ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの相対配置と絶対配置の違いは何ですか? CSSの相対配置と絶対配置の比較分析
CSSの相対配置と絶対配置の違いは何ですか? CSSの相対配置と絶対配置の比較分析
- 不言オリジナル
- 2018-09-13 15:11:309817ブラウズ
CSSの配置には相対配置と絶対配置があります。では、CSSの相対配置と絶対配置の違いは何ですか?以下の記事ではcssの相対配置と絶対配置の内容と、cssの相対配置と絶対配置の違いについて紹介します。
1. まず、CSS の相対配置を見てみましょう
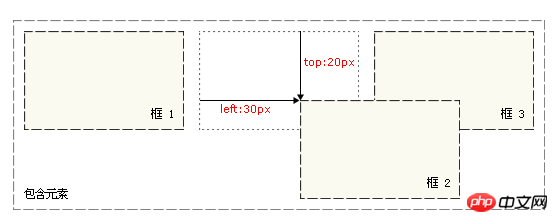
position:relative (相対配置):相対配置は、ドキュメント内の要素の初期位置を基準にします。
最初はその位置(つまり、positionが設定されていないときの位置)に表示され、次に垂直または水平位置を設定することで、要素は元の開始点に対して「相対的に」移動します
注意事項。相対配置を使用する場合、要素が移動されるかどうかに関係なく、要素は元のスペースを占有します。したがって、要素を移動すると、
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
次に、CSS の絶対配置を見てみましょう。 :
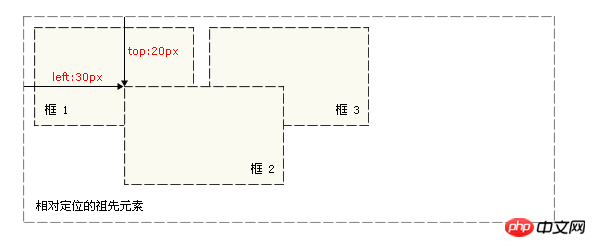
position. :Absolute (絶対位置決め): 絶対位置決めは、要素の最も近い位置にある祖先要素 (つまり、要素に位置決めされた祖先要素がない場合) を基準とします。
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}説明: 絶対的な配置自体はドキュメント フローとは関係がないため、通常のドキュメント フロー内の要素のレイアウトにはスペースがかかりません。これは、絶対に配置された要素が存在しない場合と同じであるため、ページ上の他の要素をカバーすることができ、これらのレイヤーの順序は z-index 属性を通じて制御できます

3. 最後に、まとめてみましょう。 CSS の相対位置指定と絶対位置指定の違い
position:absolute (絶対) Positioning) float は表示タイプを暗黙的に変更します (display: none を除く)
つまり、要素が位置のいずれかに設定されている場合: Absolute、float:left、float:right の場合、要素は表示されます:inline-block (特徴: 長さと幅を設定でき、このとき、デフォルトの幅は親要素を占めません)。 display:inline; は意図的に設定されています。
display:block はすべて無効です。
ただし、IE6 での float のダブルマージンのバグは、display:inline; を使用することで解決されます。
position:relative (相対位置指定) は、表示タイプを暗黙的に変更しません。
デフォルトでは、相対配置は要素自体の位置を基準に配置され、絶対配置は左上隅の座標原点を基準に配置されます。
この記事はここで終わります。配置について詳しく知りたい場合は、CSS マニュアルを参照してください。
関連する推奨事項:
以上がCSSの相対配置と絶対配置の違いは何ですか? CSSの相対配置と絶対配置の比較分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

