ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptにはどのようなダイアログボックスがありますか? jsの3種類のダイアログボックス
JavaScriptにはどのようなダイアログボックスがありますか? jsの3種類のダイアログボックス
- 青灯夜游オリジナル
- 2018-11-10 15:45:465029ブラウズ
この記事では、JavaScript で使用できるダイアログ ボックスについて説明します。 js の 3 種類のダイアログ ボックスでは、js を使用してダイアログ ボックスをポップアップする方法と 3 種類のダイアログ ボックスの機能を説明します。困っている友人は参考にしていただければ幸いです。
JavaScript は、alert()、confirm()、prompt() の 3 つの関数に対応する 3 つの重要なタイプのダイアログ ボックスをサポートしています。これらのダイアログ ボックスは、警告を発したり、入力を確認したり、ユーザーから入力を取得したりするために使用できます。以下では、各ダイアログ ボックスを 1 つずつ説明します。
[アラート] ダイアログ ボックス:alert()
alert() は、主にユーザーに警告メッセージを発行するために使用されます。たとえば、入力フィールドにテキストが必要であるにもかかわらず、ユーザーが入力を行わなかった場合、アラート ボックスを使用して、検証の一環として警告メッセージを発行できます。
ただし、アラート ボックスは、よりわかりやすいメッセージに引き続き使用できます。アラート ボックスには、選択して続行するための「OK」ボタンのみが表示されます。
<p>点击下面查看消息:</p> <form> <input type="button" value="查看消息" onclick="message();" /> </form>js コード:
function message() {
alert("这是一个警告信息!");
document.write("<p style='text-align: center;'>这是一个警告信息!<p>");
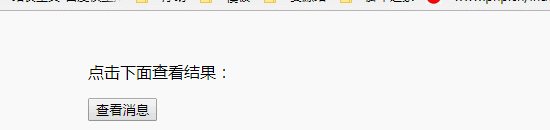
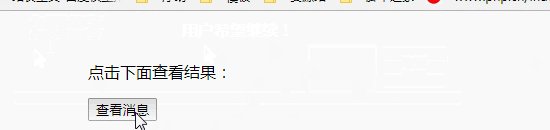
}実行結果:<p>点击下面查看结果:</p> <form> <input type="button" value="查看消息" onclick="getConfirmation();" /> </form>jsコード:
function getConfirmation() {
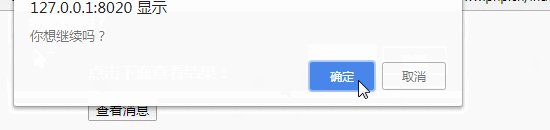
var retVal = confirm("你想继续吗?");
if(retVal == true) {
document.write("<p style='text-align: center;'>用户希望继续!</p>");
return true;
} else {
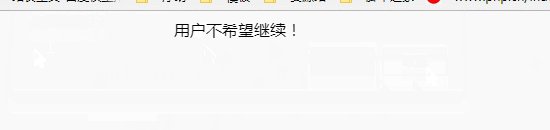
document.write("<p style='text-align: center;'>用户不希望继续!</p>");
return false;
}
}実行結果: 
<p>点击下面查看结果:</p> <form> <input type="button" value="查看消息" onclick="getValue();" /> </form>js コード:
function getValue() {
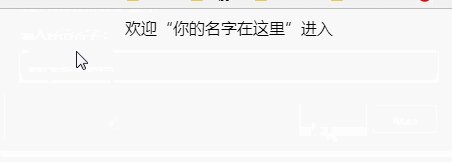
var retVal = prompt("输入你的名字:", "你的名字在这里");
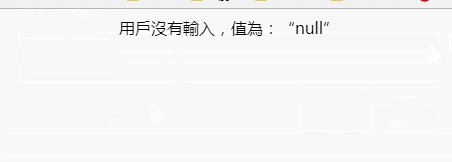
if(retVal == null)
document.write("<p style='text-align: center;'>用戶沒有輸入,值為:“" + retVal + "”</p>");
else
document.write("<p style='text-align: center;'>欢迎“" + retVal + "”进入</p>");
}ランニング効果 :

以上がJavaScriptにはどのようなダイアログボックスがありますか? jsの3種類のダイアログボックスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


