ホームページ >ウェブフロントエンド >jsチュートリアル >ドムにはどんな属性があるのでしょうか?
ドムにはどんな属性があるのでしょうか?
- 云罗郡主オリジナル
- 2018-12-05 15:28:0059533ブラウズ
多くの dom 属性があり、parentNode は現在の親ノードの取得を表し、childNodes は子ノードのコレクションを表し、firstChild は最初の子ノードを表し、lastChild は最後の子ノードを表し、previousSibling は前の子ノードを表します。兄弟ノードなど。一般的に使用される属性。

この記事の動作環境: Windows 7 システム、Dell G3 コンピューター、JavaScript バージョン 1.8.5。
前回の記事では、dom とは何なのかを学びました。ドムがどのような属性を持っているのか説明しましょう。

1. dom の概要
dom は、ページ内のすべての要素オブジェクトを制御できます。標準は、コア DOM、xmldom、および htmldom の 3 つの異なる部分に分割できます。
2. dom の役割とは何ですか
多くの人が Web サイトを構築する場合、静的ページではこれを満たせないため、動的実装を使用する必要があります。ただし、クエリするコンテンツが多く、データをリアルタイムで同期する必要がある場合は、要素またはコンテンツを取得するために使用されるインデックス ディレクトリである dom を使用できます。

3. dom はどのような属性を持っていますか?
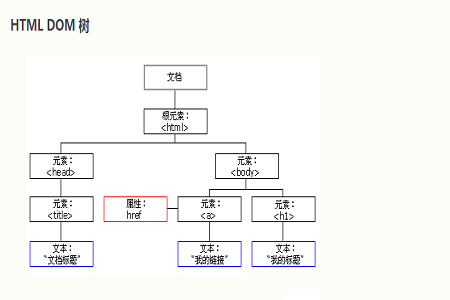
dom では、各要素をノードとして扱います。ノードをオブジェクトとして扱い、オブジェクトのプロパティを使用して操作するだけです。
多くの dom 属性があり、parentNode は現在の親ノードの取得を表し、childNodes は子ノードのコレクションを表し、firstChild は最初の子ノードを表し、lastChild は最後の子ノードを表し、previousSibling は前の子ノードを表します。兄弟ノードなど。一般的に使用される属性。
4. dom のメリットとデメリット
dom を使用すると、すべてのドキュメントがメモリに保存され、XPath をサポートできるようになります。ただし、唯一の欠点は、解析速度が遅く、多くのメモリを消費し、効率が低くなるということです。
上記は dom の属性の完全な紹介です。JavaScript ビデオ チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がドムにはどんな属性があるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

