ホームページ >ウェブフロントエンド >jsチュートリアル >JQuery と AngularJS の違いは何ですか?
JQuery と AngularJS の違いは何ですか?
- 青灯夜游オリジナル
- 2018-12-05 15:21:063471ブラウズ
JQuery と AngularJS の違いは何ですか?この記事では、AngularJS と JQuery の違いを理解するために、AngularJS と JQuery を簡単に比較します。お役に立てば幸いです。

JQuery
jQuery は、Web 開発者に役立つ JavaScript を使用する、軽量で機能が豊富な JavaScript ライブラリです。 Web アプリケーションのクライアント側スクリプトの使用を簡素化することによって。これは Web サイトでの JavaScript の使用を大幅に簡素化し、軽量かつ高速です。
したがって、jQuery を使用すると、次のことが可能になります。
1. Web ページのコンテンツを簡単に操作する
2. UI をより魅力的にするためにスタイルを適用します
3. 単純な DOM トラバーサル
4. エフェクトとアニメーション
5. 単純な AJAX 呼び出し
したがって、jQuery は JavaScript ライブラリです。このライブラリをアプリケーションで部分的または完全に使用して、このライブラリが提供する個別の機能または機能 (上記にリスト) を実装できます。
たとえば、アプリケーションで jQuery ライブラリを使用してエフェクトやアニメーションを提供したり、AJAX ベースの呼び出しを行ったり、プラグインのように機能する上記のすべての機能を使用したりできます。
AngularJS
AngularJS は、検索エンジンの巨人である Google の製品です。MVC に基づくオープン ソース フレームワークです (最高と考えられています)。唯一の次世代フレームワーク)。 AngularJS は、非常にリッチなクライアント側 Web アプリケーションを構築するための優れたツールです。
フレームワークとして、いくつかのルールと構造化された方法に従う必要があります。これは単なる JavaScript ライブラリではなく、完璧に設計されたフレームワーク (真に相互接続された方法で連携するように設計されたフレームワーク ツール) です。
jQuery VS AngularJS の機能と比較して、AngularJS はより多くの機能を提供します:

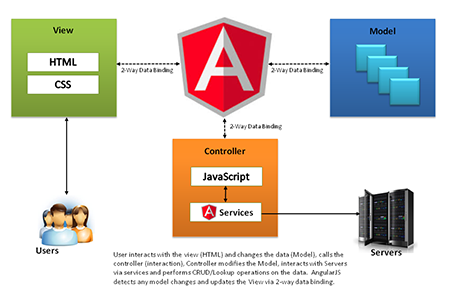
1、双方向データ バインディング
2、 REST フレンドリー
#3、MVC ベースのモデル
#4、ディープ リンク
#5、テンプレート
#6、フォーム検証
# 7. 依存関係の注入
8、ローカリゼーション
9、完全なテスト環境
10、サーバー通信
JQueryとメインAngularJS の違い:

1. JQuery は DOM 操作用の JavaScript ライブラリです。AngularJS は JavaScript フレームワークです。
2. Jquery はモデルとは関係ありません。Angular は MVC に基づいており、SPA (シングル ページ アプリケーション) を作成するために使用されます。
3. Jquery には双方向バインディング機能がありませんが、Angular にはルーティング、命令、双方向データ バインディング、モデル、依存関係注入、単体テストなどの重要な機能があります。
4. プロジェクトの規模が大きくなると、Jquery は複雑になり保守が困難になりますが、Angular を使用する場合は異なります。Angular は大規模なプロジェクトの規模でも管理可能です。
5. 多くの場合、同じ機能を実現するには、より多くのコードを jquery で記述する必要がありますが、通常、コードは jquery に比べて長くないため、Angular ではこれらの標準が削減されます。
以上がJQuery と AngularJS の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

