ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS インラインブロックの改行によって生じるギャップを削除する方法
CSS インラインブロックの改行によって生じるギャップを削除する方法
- 不言オリジナル
- 2018-11-24 10:39:464043ブラウズ
インライン要素とインラインブロック要素の使用には問題があり、ソースコード内に存在する改行を表示すると空白が形成されてしまいます。この記事ではその方法を紹介します。 CSS を削除するには インラインブロックの改行が隙間の原因となります。
inline-block 使用時にギャップが生じる理由
inline-block はインライン要素と同様に処理でき、単純に水平に配置でき、水平方向の幅と垂直方向を与えることができます。幅など非常に便利なセットアップですので、様々な用途にご利用いただけます。
しかし同時に、インラインブロックを使用するときに、いわゆるギャップの問題によく遭遇します。
HTML
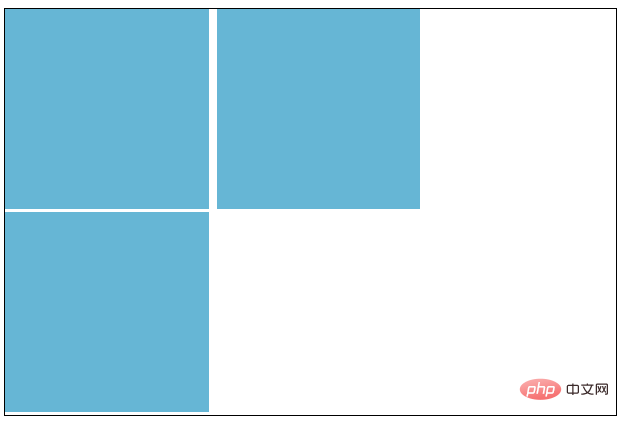
<div class="container"> <div class="inline-contents"></div> <div class="inline-contents"></div> <div class="inline-contents"></div> </div>
CSS# の例を見てみましょう。 ##
.container {
display: block;
border: 1px #000 solid;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
}効果は次のとおりです:

インラインのギャップを解消する方法 - ブロック
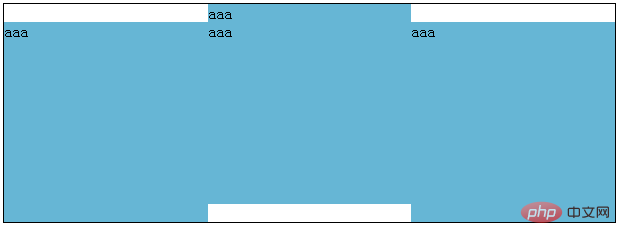
以下に表示されるギャップは文字のデフォルト設定であり、ベースラインは次のようになります。試してみるプロパティ 以下に少し隙間をあけてください。
HTML
<div class="container">
<div class="inline-contents">aaa
</div>
<div class="inline-contents">aaa<br>
aaa
</div>
<div class="inline-contents">aaa</div>
</div>CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
}インラインブロックにテキストを入力してください新しい inlin-block で font-size が設定されていれば問題ありません。
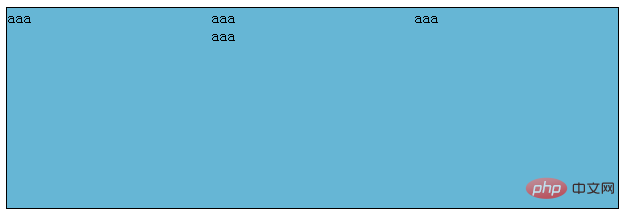
この場合は、inline-blockにvertical-align:bottomとfont-sizeを追加することで解決します。 
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
vertical-align: bottom;
}効果は次のとおりです:
この記事はここで終了です。さらにエキサイティングなコンテンツをご覧いただけます。 php 中国語 Web サイトの  CSS ビデオ チュートリアル
CSS ビデオ チュートリアル
以上がCSS インラインブロックの改行によって生じるギャップを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

