ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用して三角形のナビゲーション プロンプト効果を作成する (コード例)
CSS を使用して三角形のナビゲーション プロンプト効果を作成する (コード例)
- 云罗郡主オリジナル
- 2018-11-26 15:38:182268ブラウズ
この記事の内容は、CSS を使用した三角形のナビゲーション プロンプト効果の作成に関するものです。必要な方は参考にしていただければ幸いです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS制作一个三角的导航提示效果</title>
</head>
<style>
#menu {width:500px;padding:0;margin:40px auto;list-style-type:none;}
#menu li {width:100px; float:left; line-height:30px}
#menu a {position:relative;display:block; text-decoration:none; background:#cccccc;width:100px; }
#menu a span {display:block; font-weight:bold;color:#000; border-style:solid;border-width:0px 2px 2px 0px; border-color:#fff #fff #06a #fff;text-align:center; }
#menu a em {display:none;}
#menu a:hover {background:#FF0000;}
#menu a:hover span {color:#fff; }
#menu a:hover em {display:block; overflow:hidden; border:6px solid #06a; border-color:#06a #fff; border-width:6px 6px 0 6px; position:absolute; left:50%; top:100%;margin-left:-6px;}
</style>
<body>
<ul id="menu">
<li><a href="#"><span>CSS教程</span><em></em></a></li>
<li><a href="#"><span>CSS布局</span><em></em></a></li>
<li><a href="#"><span>CSS兼容性</span><em></em></a></li>
<li><a href="#"><span>CSS</span><em></em></a></li>
</ul>
</body>
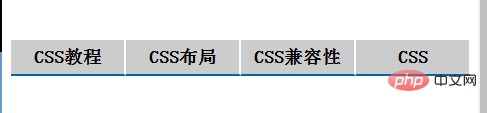
</html>効果は次のとおりです:

上記は、CSS を使用して三角形のナビゲーション プロンプトを作成する効果の完全な紹介です。 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSS を使用して三角形のナビゲーション プロンプト効果を作成する (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

