ホームページ >ウェブフロントエンド >jsチュートリアル >arcgis を使用して線や領域を描画し、そのサイズを計算するにはどうすればよいですか?
arcgis を使用して線や領域を描画し、そのサイズを計算するにはどうすればよいですか?
- 青灯夜游転載
- 2018-11-10 16:06:268391ブラウズ
この記事の内容は、Arcgis を使用してラインやサーフェスを描画し、そのサイズを計算する方法を紹介することです。困っている友人は参考にしていただければ幸いです。
Arcgis API for JavaScript を使用したマップ開発のプロセスでは、マップ上に線や画像を描画することが頻繁に使用される機能です。この記事ではこの機能を中心に紹介します。
この記事は、Arcgis API バージョン: Arcgis API for JS 4.xx 以降に適用されます。 。
提案分析:
1. まず、マップと MapView (2D マップ) を初期化する必要があります。 #2 を選択し、Draw を使用して線を描画し、画面操作を実行します。最後に、Graphic に線と面を追加して操作を完了します。
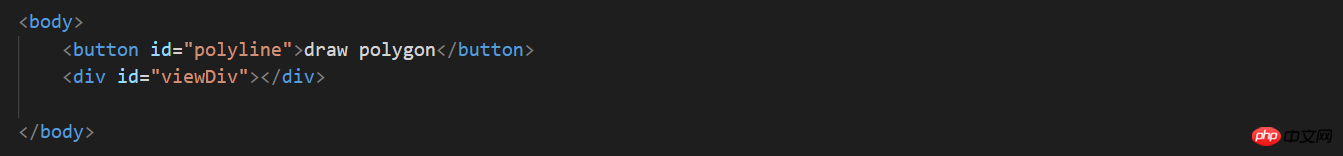
#手順#1. まず、HTML でマップのコンテナを設定します。
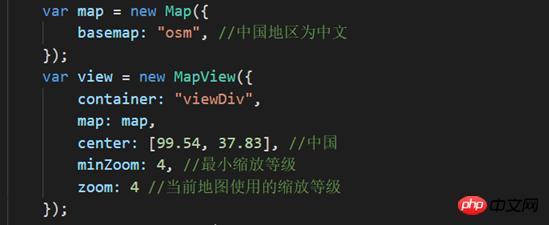
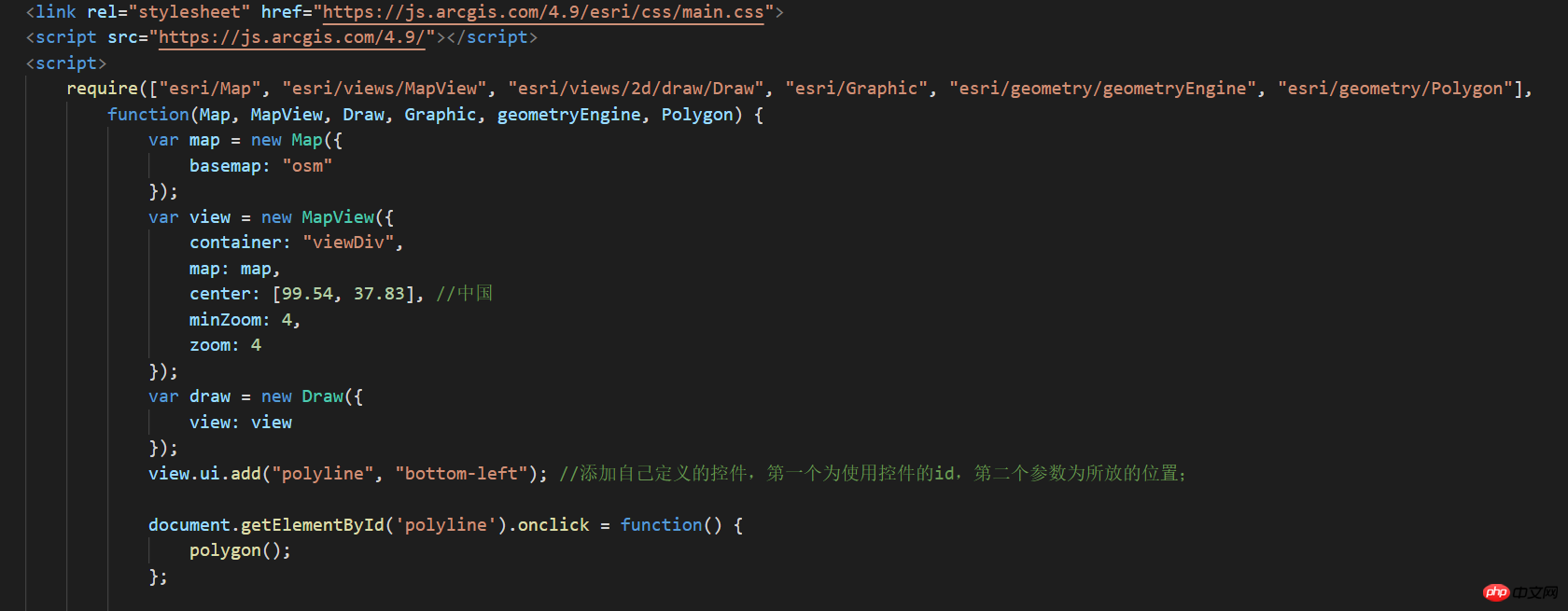
2. マップとmapViewを初期化します;

