ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのグラデーションカラーの書き方は? CSS線形グラデーション構文
CSSのグラデーションカラーの書き方は? CSS線形グラデーション構文
- 云罗郡主転載
- 2018-11-19 11:54:065581ブラウズ
#この記事では、CSS のグラデーション カラーの書き方について説明します。 CSS の線形グラデーション構文には一定の参考値があります。必要な方は参考にしていただければ幸いです。
線形グラデーションの概要
CSS3 では、線形グラデーションとは直線上のグラデーションを指します。 Web ページでは、ほとんどのグラデーション効果は線形グラデーションです。
構文:
background:linear-gradient(方向,开始颜色,结束颜色);
説明:
線形グラデーションの方向値には 2 種類あり、1 つは角度 (deg) を使用するもの、もう 1 つは角度 (deg) を使用するものです。キーワードを使用します:

例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
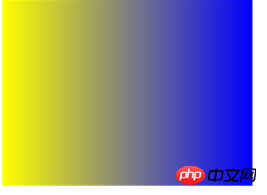
</html>効果は次のとおりです:

分析:
「背景: 線形グラデーション」 (to right ,blue, yellow);」は、線形グラデーションの方向が「左から右」で、開始色が青 (青)、終了色が黄色 (黄色) であることを意味します。
「background: Linear-gradient (to left, blue, yellow);」を使用すると、ブラウザーのプレビュー効果は次のようになります:

Beここでは特別です。線形グラデーションの方向に注意してください。色の値が同じ場合、グラデーションの方向が異なるため、実際の効果は異なります。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
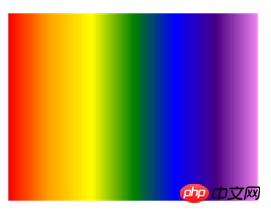
</html>効果は次のとおりです:

上記はCSSのグラデーションカラーの書き方です。 CSS 線形グラデーション構文の完全な紹介 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSSのグラデーションカラーの書き方は? CSS線形グラデーション構文の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

