ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3を使用してラジオ、チェックボックス、スイッチボタンを美しくする方法
CSS3を使用してラジオ、チェックボックス、スイッチボタンを美しくする方法
- 云罗郡主転載
- 2018-11-27 16:11:003568ブラウズ
この記事の内容は、CSS3 を使用してラジオ、チェックボックス、スイッチ ボタンを美しくする方法に関するものです。必要な方は参考にしていただければ幸いです。
ネイティブ スタイルは醜く、パフォーマンスも均一ではないため、ラジオとチェックボックスを美しくする必要があることがよくあります。 CSS3 が登場する前は、シミュレーションには js が一般的に使用されていましたが、現在では純粋な CSS を使用してラジオやチェックボックスを美化できるようになりました。モバイル端末については、モバイル端末に適したチェックボックスと css3 で実装された切り替えボタンなど、関連するシミュレーション スタイルを非常に早い段階で作成しました。これら 2 つの記事はモバイル ページのみをサポートしており、Webkit は疑似クラス (:before または:after) を使用した単一タグ付きの入力要素もサポートしています。最近、より多くの PC ブラウザとの互換性を考慮して PC 側のプロジェクトに取り組んだため、これに基づいていくつかの改善を加えました。
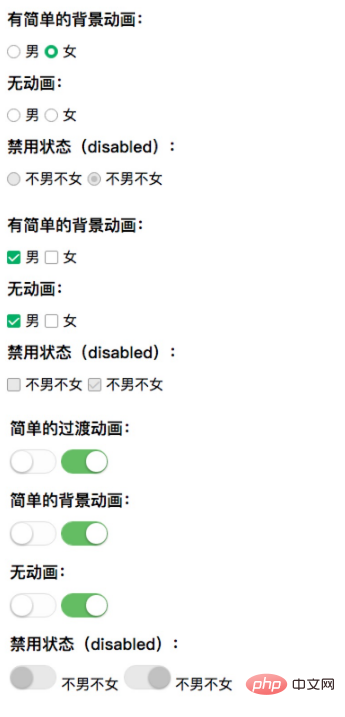
最初に効果を見てみましょう:

HTML 構造を見てみましょう:
html コード:
<label class="bui-radios-label bui-radios-anim"> <input type="radio" name="sex"/><i class="bui-radios"></i> 男 </label>
This 構造体にはラベル label があり、これには input 要素と i 要素が含まれます。基本的な原則は、まず、visibility: hidden; opacity: 0; を使用して入力要素を「非表示」にし、クリックされたときに label タグの特性を使用して入力要素を選択または選択解除します。 i 要素は、疑似クラス (:before または :after) を組み合わせて、ラジオとチェックボックスの外観をシミュレートします。
最後に CSS コードを見てみましょう:
css コード:
/* radio */
label.bui-radios-label input {
position: absolute;
opacity: 0;
visibility: hidden;
}
label.bui-radios-label .bui-radios {
display: inline-block;
position: relative;
width: 13px;
height: 13px;
background: #FFFFFF;
border: 1px solid #979797;
border-radius: 50%;
vertical-align: -2px;
}
label.bui-radios-label input:checked + .bui-radios:after {
position: absolute;
content: "";
width: 7px;
height: 7px;
background-color: #fff;
border-radius: 50%;
top: 3px;
left: 3px;
}
label.bui-radios-label input:checked + .bui-radios {
background: #00B066;
border: 1px solid #00B066;
}
label.bui-radios-label input:disabled + .bui-radios {
background-color: #e8e8e8;
border: solid 1px #979797;
}
label.bui-radios-label input:disabled:checked + .bui-radios:after {
background-color: #c1c1c1;
}
label.bui-radios-label.bui-radios-anim .bui-radios {
-webkit-transition: background-color ease-out .3s;
transition: background-color ease-out .3s;
}ここで注意すべき点がいくつかあります:
1.チェックボックスにアイコンフォントを使用すると、もちろん画像を変更したり、疑似クラス (:before または:after) を使用してシミュレートしたりできます。
2. いくつかの単純なトランジション効果または背景アニメーションを追加しました。
3. 特に重要なポイントは、 label タグの特性を活用する HTML が苦手な学生は、まず label タグの特性を理解してください。
上記は、CSS3 を使用してラジオ、チェックボックス、スイッチ ボタンを美しくする方法の完全な紹介です。CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。 。
以上がCSS3を使用してラジオ、チェックボックス、スイッチボタンを美しくする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

