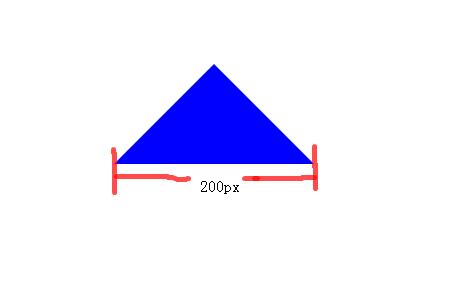
Zepto と jQuery で width() または height() を使用して取得される値は異なります: Zepto では、width() と height() で取得される値はボックス モデル (ボックス サイズ) によって決まります。 jQuery では、ボックス モデルは無視され、width() と height() は常に、パディング (padding 属性) と境界線の幅 (border) を除いたコンテンツ領域の幅と高さを返します。 例: 境界三角形の幅と高さの取得次の HTML と CSS を使用して小さな三角形が描画されているとします:<div class="caret"></div>
.caret {
width: 0;
height: 0;
border-width: 0 100px 100px;
border-color: transparent transparent blue;
border-style: none dotted solid;
}実行結果:

4. offset()の違い
Zepto offset()の処理角度がjQueryと異なります。 Zepto では、offset() は、top、left、width、height の 4 つの値を取得して返しますが、jquery では、offset() は width と height の 2 つの値のみを取得して返します。 隠し要素の場合、Zepto はその幅と高さを取得できませんが、jquery は隠し要素の幅と高さを取得できます。5. data() の違い
jQuery とは異なり、Zepto は data-* 属性に格納された値からいかなるタイプの推論も試みません。6. clone() の違い
Zepto clone() はクローン イベント ハンドラーへのパラメーターの受け渡しをサポートしていませんが、jQuery はそれをサポートしています。 要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。以上がzeptoとjqueryの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

