ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSフレックスボックスの使い方
CSSフレックスボックスの使い方
- 不言オリジナル
- 2018-12-06 11:41:202690ブラウズ
Flexbox (Flexbox Layout Module) は、親要素に簡単な命令を記述することで、複数の子要素に対してさまざまなレイアウト調整を行うことができます。 この記事では、CSS での CSSフレックスボックスの使い方 の使い方を紹介します。

Flexbox を親要素として設定します。これは非常に重要なポイントです。まず、以下に示すように、適用する項目の親要素を入力します。
display: flex;
インライン要素に適用するには、次のように入力します。
display:inline-flex;
これに書き込まれる要素は自動的に「Flex コンテナ」になり、その子要素は「Flexbox」になるため、Flexbox 属性が使用可能になります。いくつかの典型的なプロパティを書いてみましょう。
flex-direction の使用法
flex-direction は、コンテンツの配置を指定できる属性です。
次の HTML と CSS を作成して、CSS の flex-direction の値を変更しましょう
HTML コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS コード
style .css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
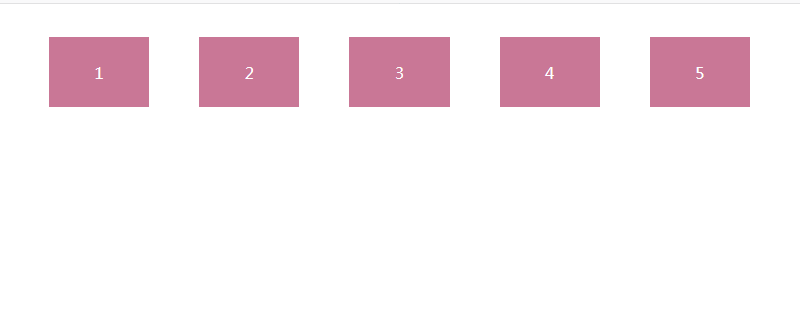
}flex-direction が row に設定されている場合、効果は次のようになります。

flex-direction の場合。が列に設定されます。縦方向に表示され、効果は次のとおりです。

flex-wrap の使用
flex-wrap 属性の使用 フレックスボックスの子要素のラップ方法を指定します。
具体的な例を見てみましょう
HTML コードは上記の例と同じです
CSS コード
style.css
.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
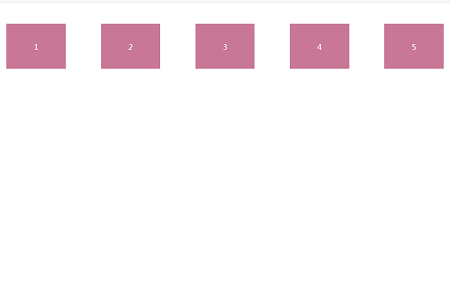
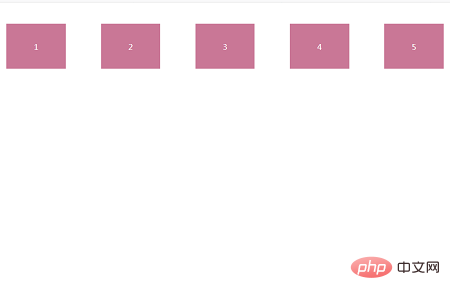
}flex-wrap の値が nowrap に設定されている場合、効果は次のようになります。

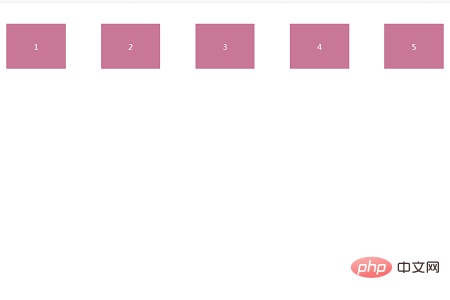
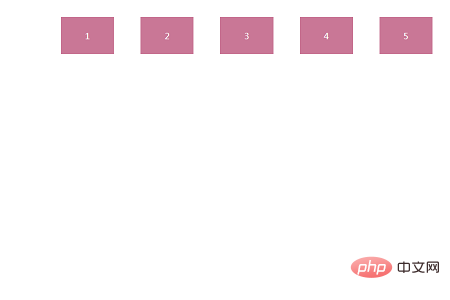
flex-wrap の値が Wrap に設定されている場合、効果は次のようになります。

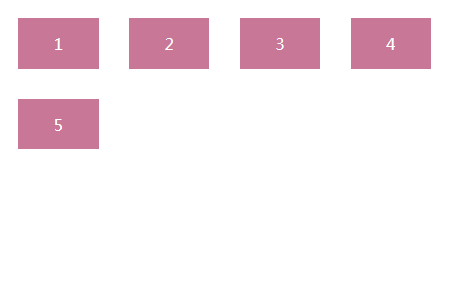
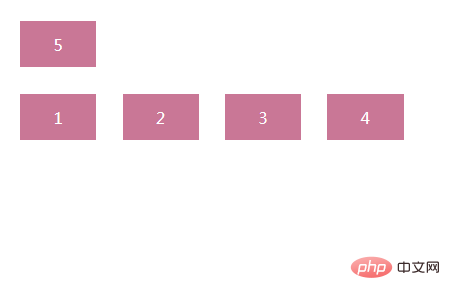
flex-wrap の値が Wrap-reverse に設定されている場合、効果は次のようになります。

justify-content の使用法
justify-content は、コンテンツの場所を指定する属性です。
同様に、justify-contentの各値を設定しましょう
HTMLコードは上記と同じです
CSSコード
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
}justify-content の値が flex-start に設定されている場合、効果は次のようになります。
水平の場合は左揃えであり、水平の場合は左揃えになります。垂直方向の場合は上揃えです。

justify-content の値が flex-end に設定されている場合、 は右揃えになり、その効果は次のようになります
(横型の場合は右揃え、縦型の場合は下揃えとなります。)


以上がCSSフレックスボックスの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

