ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSテキストの行間を設定するにはどうすればよいですか? CSSで行間を設定する方法
CSSテキストの行間を設定するにはどうすればよいですか? CSSで行間を設定する方法
- 云罗郡主オリジナル
- 2018-11-19 17:00:3412458ブラウズ
CSS スタイルでは、CSS テキストの行間隔についてあまり詳しくない人が多いです。次の php 中国語 Web サイトでは、CSS テキストの行間隔を設定する方法を説明しています。そしてCSSの行間隔の設定方法です。
CSS テキストの行間隔を設定するにはどうすればよいですか? css で行間隔を設定する方法
記事では、テキストの各行間の間隔を行間隔と呼びます。css では、line-height 属性を使用して行間隔を指定できます。行間隔の設定は、line-height 属性を制御する限り、テキスト フォント間の距離を実現できます。コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> css行间距实例</title>
<style>
.a{ line-height:30px}
.b{ line-height:50px}
</style>
</head>
<body>
<div class="a">
我被设置行高30px<br />
我行距为22<br />
我是占位内容
</div>
<div class="b">
我被设置行高30px<br />
我行距为50<br />
我是占位内容
</div>
</body>
</html>分析:
.a{ line-height:22px}
は、行の高さが 22px;
であることを意味します。 b{ line-height:40px}/
は行の高さが 40px であることを意味します。
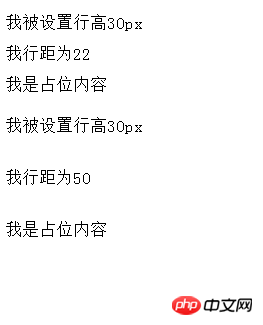
効果は次のとおりです。

If行の高さを top とbottom の間で実現したい場合は、 line-height のパーセンテージを設定するだけでよく、通常は 14 以上に設定されます。 line-height をフォント値より小さくすることはできません。そうしないと、互換性のない効果が発生します。
マージンとパディングを使用して段落間の行の高さを設定することもできます。マージンを一定の距離に設定すると、一定の間隔が表示されます。
上記はCSSテキストの行間を設定する方法です。 CSS で行間を設定する方法の完全な紹介 CSS チュートリアル について詳しく知りたい場合は、php 中国語の Web サイトに注目してください。
以上がCSSテキストの行間を設定するにはどうすればよいですか? CSSで行間を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

