ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのajax()メソッドのパラメータは何ですか?
jQueryのajax()メソッドのパラメータは何ですか?
- 清浅オリジナル
- 2018-11-30 10:22:176465ブラウズ
ajax() メソッドのパラメータには、type、contentType、jsonp などが含まれます。これらは、ajax でリクエスト メソッド、エンコード タイプ、コールバック関数名を設定するために使用されます。
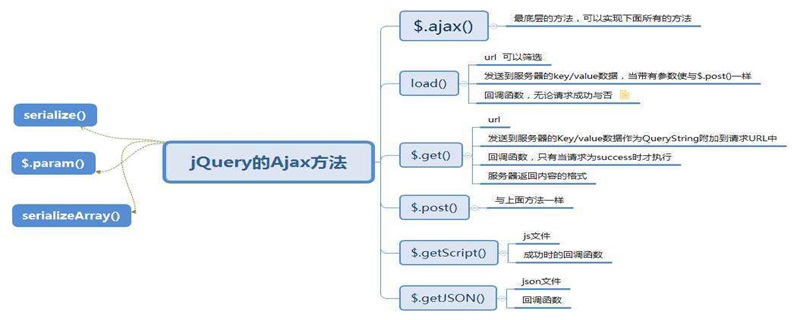
ajax メソッド HTTP リクエストを通じてリモート データをロードします。このメソッドは、jQuery の基礎となる AJAX によって実装されます。柔軟性を高めるために使用頻度の低い関数を使用する必要がない限り、関数を直接操作する必要はありません。
【おすすめコース: ajax コース】

最も単純なケースでは、$.ajax() をパラメーターなしで直接使用できます。
$.ajax();
ajax パラメータの概要
(1) タイプ: HTTP リクエスト メソッド、デフォルトは GET
(2) url: 送信するアドレスrequest
(3) username: HTTP アクセス認証リクエストに応答するユーザー名
(4) xhr: XMLHttpRequest オブジェクトを返します
(5) options:すべてのオプションの ajax リクエスト設定はすべてオプションです。
(6) async: リクエストが非同期リクエストであるか同期リクエストであるかを決定します。 true の場合、それは非同期リクエストです。は同期リクエストです (デフォルトでは true)
(7) beforeSend(XHR): XMLHttpRequest オブジェクトを発生前に変更できる関数。 false が返された場合、ajax リクエストはキャンセルされます。
(8) キャッシュ: デフォルト値が true の場合、ページはキャッシュされます。 false の場合、ページはキャッシュされません。情報がサーバーに送信されるときのコンテンツのエンコーディング。デフォルト値 "application/x-www-form-urlencoded"
(10) の場合: context: Ajax 関連のコールバック関数のコンテキストを次のように設定します。コールバック関数内の は、このオブジェクトを指します。設定されていない場合、これは options
(11) data: サーバーに送信され、リクエスト文字列形式に自動的に変換されるデータを指します。
(12) dataType: サーバーによって返されるデータ型
(13) global: グローバル ajax イベントをトリガーするかどうかを示します。 true の場合、false に設定すると開始されます。トリガーされません。
(14) jsonp: リクエスト内のコールバック関数名を書き換えて、GET または POST リクエストの URL パラメーター「callback」を置き換えます。
(15) jsonpCallback: コールバック関数を指定するリクエスト名前。 jQuery によって自動的に生成されたランダムな関数名を置き換えます。
(16) password: HTTP アクセス認証リクエストに応答するためのパスワード
(17) success: リクエスト成功後のコールバック関数
(18) timeout: リクエストのタイムアウト時間を設定
ajax() には他にも多くのパラメーター メソッドがあるため、ここでは 1 つずつ紹介しません。次に、具体的な例を通して ajax プログラムの実装方法を説明します。
ajaxコード<body>
<script type = "text/javascript" src = "jquery/jquery-1.12.4.js"></script>
<script type = "text/javascript"">
$(document).ready(function() {
$("#btn").click(function(event){
$.ajax( {
url:'result.html',
success:function(data) {
$('#box').html(data);
}
});
});
});
</script>
</head>
<body>
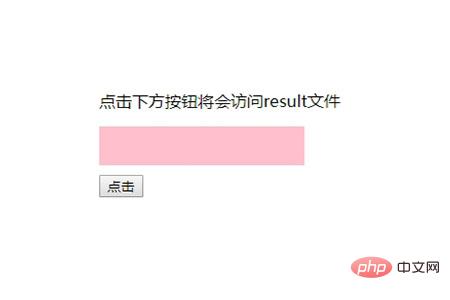
<p>点击下方按钮将会访问result文件</p>
<div id = "box" style = "background-color:pink;width:200px;height:40px;text-align: center;line-height: 40px;font-size: 12px;color:#444;margin-bottom:10px"> </div>
<input type = "button" id = "btn" value = "点击" />
</body>result.htmlコード
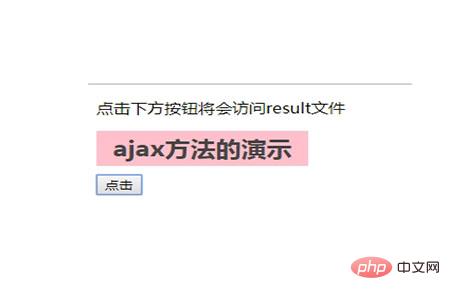
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>ajax方法的演示</h1> </body> </html>実行結果グラフ


 要約: 以上がこの記事の全内容です。この記事を通じて、皆さんが ajax メソッドを理解できることを願っています。 jQueryについてはある程度の知識が必要です。
要約: 以上がこの記事の全内容です。この記事を通じて、皆さんが ajax メソッドを理解できることを願っています。 jQueryについてはある程度の知識が必要です。
以上がjQueryのajax()メソッドのパラメータは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

