ホームページ >毎日のプログラミング >HTMLの知識 >jsでチェックボックスの選択値を取得する方法
jsでチェックボックスの選択値を取得する方法
- 藏色散人オリジナル
- 2018-11-19 15:55:5624975ブラウズ
この記事では、チェックボックスで選択されている値を取得するためのjsの実装方法を中心に紹介します。
チェック ボックスの選択された値を取得するための js メソッドの実装は、初心者にとっては難しいかもしれません。
以下では、チェックボックスで選択された値 を取得する js メソッドを、具体的なコード例に基づいて詳しく紹介します。
コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script>
function chk() {
var obj = document.getElementsByName('test');
console.log(obj);
var s = '';
for (var i = 0; i < obj.length; i++) {
if (obj[i].checked) s += obj[i].value + ',';
}
alert(s == '' ? '你还没有选择任何内容!' : s);
}
</script>
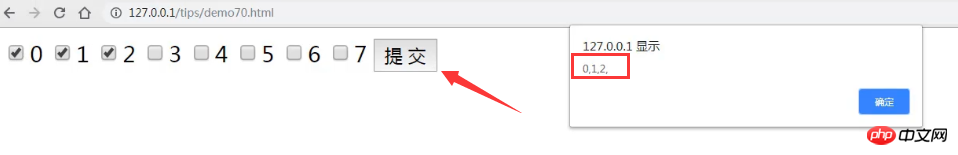
</html>複数のオプションを選択して送信をクリックすると、結果は次のようになります:

図に示すように、[送信] をクリックすると、ブラウザーによってポップアップ ウィンドウが表示されます。ポップアップ ウィンドウの内容は、取得したチェック ボックスで選択した値です。
上記のコードでは、入力送信ボタンにクリック イベント chk() を追加しました。 chk() では、まず getElementsByTagName メソッドを使用して test という名前のすべての入力を取得し、それらをオブジェクト obj に割り当てます。次に、変数 s を定義し、すべての入力ボックスに対して for ループを実行して、選択された値を決定します。
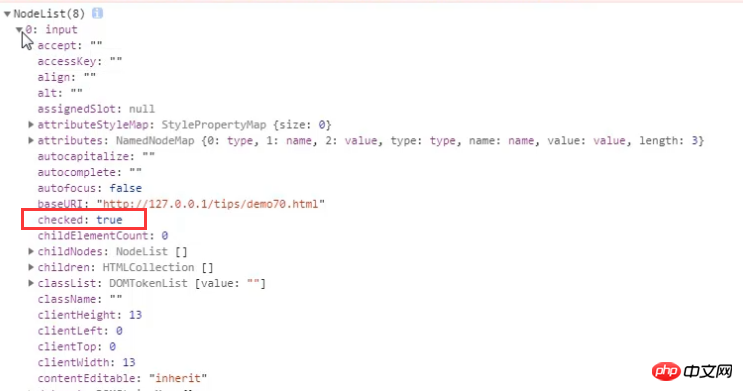
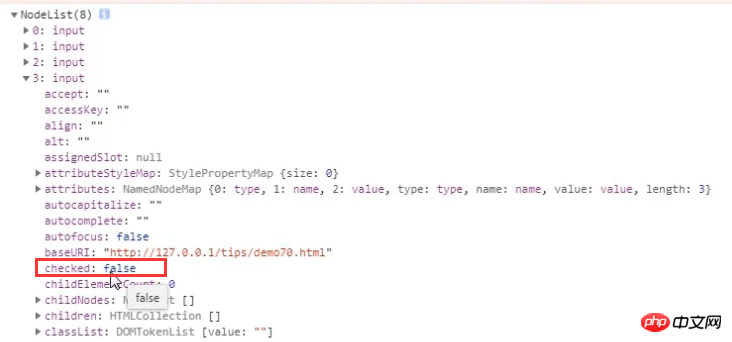
注: 前景から要素をチェックして、値が選択されているかどうかを確認できます。 check が true の場合は選択された項目を表し、check が false の場合は選択されていない項目を表します。


この記事は、チェック ボックスの選択された値を取得する js メソッドについてです。実装のアイデアも非常に明確で理解しやすいので、この記事の紹介が困っている友人に役立つことを願っています。
以上がjsでチェックボックスの選択値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

