ホームページ >ウェブフロントエンド >CSSチュートリアル >cssの相対配置と絶対配置の使い方を詳しく解説
cssの相対配置と絶対配置の使い方を詳しく解説
- 云罗郡主オリジナル
- 2018-11-26 15:47:234888ブラウズ
この記事では CSS の相対配置と絶対配置の使い方について詳しく説明していますので、困っている方は参考にしていただければ幸いです。
CSS相対配置と絶対配置の使い方について話しましょう
CSS相対配置
相対配置に設定された要素枠は一定距離オフセットされます。要素は、配置されていない形状と元のスペースを保持します。
CSS 相対位置決め
相対位置決めは、習得するのが非常に簡単な概念です。要素が相対的に配置されている場合は、その位置に表示されます。その後、垂直または水平位置を設定することで、要素をその原点に対して「相対的に」移動できます。
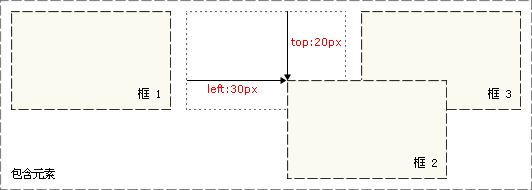
top が 20px に設定されている場合、ボックスは元の位置の上部から 20 ピクセル下になります。 left を 30 ピクセルに設定すると、要素の左側に 30 ピクセルのスペースが作成され、要素が右に移動します。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}相対配置を使用する場合、要素は、移動されたかどうかに関係なく、元のスペースを占有することに注意してください。したがって、要素を移動すると、他のボックスが覆われてしまいます。
CSS 相対配置の例
<html>
<head>
<style type="text/CSS">
h2.pos_left { position:relative; left:-20px }
h2.pos_right { position:relative; left:20px }
</style> </head>
<body> <h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。
</p>
</body>
</html>
CSS 相対配置と絶対配置の使用法について話しましょう
2 画像。配置の説明
まず、仮想シーンを設定します。水で満たされたバケツと水に浸されたスイカのある長方形の部屋があります。この部屋には、空中にたくさんのフックもあります。物を吊るすため。次に、Web ページの要素を上記のオブジェクトに関連付けます。部屋は Web ページ、バケツは Web ページの一部、バケツの中の水はテキスト フロー、スイカは配置されるオブジェクトです。
(1) 貢献度の絶対位置決め
前の説明とは逆に、スイカに絶対位置決めを与えると、スイカを水から引き上げて吊り下げたのと同じになります。バケツの中のスイカが元々占めていた水が自動的にバケツを満たします(絶対に配置されたオブジェクトは元の占有位置を放棄するため、これは貢献です)。このとき、バケツの位置が設定されていない場合は、バケツをどのように動かしても、拾うスイカの位置はバケツの位置に影響されません。スイカの置き方は、部屋の左上隅(本体の左上隅)を優先とし、左、右、上、下の値を使用します。位置決めする。
しかし、バケツが位置設定 (通常は相対位置、この実際的なヒントについては後述します) も提供する場合、この時点でスイカを拾ったとしても、スイカの配置はそれほど自由ではありません。バケツの水 (テキスト フロー) には影響しませんが、それでもバケツはスイカに「あなたは移動できますが、私の範囲内で移動する必要があります。たとえば、私はあなたにそうしてほしいです。」と伝えます。 「私の左上1メートルのところにいてください。」 「死ぬまで私についていかなければなりません。そして、私が去るときも私について来なければなりません。」 バケツにスイカがたくさん入っている場合は、すべて取り出して空中に持ち上げることができます。それらは異なる高さの空間(レイヤー)に配置されるため、屋根を垂直に見下ろすと、さまざまなスイカが互いに積み重なっているのを見ることができます(このいわゆる高さはWebページには存在しません。 FLASHアニメーションでは要素が別のレイヤーに配置されていますが、それを見ていると奥行き感がありません)。絶対に配置されたオブジェクトの参照ターゲットはその親であることがわかります。これは専門的には包含ブロックと呼ばれます。
(2) 利己的な相対的ポジショニング(相対的)
相対的ポジショニングの最大の特徴は、ポジショニングによって逃げた後も元の位置を占め、それを他人に渡さないことです。彼の周囲にはテキストストリームのようなオブジェクトが存在します。相対位置決めは、位置決めの際にそれ自体の位置 (オブジェクト自体を基準にして) をどのように行うかについての最終的な決定権を持ちます。前の例で説明すると、この時点でスイカは魔法を持っているように見えます。スイカをバケツの中で相対的に配置すると、現実には存在しない現象が見られます。水が沈んでいると、周囲の水で満たすことができず、バケツ内の水をかき混ぜると、凹面の位置が変わります (テキストの流れは、相対的に配置されたオブジェクトにも影響します)。凹面からスイカの出現までの距離は常に一定になります。同じフロアを横に移動しながら出会う機会を持つ二人のように、オブジェクトは実際にはテキストの流れから離れるわけではないので、テキストの流れとそれが相互に影響を与えることもわかります。
(3) 2 種類の位置決めの特徴を要約する
絶対位置決めは、高層ビルのさまざまな階 (通常は 1 階ではありません) にさまざまなオブジェクトを配置するようなものです。ここでは次のように理解します。 text 流れは 1 階に配置されます)、それらは互いに影響しませんが、それらがどのように移動するかは、建物の基礎と面積 (親) に関係します。相対的な配置とは、オブジェクトが依然として 1 階のテキスト フローと一緒に保存されており、それらの間には影響がある必要があることを意味します。
(4) 特別な場合の補足
相対位置決めと絶対位置決めを使用する場合、位置決め値が負の値を使用する状況があり、先ほど述べたように、オブジェクトが建物の異なる階に配置されている場合があります。ある場合、最初はオブジェクトが一番外側の壁に背を向けています。このとき、負の値を使用して配置すると、当然、魔法のように壁から飛び出します。実際には起こりません。視覚的に説明するために上記の例を使用したいだけです。
上記は、CSS の相対配置と絶対配置の使用法について詳しく説明したものです。CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がcssの相対配置と絶対配置の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

