ホームページ >バックエンド開発 >Python チュートリアル >Python の Django バックグラウンド カスタム フォーム コントロールについての深い理解
Python の Django バックグラウンド カスタム フォーム コントロールについての深い理解
- 高洛峰オリジナル
- 2017-03-31 09:56:102222ブラウズ
この記事では、主に Django の Python のバックグラウンド カスタム フォーム コントロール を紹介します。興味がありましたら、その開設について詳しくご覧ください。 django では、admin.py に ModelAdmin を追加できるため、バックグラウンドで簡単に追加、削除、変更、チェックを行うことができます。ただし、Model に対応して生成されるフォームはフレンドリーではありません。フロントエンド開発のようなさまざまな種類のコントロールを作成したいため、バックエンドのフォームをカスタマイズする必要があります。
実際、Django は、複数選択ボックス、ラジオ ボタンなど、利用可能なフォーム コントロールをいくつか提供しています。ラジオ ボタンを例に挙げてみましょう: admin.py 中添加 ModelAdmin,这样就能很方便地在后台进行增删改查的操作。然而,对应 Model 生成的表单,并不友好,我们希望能像前端开发一样做出各种类型的控件,这就得对其后台的表单进行自定义。
其实 django 已经为我们提供了一些可用的表单控件,比如:多选框、单选按钮等,下面就以单选按钮为例:
# forms.py from django import forms from .models import MyModel class MyForm(forms.ModelForm): xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect()) class Meta: model = MyModel fields = ['id', 'xxx'] # admin.py from django.contrib import admin from .models import MyModel from .forms import MyForm class MyAdmin(admin.ModelAdmin): form = MyForm # ...省略若干代码 admin.site.register(MyModel, MyAdmin)
先自定义一个 MyForm,在里面为字段添加控件,widget 用来指定控件的类型,choices 指定可选列表,再在 MyAdmin 中的 form 指定为自定义表单即可。
在 django 中已经提供了很多 widget(控件),然而这些还远远满足不了我们的需求,这就需要我们去自定义,下面就以一个 ACE 插件 (ACE 是一个独立的 Javascript 编写的基于 Web 的代码编辑器)为例,说说怎么自定义 widget:
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script></script>
<script></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def init(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).init(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))
主要就是自定义的 widget 要继承自 django 的 widget,然后重写 render 方法,在这个方法中,对新的控件进行包装。
在 forms.py 中将自定义的控件 AceWidget 引入:
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code']
需要注意的是:在这里使用的 mode="python", theme="monokai" 对应的文件 mode-python.js 和 theme-monokai.js 一定要在 /static/js/ace 目录下。
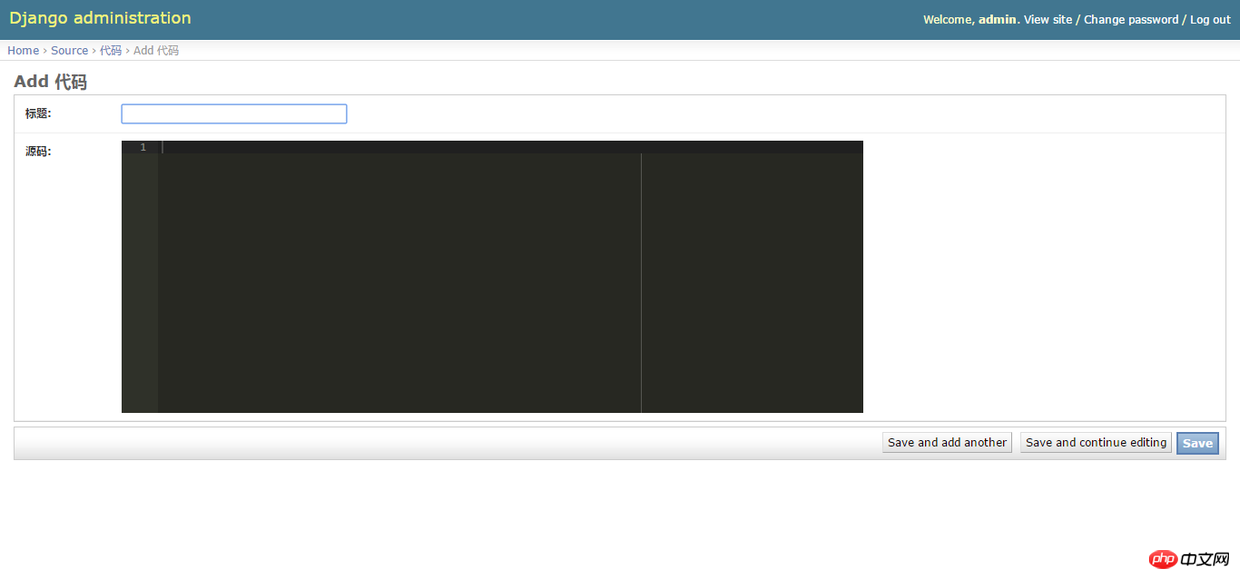
效果图

附录:
models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def unicode(self):
return self.title
admin.py:
from django.contrib import admin from .models import Code from .forms import CodeForm class CodeAdmin(admin.ModelAdmin): form = CodeForm list_display = ['id', 'title'] admin.site.register(Code, CodeAdmin)まず、
MyForm をカスタマイズします。 、フィールドのコントロールを追加します。widget はコントロールのタイプを指定するために使用されます。choices はオプションのリストを指定し、それを MyAdmin フォームをカスタマイズするだけです。 🎜🎜Django は多くのウィジェット (コントロール) を提供していますが、これらは私たちのニーズを満たすには程遠いため、カスタマイズする必要があります (ACE は独立した JavaScript で記述された Web ベースのコード🎜エディター 🎜) を例として、ウィジェットをカスタマイズする方法について説明します。 🎜rrreee🎜 主なことは、ウィジェット django のウィジェットから 🎜 を継承し、render メソッドをオーバーライドします。このメソッドには、新しいコントロールがパッケージ化されます。 🎜🎜forms.py にカスタム コントロール AceWidget を導入します: 🎜rrreee🎜ここでは mode="python" が使用されていることに注意してください。 monokai" 対応するファイル mode-python.js と theme-monokai.js は /static/js/ace に存在する必要があります。ディレクトリ。 🎜🎜レンダリング🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/36d7c5bd9e1e8e840daa6905d04fb89a-0.png" class="lazy" alt="Django バックグラウンド カスタム フォーム コントロールの詳細な理解Python " style="max-width:90%" style="max-width:90%" title="Python の Django バックグラウンド カスタム フォーム コントロールの詳細な理解">🎜🎜付録:🎜🎜<code>models.py:🎜rrreee🎜 admin.py:🎜rrreee以上がPython の Django バックグラウンド カスタム フォーム コントロールについての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

