ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript が CSS ページ スタイルを動的に変更する方法
JavaScript が CSS ページ スタイルを動的に変更する方法
- 不言オリジナル
- 2018-11-30 10:12:433266ブラウズ
JavaScript が CSS ページ スタイルを動的に変更する方法 は CSS ページ スタイルをどのように動的に変更するのでしょうか? JavaScript が CSS ページ スタイルを動的に変更する方法でページのスタイルを変更したい場合は、要素のstyle属性を変更する必要があります。具体的な実装内容を見てみましょう。

例を直接見てみましょう
コードは次のとおりです
JavaScript が CSS ページ スタイルを動的に変更する方法ChangeCssTextBox.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}
</script>
</head>
<body id="page">
<form name="form1">
<div>背景色<input id="Text1" type="text" /></div>
<div>前景色<input id="Text2" type="text" /></div>
<input id="Button1" type="button" value="button" onclick="SetColor()"/>
</form>
</body>
</html> 手順:
フォーム上のボタンをクリックして、JavaScript が CSS ページ スタイルを動的に変更する方法 で記述された SetColor() 関数を実行します。
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}SetColor関数のdocument.getElementByIdメソッドを呼び出して、Bodyタグに設定されているIDからBodyタグの要素を取得します。 Element(target!=Null)を取得すると、Elementのstyle属性のbackground属性とcolor属性をテキストボックスの値に設定できます。
実行結果
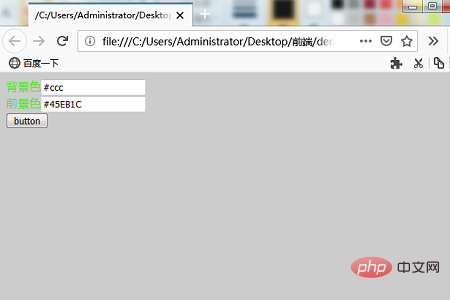
HTMLファイルを実行します。以下のような効果が表示されます。


次の例を見てみましょう
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function onLoad() {
param = GetQueryString();
target = document.getElementById("page");
if (param != null) {
if (param["bgcolor"] != null) {
target.style.backgroundColor = "#" + param["bgcolor"];
}
if (param["fgcolor"] != null) {
target.style.color="#"+ param["fgcolor"];
}
}
}
function GetQueryString() {
if (1 < document.location.search.length) {
// 获取不包括第一个字符的字符串(?符号)
var query = document.location.search.substring(1);
// 使用查询分隔符(&)将字符串拆分为数组
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
// 拆分为参数名称和参数值
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
// 将参数添加到参数作为关联数组,参数名称为键
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;
}
</script>
</head>
<body id="page">
<div>这是一个测试页面</div>
<div>啦啦啦啦</div>
<div>哈哈哈哈</div>
</body>
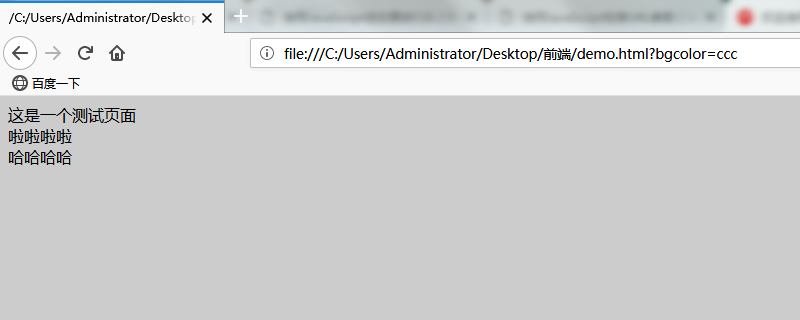
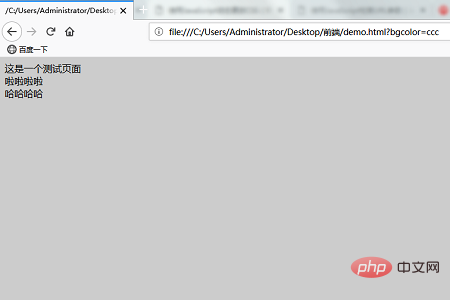
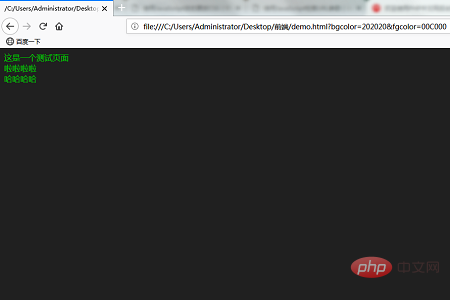
</html> 説明: これは前の HTML ファイルと似ていますが、次の HTML ファイルのパラメータからカラー コードを取得します。 HTML ファイルを編集し、前景色と背景色を変更します。実行結果:HTML ファイルを実行すると、以下のような効果が表示されます。

URLを変更し、URLの後ろに「?Bgcolor=C0C0C0」を追加してアクセスしてください。以下のような効果が表示されます。背景色がパラメータのカラーコードセットに変更されました。


JavaScript が CSS ページ スタイルを動的に変更する方法 ビデオ チュートリアル 列に移動してください。中国語のウェブサイト! ! ! !
以上がJavaScript が CSS ページ スタイルを動的に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

