ホームページ >毎日のプログラミング >HTMLの知識 >jqueryでチェックボックスの選択された値を取得する方法
jqueryでチェックボックスの選択された値を取得する方法
- 藏色散人オリジナル
- 2018-11-19 15:56:4615156ブラウズ
この記事では、チェックボックスで選択されている値を取得するjqueryの実装方法を中心に紹介します。
前回の記事では、jsを使ってチェックボックスの選択値を取得する方法を紹介しました 実装の考え方は難しくなく、誰もがある程度の理解を持っているはずです。それの。次に、jquery を使用してチェック ボックスの選択された値を取得する方が、js メソッドよりも簡単です。
以下では、チェックボックスで選択された値 を取得する jquery の実装方法を、具体的なコード例を用いて詳しく紹介します。
コードは次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk(){ //jquery获取复选框值
var chk_value =[];
$('input[name="test"]:checked').each(function(){
chk_value.push($(this).val());
});
alert(chk_value.length==0 ?'你还没有选择任何内容!':chk_value);
}
</script>
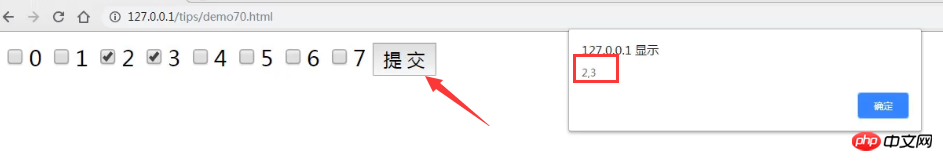
</html>実装結果は次のとおりです。

図に示すように、複数のオプションを選択して送信すると、ポップアップ ウィンドウから、チェック ボックスの選択された値が正常に取得されたことがわかります。
次に、チェック ボックスの選択された値を取得するための jQuery の実装アイデアも非常に単純で、主に選択された値をそれぞれを通過することによって行われます。
この記事は jQuery のチェックボックスの選択値を取得する方法についての記事で、わかりやすく、参考になれば幸いです。助けが必要な人!
以上がjqueryでチェックボックスの選択された値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

