記事の出典:
1. はじめに
Flexbox は、名前が示すように、フレキシブル ボックスです。なぜこの属性が最近人気になったのでしょうか。その主な理由は、CSS3 仕様がついに普及してきたこと (または IE がついに失敗したこと) と、モバイル デバイスの開発により、適応的な長さと幅にかなりの柔軟性を備えたレスポンシブ レイアウトの台頭が促進されたことです。この傾向。
最初のステップは、Flexbox ボックス モデルを確認することです。W3C の記事によると、フレックス ボックス モデルは次の図に示されています。一般的なボックス モデルとの違いは、Flexbox ボックス モデルが水平の開始点を持っていることです。終点(メイン開始、メイン終了)、垂直開始点と終了点(クロス開始、クロス終了)、水平軸と垂直軸(メイン軸、クロス軸)、要素には水平サイズと垂直サイズ(メインサイズ)があります。 、クロスサイズ)、これらは非常に重要なレイアウト計画です。まず、Flexbox の属性を見てみましょう。MDN の CSS エラスティック ボックス

- flex-Direction
- justify-CONTENT
- ALIGN-Items を参照することもできます。 2. 属性の紹介
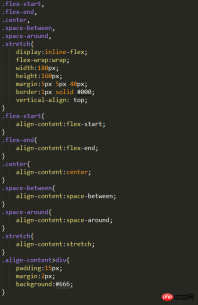
- A、表示ディスプレイは私たちがよく知っているものですFlexbox の場合、CSS プロパティを設定する方法がさらに 2 つあります。デフォルトはブロックとほぼ同じレイアウト方法ですが、display: flex を設定する子要素にはより柔軟な設定があります。 。
- さらに、別のメソッドは「inline-flex」です。これは、inline-block とほぼ同じです。その意味では、display:flex 要素は display:inline 属性をカバーし、その後ろの要素はラップされません。 これを行うと、要素がフレックス コンテナとして定義され、その子がフレックス アイテムとして定義されます。値 flex は、フレックス コンテナをブロック レベルの要素にします。値 inline-flex は、フレックス コンテナを単一の分割不可能なインライン レベルの要素にします。
- B、flex-direction
- flex-directionはFlexboxコンテンツ要素の「配置方向」を表しており、4種類あります。
- row: デフォルト値、左から右、上から下


C の反対に、justify-content
justify-content は、コンテンツ要素と Flexbox 全体の「水平方向の配置」位置を決定します。前述の Flexbox ボックス モデルを思い出してください。これには 2 つあります。このようにエンドポイント、メインスタート、メインエンドが設定されており、設定値は以下の合計5つあります。
flex-start: デフォルト値、左端のメインの開始点を揃えます
flex-end: 左端のメインの終点を揃えます
center: 水平方向の中央に配置します
space-between: 平均的なコンテンツ要素を分散します。左右の要素はメインの開始点とメインの終了点に揃えられます
space-around: コンテンツ要素を均等に配置し、間隔も均等に配置されます

- D、align-items align-items は justify-content の逆で、コンテンツ要素と Flexbox 全体の「垂直方向の配置」位置を決定します。これには、クロス スタートとクロスという 2 つのエンドポイントがあります。このように、align-itemsとalign-selfの設定値は以下のように合計5つあります。
- flex-start: デフォルト値、上の十字の始点を揃えます
- flex-end: 下の十字の終点を揃えます
- center: 垂直方向の中央に配置します
- stretch: コンテンツ要素を移動しますすべてを展開しますFlexbox の高さ
 baseline: すべてのコンテンツ要素のベースラインを配置基準として使用します
baseline: すべてのコンテンツ要素のベースラインを配置基準として使用します

auto
flex-start
flex-end
flex要素は交差軸の端に揃えられます。center
フレックス要素は、交差軸の中央に位置合わせされます。要素の横サイズがフレックス コンテナよりも大きい場合、両方向に均等にオーバーフローします。baseline
すべての flex 要素はベースラインに沿って配置されます。stretch
flex 要素は、コンテナーの幅と高さに基づいて、独自のマージン ボックスの横サイズに従って引き伸ばされます。- flex-start: デフォルト値、上側のクロススタートを揃える
- flex-end: 下側のクロスエンドを揃える
- center: 垂直方向中央揃え
- space-between: 最初と最後の行をそれぞれ上と下に揃えます
- space-around: 各行間の間隔を均等に分散します
- stretch: すべてのコンテンツ要素がサポートされますをオンにします
- nowrap: デフォルト値、単一行
- wrap: 複数行
- wrap-reverse: 複数行、ただしコンテンツ要素は反転
E、align-self
align-self の設定は align-items と同じですが、目的は異なります。 align-self の機能は、align-items に適用されている属性を上書きすることです。前に書いたものに従ってください。align-items は子要素用であるため、align-self でオーバーライドする必要があります。前の例を直接使用して変更すると明らかです。
は、親要素の align-items 値に設定されます。要素に親要素がない場合、ストレッチに設定されます。
flex要素は交差軸の先頭に位置合わせされます。








 H、order
H、order
flex-wrap 属性で要素を反転できることを見ましたが、order 属性では、順序を小さいものから大きいものへと並べ替えるための数値を直接指定することもできます
 。
。
 私、フレックス
私、フレックス
良いワインはボトルの中に沈みます。以下を読む忍耐力がある場合にのみ、重要なポイントがわかります。 Flex は Flexbox で最も重要な属性である必要があります。実際には、flex は順に「flex-grow」、「flex-shrink」、「flex-basis」の 3 つの属性で構成されます。単位なし) が指定されている場合、デフォルトでは flex-grow の形式で表示されます。 3 つの属性の説明は次のとおりです:
flex-grow: フレックスベースの長さの場合、数値、単位なし。子要素の " "Small" は、親要素で割り当てられた長さよりも小さく、その数値に応じて対応する "伸縮率" が割り当てられます。デフォルト値は 1 です。0 に設定すると、弾性変化がなく、負の値であってはなりません。
flex-shrink: 数値、単位なし。子要素のフレックスベースの長さが親要素に割り当てられた長さよりも「大きい」場合、対応する「圧縮」率が数値に従って割り当てられます。 1 です。0 に設定すると、弾性変化はありません。負の値は指定できません。 flex-basis: 子要素の基本サイズ。親要素のサイズ比較の基準として使用されます。デフォルト値は 0 です。デフォルト値が 0 であるため、この属性が設定されていない場合、flex-basis になります。直接使用されます。grow 属性と flex-basis を auto に設定することもできます。これは、子要素が独自の基本サイズに基づいていることを意味します。 。 3 つの属性は個別に設定することも、フレックスを使用して一緒に設定することもできます。次の例は同じフレックスボックスを示しており、サブ要素は異なる幅で異なるサイズで表示されます。 HTMLコード: CSSコード: アニメーションを使って表現すると、伸ばすと青よりも赤が長くなりますが、圧縮すると赤が長くなることが分かります。青になります。色は赤よりも長くなるので、レスポンシブ デザインにおけるフレックスの重要な役割をよりよく理解できます。 上記は Flexbox の完全な紹介です。CSS3 プロパティをこれほど長い記事で紹介できるとは思いませんでしたが、この新しいプロパティのおかげで、レイアウトがより柔軟になりました。 



以上がCSS3フレックスボックスの使い方は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 中国語版
中国語版、とても使いやすい







