ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用して適応幅メニューを実装する (コード例)
CSS を使用して適応幅メニューを実装する (コード例)
- 云罗郡主オリジナル
- 2018-11-26 15:28:292497ブラウズ
この記事の内容は、CSS を使用した適応幅メニューの実装に関するものです。必要な方は参考にしていただければ幸いです。
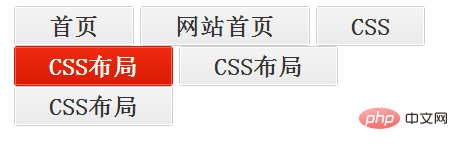
これは CSS に基づいた適応幅ボタンのエフェクト コードです。このエフェクトはメニューであると言うか、CSS ボタンの書き方の例であると言えます。メニュー項目の長さと幅は、テキストの量に応じて長くなり、テキストが少なくなると短くなることを発見しました。このようなアダプティブ メニューは実用性を大幅に向上させており、コードも非常に簡潔になっていますので、参考として共有したいと思います。
具体的なコードは次のとおりです:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>按钮</title>
</head>
<body>
<style type="text/css">
.nav{overflow:hidden;position:absolute;}
.nav a{ margin:0 2px;float:left;line-height:24px;text-decoration:none;background:-webkit-gradient(linear, 0 0, 0 100%, from(#f4f4f4), to(#ebeaea));background:-moz-linear-gradient(top, #f4f4f4,#ebeaea);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#f4f4f4,endColorstr=#ebeaea,grandientType=1); border:solid 1px #cccdce;color:#333; font-weight:bold;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;}
.nav a span{display:inline-block;padding:0 22px; border:solid 1px #fff;cursor:pointer;}
.nav a:hover{text-decoration:none;color:#fff;background:-webkit-gradient(linear, 0 0, 0 100%, from(#ef2b10), to(#d91c02));background:-moz-linear-gradient(top, #ef2b10,#d91c02);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ef2b10,endColorstr=#d91c02,grandientType=1); border:solid 1px #ce2100;}
.nav a:hover span{border:solid 1px #fa6058;}
</style>
<div class="nav">
<a href="#"><span>首页</span></a>
<a href="#"><span>网站首页</span></a>
<a href="#"><span>CSS</span></a>
<a href="#"><span>CSS布局</span></a>
<a href="www.php.cn"><span>CSS布局</span></a>
<a href="#"><span>CSS布局</span></a>
</div>
</body>
</html>効果は次のとおりです:

上記は CSS の完全な紹介です。適応幅を実装するメニュー CSS チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSS を使用して適応幅メニューを実装する (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