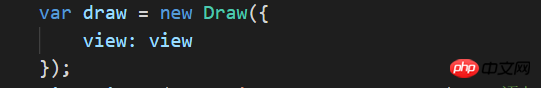
3 、線や絵を描くときはクラスを使用する必要があります: Draw;

4 絵を描く過程で、次のように指定する必要があります。使用する座標参照。 部門: spatialReference;

画面の geometryEngine を起動し、サーフェスのサイズを計算します。 # html 部分:
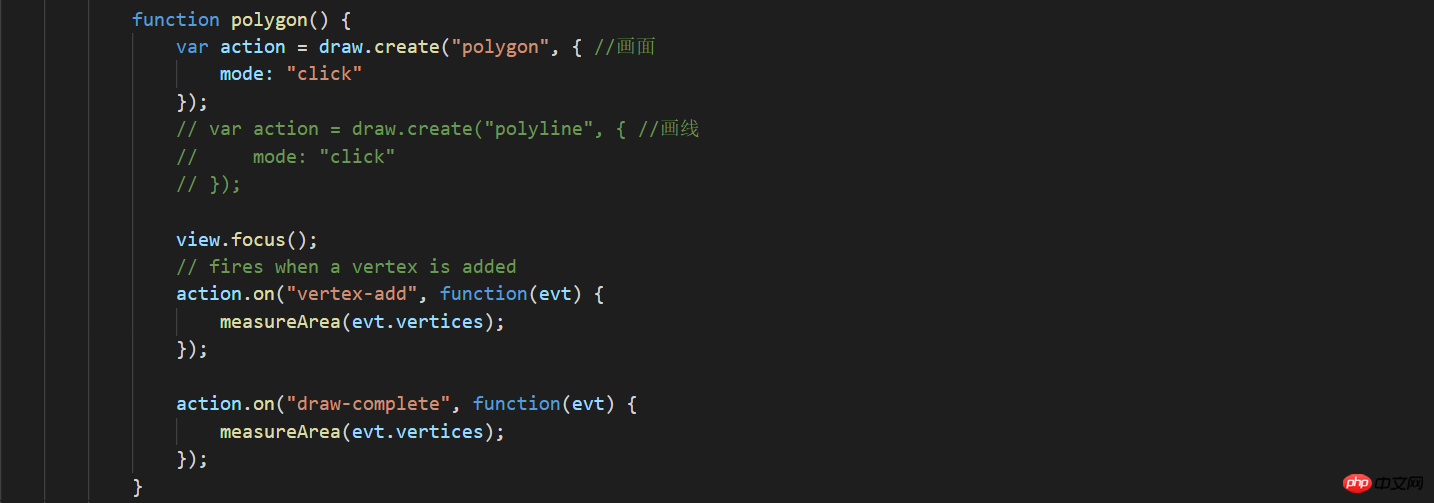
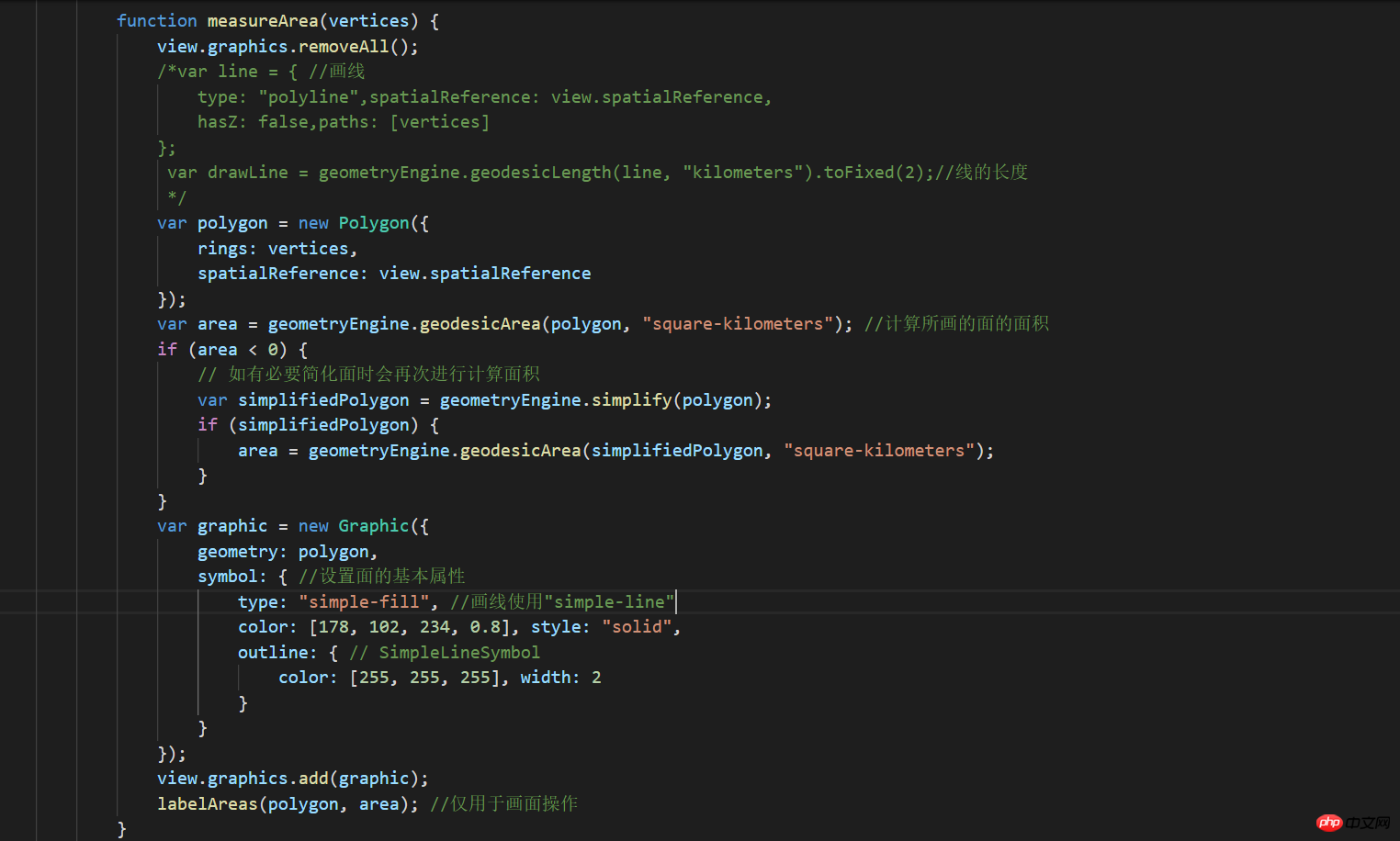
## JS 部分:

