ホームページ >バックエンド開発 >Python チュートリアル >PythonでのDjango書籍文字適応システムの実装方法(フロントエンド)
PythonでのDjango書籍文字適応システムの実装方法(フロントエンド)
- 不言転載
- 2018-11-15 15:23:372605ブラウズ
この記事の内容は、Python での Django 本の文字適応システムの実装方法 (フロントエンド) に関するものです。一定の参考価値があります。困っている友人は参考にしてください。お役に立てれば幸いです。 。
Django はルーティングを追加します
flask と同様に、django もルーティングを使用して URL をサーバー側で実行されるコードに関連付ける必要があります。
どちらも同じことは、通常の関数をビュー関数に変えることができるということです。違いは、flask はデコレーター @app.route() を使用してルートを定義するのに対し、django は正規表現を使用してルートを定義することです。
操作: 作成したブック プロジェクトに新しい urls.py ファイルを作成します。
#FristDjango\book\urls.py from django.conf.urls import url from django.contrib import admin from book.views import index,detail urlpatterns = [ url(r'^$',index), #http://127.0.0.1:9099/ url(r'book/(?P<id>\d+)/$',detail) #http://127.0.0.1:9099/book/1/ ]</id>
メイン プロジェクトの settings.py ファイルを変更します
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'',include('book.urls'))
]
View 関数 好きなように記述できますが、現在はテストのみに使用されます。
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
return HttpResponse('ok')
def detail(request,id):
return HttpResponse('%s is ok' %(id))

^ は URL パスの先頭に一致し、$ は URL パスの末尾に一致します。 URL パスの。中間には何もなく、この通常の一致がルート ディレクトリ「/」であることを示しています。
単純な Web ページ構造
Web ページが利用できることをテストしたら、独自の HTML ファイルを作成して独自の実装を行います。プロジェクト
Web テンプレート ファイルは、メイン プロジェクトの template/ ディレクトリ内のアプリケーション ファイルに配置されます。アプリケーションは複数存在する可能性があるため、区別するために異なるディレクトリが作成されます。
データベースとの統合が必要で、バックグラウンドで管理しているデータベース情報をフォアグラウンドで表示し、ビュー関数を書き換える必要がある
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
from book.models import BookInfo,HeroInfo
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
# return HttpResponse('ok')
books = BookInfo.objects.all()
return render(request,'book/index_old.html',context={
'books':books,
})
def detail(request,id):
# return HttpResponse('%s is ok' %(id))
book = BookInfo.objects.get(id=id)
heros = book.heroinfo_set.all()
return render(request,'book/detail_old.html',context={
'book':book,
'heros':heros
})
ホームページに表示されるHTMLページ
# templates/book/index_old.html nbsp;html> <meta> <title>主页</title>
-
{% for book in books %}
-
{{ book.btitle }}
{{ book.bpub_time }}
{{ book.bcontent }}
{% endfor %}
書籍詳細ページに表示される HTML ページ
# templates/book/detail_old.html
nbsp;html>
<meta>
<title>{{ book.btitle}}详情页</title>
<h1>{{ book.btitle }}</h1>
-
{% for hero in heros %}
{{ hero.hname }}
{{ hero.hcontent }}
{% endfor %}
ページの見栄えを良くする方法
ステップ 1:書籍情報が少なすぎます。書籍データベースのテーブル構造を変更し、書籍の概要、書籍の写真を追加してください。
step2: インターネットから見栄えの良いページ ファイルを見つけて変更を加えてください。
注意:静态文件(CSS,JS,IMG)单独存放一个目录static/ 样式文件的目录需要修改,主项目settings.py文件修改Static files
step1 操作: book/models.py ファイル内の BookInfo テーブルの構造を変更し、要約と画像を追加します。アップロードされた画像を保存するための新しい static/uploads/ ディレクトリを作成します。
bcontent = models.TextField(default='摘要', verbose_name='书籍摘要') bimg = models.ImageField(default=None, upload_to='static/uploads/')
ターミナル実行データベース移行コマンド
python manage.py makemigrations python manage.py migrate
管理者を使用してバックグラウンドでログインし、ブックの内容を変更します
step2 操作: static/ディレクトリを作成した後、変更しますメイン プロジェクトの settings.py ファイル
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.10/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]
注: ホームページと詳細ページには多くの繰り返しコードがあります。基本テンプレートを作成し、アプリケーション テンプレートに基本クラスから継承させて、コードの量を減らします。コードの重複。
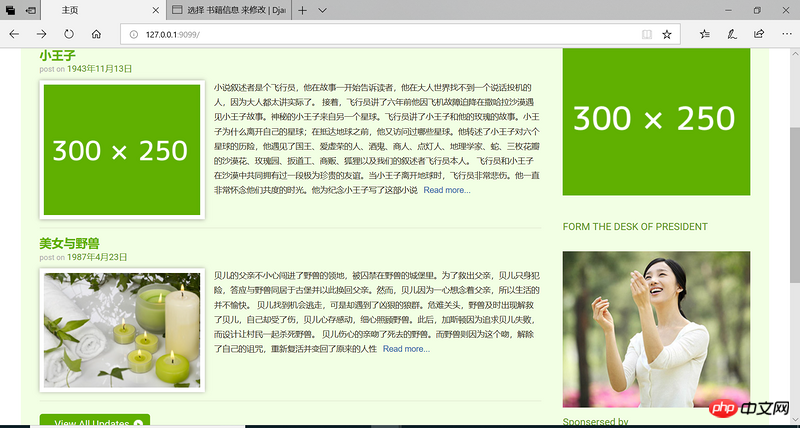
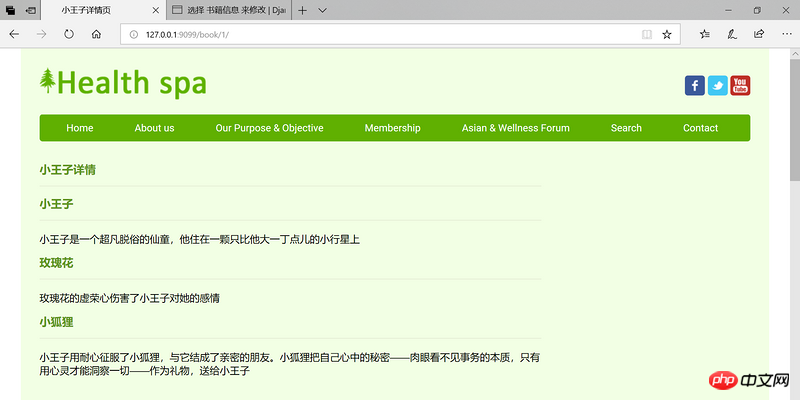
最後に変更された Web ページを次の図に示します:

 # プロジェクト フレームワーク図:
# プロジェクト フレームワーク図:

以上がPythonでのDjango書籍文字適応システムの実装方法(フロントエンド)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

