この記事はCSSで簡単なタブ切り替え効果を実現する内容ですので、お困りの方は参考にしていただければ幸いです。
アンカー ポイントの考え方を使用すると、単純なタブ切り替え効果を実現できます。
ページ レイアウトとスタイル:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</div>
......
.box {
height: 10em;
border: 1px solid #ddd;
overflow: hidden;
}
.list {
line-height: 10em;
background: #ddd;
}
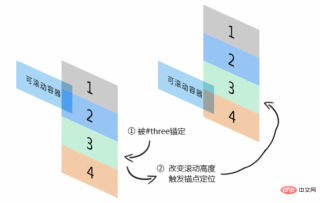
コンテナは overflow:hidden で設定されており、各リストの高さはコンテナの高さと同じであるため、リストが 1 つだけであることが保証されます。常に表示されます。 3 番目のボタンなどのボタンをクリックすると、URL アドレスのアンカー チェーンが #three に変更され、ID が 3 の 3 番目のリストのアンカー位置がトリガーされます。つまり、コンテナのスクロールの高さが変更されます。リスト 3 の上端をスクロール コンテナの上端に揃えてタブ効果を実現します。

しかし、この方法にはいくつかの欠点があります。
第一に、コンテナの高さは固定である必要があります。
2 番目に、アンカー ポイントの配置によってフォームの位置変更がトリガーされます。つまり、ページがスクロールできる場合、クリック オプション ページもジャンプします
<div> <div> <input>1</div> <div> <input>2</div> <div> <input>3</div> <div> <input>4</div> </div> <div> <label>1</label> <label>2</label> <label>3</label> <label>4</label> </div>このように書くと、ページ フォームにスクロール バーがあっても、ほとんどの場合ジャンプ現象は発生しません。原理は、非表示の
<input> 入力ボックスを各リストに挿入し、タブ ボタンが
$('label.click').removeAttr('for').on('click', function() { $('.box').scrollTop(xxx); 'xxx'表示滚动数值
});以上がCSSは単純なタブ切り替え効果を実装します(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PM
Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PMGoofontsは、開発者妻とデザイナーの夫によって署名されたサイドプロジェクトであり、どちらもタイポグラフィの大ファンです。 Googleにタグを付けています
 時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AM
時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AMPavithra Kodmadは、彼らが変化したWeb開発に関する最も時代を超越した記事のいくつかであると考えていることについて、人々に推奨事項を求めました
 graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AM
graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AMGraphQL APIの構築方法を学ぶことは非常に挑戦的です。ただし、10分でGraphQL APIを使用する方法を学ぶことができます!そして、それは私が完璧になったことがあります
 円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AM
円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AMここでは、Yuanchuanからの合法的なCSSの策略があります。このCSSプロパティオフセットパスがあります。むかしむかし、それはモーションパスと呼ばれ、その後改名されました。私


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ドリームウィーバー CS6
ビジュアル Web 開発ツール

WebStorm Mac版
便利なJavaScript開発ツール










