ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでFlexBoxの最小列幅を設定する方法
CSSでFlexBoxの最小列幅を設定する方法
- 不言オリジナル
- 2018-11-29 11:15:483825ブラウズ
FlexBox と CSS を使用して最小列幅を設定するにはどうすればよいですか? FlexBox で列の最小幅を指定するには、min-width 属性を使用する必要があります。具体的な内容を見てみましょう。
CSS FlexBox で列の最小幅を設定するために使用される属性は min-width 属性です。min-width 属性の構文は min-width: (width size) です。たとえば、min- width: 320px; 最小幅を 320px に設定するだけです。

まず、min-width 属性の構文形式を見てみましょう:
min-width: (宽度尺寸)
幅サイズは CSS を使用して指定できます。サイズ仕様。
具体的な例を見てみましょう
コード例:
次のコードを記述します
CSS コード:
flex-column-min-width.css
.container {
display: flex;
}
.frameLeft {
border: 1px solid #e9006b;
background-color:#fddceb;
min-width:160px;
flex: 1;
}
.frameCenter {
border: 1px solid #0158c2;
background-color: #ccdff6;
min-width: 320px;
flex: 3;
}
.frameRight {
border: 1px solid #d44100;
background-color: #ffe4af;
min-width: 160px;
flex: 1;
}HTML コード:
flex-column-min-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-column-min-width.css" />
</head>
<body>
<div class="container">
<div class="frameLeft">左边的内容文字<br />内容内容<br />内容内容</div>
<div class="frameCenter">中间的内容文字<br />内容内容<br /></div>
<div class="frameRight">右边的内容文字<br />内容内容<br />内容内容</div>
</div>
</body>
</html>表示結果:
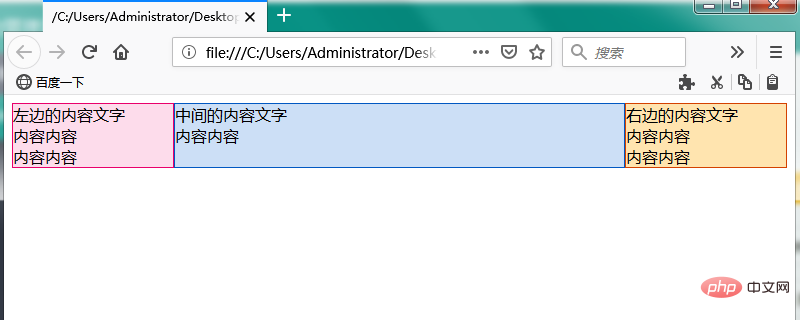
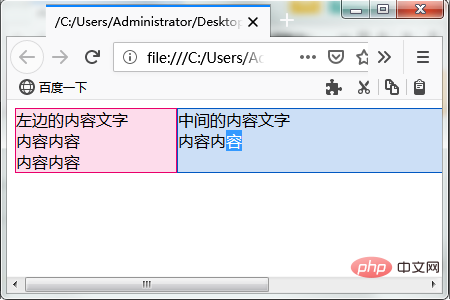
Web ブラウザを使用して、上記の HTML ファイルを表示します。以下のような効果が表示されます。左右の列の幅と中央の列の幅は 1:3 です。

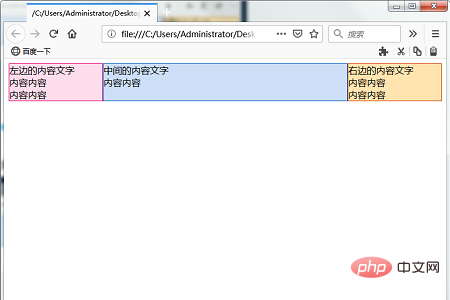
Web ブラウザのウィンドウ幅を縮小します。 3 つの列の幅の比率は変化せず、各列の幅が縮小します。効果は次のとおりです。

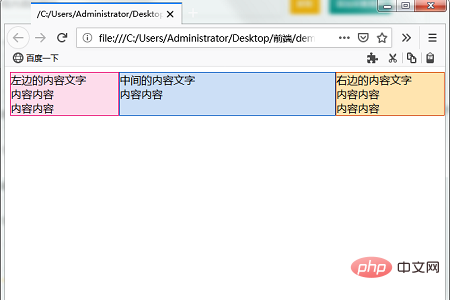
また、ウィンドウの幅を小さくするとフレームの幅は狭くなりますが、左右のフレームの幅は 160 ピクセル以上になります。下図のようにセンターフレームの幅が狭くなります。


CSS ビデオ チュートリアル 列に移動してください。詳細については、ウェブサイトをご覧ください。 ! !
以上がCSSでFlexBoxの最小列幅を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

