ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用してボイスチャットのバブルボックス効果を実現する方法
純粋な CSS を使用してボイスチャットのバブルボックス効果を実現する方法
- 藏色散人オリジナル
- 2018-11-24 11:26:166316ブラウズ
ボイスチャットのバブルボックス効果を実現するための純粋な CSS メソッド: 最初に HTML サンプル ファイルを作成し、次に本文に div を作成し、最後に「-moz-border-radius」などの CSS 属性を設定して実装します。 」を div に ボイスチャットのバブルボックスエフェクトを使用するだけです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
この記事では、pure cssを使用してボイスチャットのバブルボックス効果を実現する方法を主に紹介します。
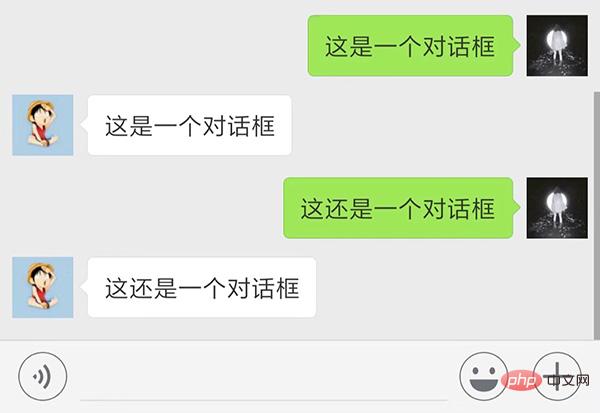
ボイス チャット バブル ボックス エフェクトは、日常生活やソーシャル ネットワーキング サイトで非常に一般的で人気のあるダイアログ ボックス エフェクトです。
たとえば、WeChat や QQ のチャット ダイアログ インターフェイス。

#したがって、初心者にとって、この効果を達成するのは難しいかもしれません。実際、この吹き出し効果を実現するにはさまざまな方法がありますが、最も簡単な CSS メソッドを使用して実現できます。
ここでは、純粋な CSS を使用して吹き出し効果を実現する簡単な方法を紹介します。
css コードの例は次のとおりです。
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>css实现语音气泡示例</title>
<style type="text/css">
#speech-bubble {
width: 120px;
height: 80px;
background: #5ac4ed;
position: absolute;
left:100px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#speech-bubble:before {
content:"";
position: absolute;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid #5ac4ed;
border-bottom: 13px solid transparent;
margin: 13px 0 0 -25px;
}
</style>
</head>
<body>
<div id="speech-bubble"></div>
</body>
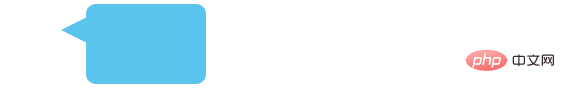
</html>効果は次のとおりです。

上記のコードで、誰もが注意する必要があるのは、境界線の前の三角形の形状の実現です。三角形の実装原理も非常に簡単で、要素の幅と高さを 0 ピクセルに設定し、要素に境界線を設定するだけです。ここでは上下の境界線を13ピクセルにして透明表示、右の境界線を26ピクセル、色を右側のdivの色と同じにします。
このようにして、三角形の効果を実現し、同じ完全な吹き出しを実現でき、色とサイズを好みに応じて設定できます。
関連属性の紹介:
border 属性を使用すると、要素の境界線のスタイル、幅、色を指定できます。
:before セレクターは、選択された要素のコンテンツの前にコンテンツを挿入します。
推奨リファレンス チュートリアル: 「CSS チュートリアル 」
この記事は、純粋な CSS を使用してボイス チャット バブル ボックスの効果を実装する方法について説明しています、また、非常に分かりやすいので、必要な友達に役立つことを願っています。
以上が純粋な CSS を使用してボイスチャットのバブルボックス効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