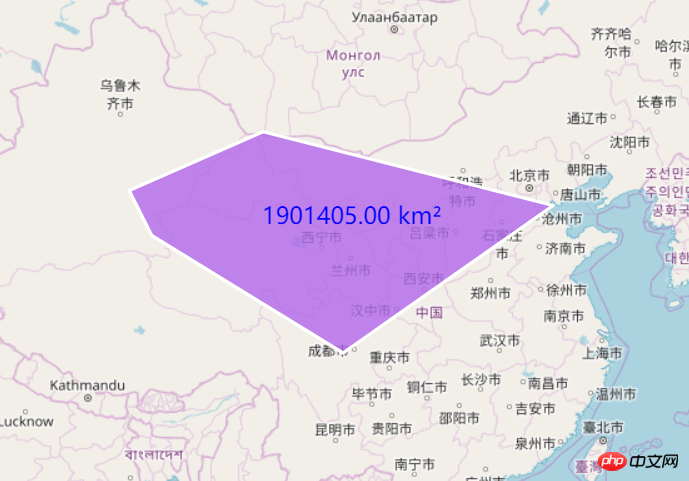
 ## 線画効果の表示:
## 線画効果の表示:

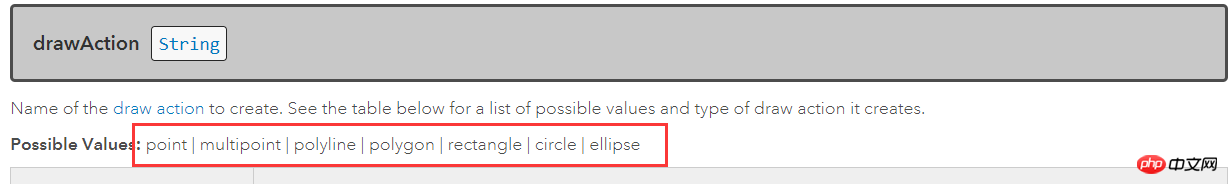
 もう少し言わせてください。線と絵の描画について説明してきましたが、実際には、draw.create(drawAction,drawOption?);
もう少し言わせてください。線と絵の描画について説明してきましたが、実際には、draw.create(drawAction,drawOption?);

赤いボックス内のすべての図形を描画することもできます。点/多点/線/面/長方形/円/楕円を描くことができ、スタイルもかなり豊富です。
 drawOption はオプションのパラメータであり、記述する必要はありません。公式 Web サイトから判断すると、drawOption には現在属性 mode が 1 つだけあり、mode にはハイブリッド、フリーハンド、クリックの 3 つの値があります。
drawOption はオプションのパラメータであり、記述する必要はありません。公式 Web サイトから判断すると、drawOption には現在属性 mode が 1 つだけあり、mode にはハイブリッド、フリーハンド、クリックの 3 つの値があります。

クリックまたはドラッグして、指定したグラフィックスを動的に生成できます。現在サポートされているグラフィックスはポリラインとポリゴンです。 <br>
| フリーハンド | ドラッグ アクションのみがグラフィックスを生成できることを指定します (ホールドを想像してください)マウスの左ボタンを押してマウスをドラッグします)。現在サポートされているグラフィックスはポリラインとポリゴンです。 <br>#click |
| クリックすると、指定されたグラフィックが生成されます。現在サポートされているすべてのグラフィックスで動作します。 | 要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。 |
以上がarcgis を使用して線や領域を描画し、そのサイズを計算するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

