ホームページ >ウェブフロントエンド >jsチュートリアル >vue を使用して実装されたマインスイーパー ゲーム (コード付き)
vue を使用して実装されたマインスイーパー ゲーム (コード付き)
- 不言転載
- 2018-11-14 10:05:133694ブラウズ
この記事の内容は、vue を使用して実装されたマインスイーパー ゲームに関するものです (コード付き)。必要な方は参考にしていただければ幸いです。
仕事で暇なときは何もすることがなく、気まぐれにやっています。学んだばかりの vue を使用してマインスイーパ ゲームを作成したいと考えています。 。さて、早速本題に入りましょう。
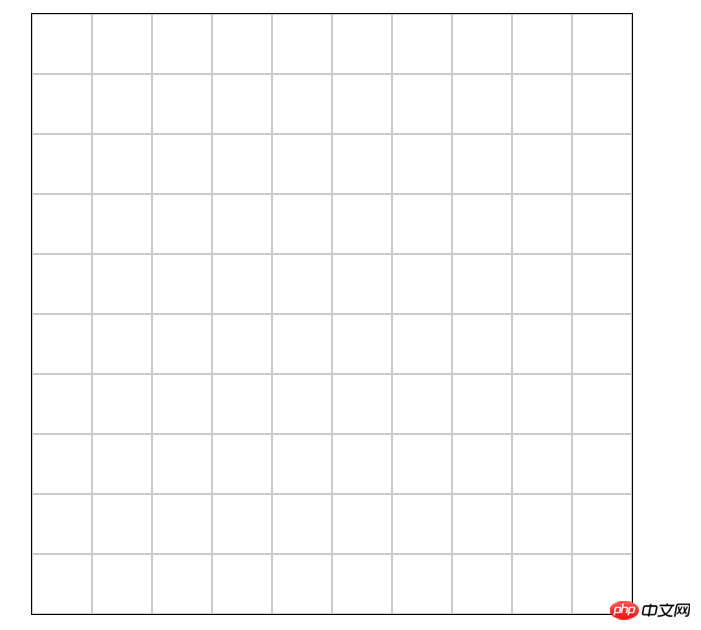
最初のステップは、10x10 のグリッド マップを作成することです。 。このPCについては話しません。 。みんなしている。

2 番目のステップは、ランダムな地雷原を生成する配列を作成することです。
let arr = []
for (var i = 0; i <p>3 番目のステップは、json 配列を作成し、それをループさせてページ上にグリッドを生成することです。 </p><pre class="brush:php;toolbar:false"> let arrs = []
for (var j = 0; j -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
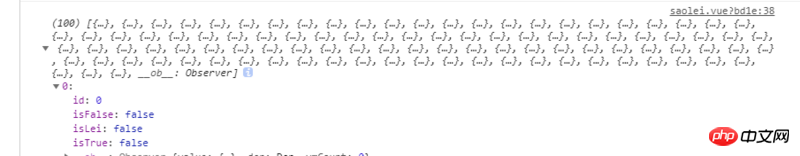
}データは次のようになります

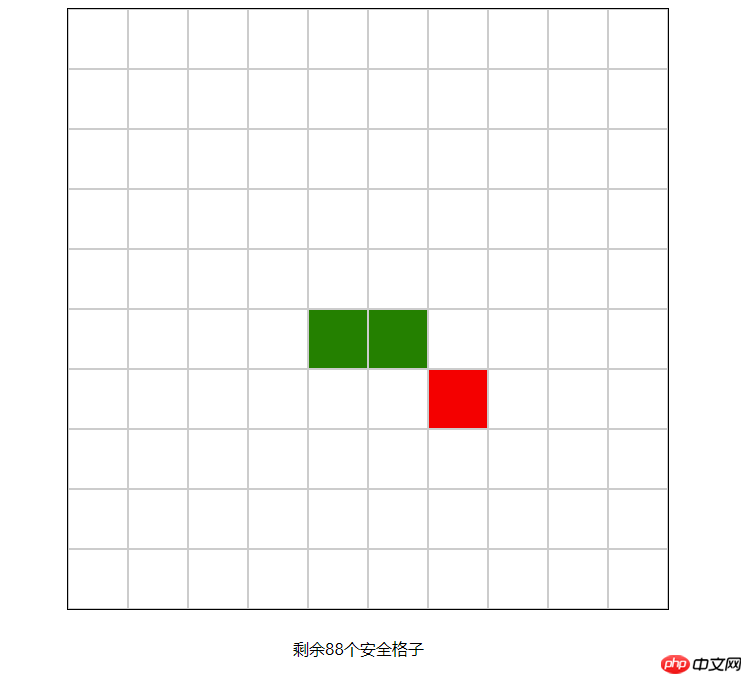
4 番目のステップは、グリッドをクリックしてイベントをトリガーすることです。これが地雷原かどうかを判断します。安全な場合は緑色、安全でない場合は赤色で表示されます。
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
}以下はすべてのコードです:
<script>
export default{
data () {
return {
lattice: null, // 100个格子
surPlus: 90 // 安全区。。因为是10个雷。所以就是100-10 = 90
}
},
methods: {
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
},
random () {
let arr = []
for (var i = 0; i < 10; i++) {
arr.push(Math.floor(Math.random() * 100))
}
let arrs = []
for (var j = 0; j < 100; j++) {
let obj = {}
if (arr.indexOf(j) > -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
}
this.lattice = arrs
console.log(arrs)
}
},
mounted () {
this.random()
}
}
</script>
<template>
<div>
<div>
<div></div>
</div>
<div>剩余{{surPlus}}个安全格子</div>
</div>
</template>
<style>
.page{
overflow: hidden;
}
.bg{
border:1px solid #000;
width:600px;
height:600px;
margin:20px auto;
}
.lattice{
border: 1px solid #ccc;
box-sizing: border-box;
float:left;
width:60px;
height:60px;
}
.surplus{
line-height: 38px;
height:38px;
width:150px;
margin:0 auto;
}
.security{
background-color: green;
}
.danger{
background-color: red;
}
</style>最終的な外観はおそらく次のようになります:

以上がvue を使用して実装されたマインスイーパー ゲーム (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

