ホームページ >ウェブフロントエンド >jsチュートリアル >vue は Web ページを開くビデオ コードを実装します
vue は Web ページを開くビデオ コードを実装します
- 小云云オリジナル
- 2018-01-04 13:25:092690ブラウズ
この記事では主に Web ページを開くビデオを作成するための Vue のサンプル コードを紹介します。必要な方は参考にしていただければ幸いです。

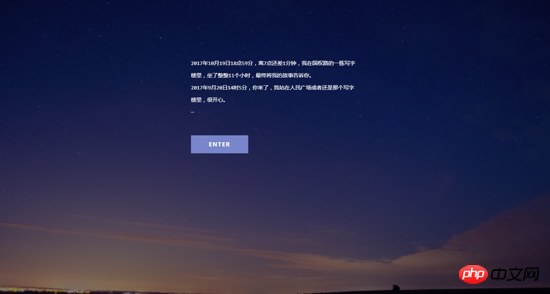
このデモの背景はビデオ、テキストはプリンター効果です。テキストが入力されるまでボタンは表示されません。ボタンをクリックすると背景が上に折り畳まれ、デフォルトのホームページコンポーネントが表示されます(場合新しく構築された vue プロジェクトのリストです。helloWorld のコンポーネントです)
会社のコンピューターには GIF アニメーションがありませんので、ご了承ください。効果を確認したら、ダウンロードできます
私は常に Web ページの先頭にビデオまたはアニメーションを入れるのが好きです。個人的には、Web ページのオープニング アニメーションは閲覧を誘導する役割を果たしていると考えています。 Web ページの始まりは、多くの場合、Web サイトを閲覧するユーザーにとって、成功の半分となります。
上記はすべてナンセンスです。Web ページを開くアニメーションはモバイル端末で広く使用されています。具体的な操作は短い本で更新されます。今日は主に、Vue が PC 側の Web ページのオープニング アニメーションをどのように作成するかについて説明します。
vueプロジェクト一覧のsrcと同階層にindex.htmlがあり、主にここで記事を作成しています。
1. まず、vue レンダリング コンポーネントはこのホームページ インデックスに基づいていることを理解する必要があります。vue を使用して新しいプロジェクトを作成すると、デフォルトで開かれるコンポーネントがあります。詳しくは説明されていない。しなければならないのは、このコンポーネントを非表示にすることです。そうしないと、そのコンテンツがビデオの上に表示されてしまいます。
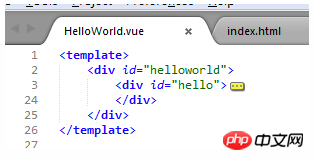
helloWorld.vue コンポーネント:
 index.html の helloWorld コンポーネントから hello
index.html の helloWorld コンポーネントから hello
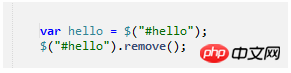
を削除します。もちろん、削除する前に、別のコンテナに一時的に保存する必要があります。そうしないと、クローンを作成することもできます。 (クローン作成コードはデモされませんが、質問がある場合は、コメントするかプライベート メッセージを送信できます)。一時ストレージの目的は、後でこのノードをページに復元することです。
 2. このデモでは、ビデオ プラグインを直接見つけて挿入します。この手順は、インポートする必要があるすべてのファイルを配置するだけです。静的フォルダー static 内にあります。
2. このデモでは、ビデオ プラグインを直接見つけて挿入します。この手順は、インポートする必要があるすべてのファイルを配置するだけです。静的フォルダー static 内にあります。
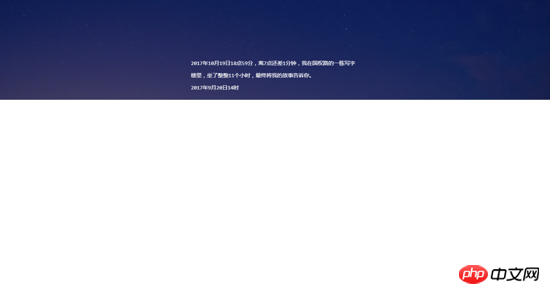
4. ボタンにタイマーを設定し、入力後の時間を計算します。ボタンが表示され、ボタンをクリックすると、インデックスの背景コンテナー全体が折りたたまれます (すべての HTML コンテンツ)。ホームページは 1 つのコンテナに配置されます)、hello コンポーネントのコンテンツを復元します。こんにちは、何か書いてください。 

...
関連する推奨事項:
Html Webページのヘッド 地区仕様の知識
JSとCSSでWebページ読み込み時のアニメーション効果の共有を実現
以上がvue は Web ページを開くビデオ コードを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

