ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで文字の行間を設定する方法の紹介(コード例)
CSSで文字の行間を設定する方法の紹介(コード例)
- 不言オリジナル
- 2018-11-09 17:04:054643ブラウズ
この記事の内容は、CSSでテキストの行間を設定する方法の紹介です。必要な友達は参考にしてください。
行間隔を設定するには、行の高さ属性 line-height が必ず必要です。 (関連する推奨事項: CSS 学習マニュアル )
絶対値を指定する場合
コードは次のとおりです:
LineHeight.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="LineHeight.css" /> <meta charset="utf-8" /> </head> <body> <div class="TextFrame">采薇采薇,薇亦作止。曰归曰归,岁亦莫止。靡家靡室,猃狁之故。不遑启居,猃狁之故。采薇采薇,薇亦柔止。曰归曰归,心亦忧止。忧心烈烈,载饥载渴。我戍未定,靡使归聘。采薇采薇,薇亦刚止。曰归曰归,岁亦阳止。王事靡盬,不遑启处。忧心孔疚,我行不来。彼尔维何,维常之华。彼路斯何,君子之车。戎车既驾,四牡业业。岂敢定居,一月三捷。驾彼四牡,四牡騤騤。君子所依,小人所腓。四牡翼翼,象弭鱼服。岂不日戒,猃狁孔棘。昔我往矣,杨柳依依。今我来思,雨雪霏霏。行道迟迟,载饥载渴。我心伤悲,莫知我哀。</div> </body> </html>
LineHeight.css
.TextFrame {
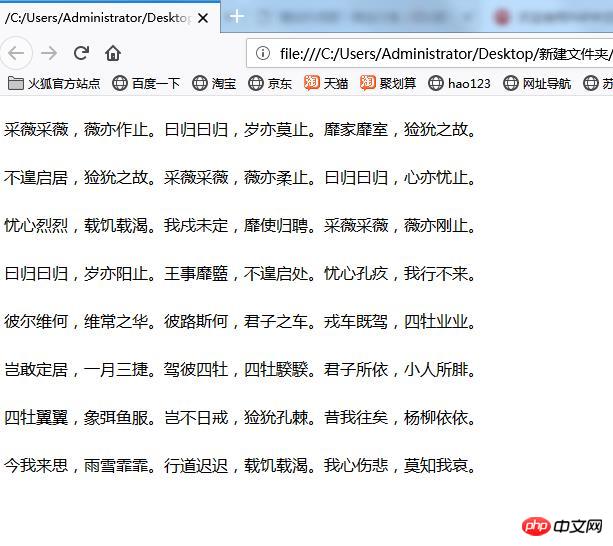
line-height:48px;
width:480px;
}効果は次のとおりです:

変更LineHeight.css の行の高さは 24px です。
LineHeight.css
.TextFrame {
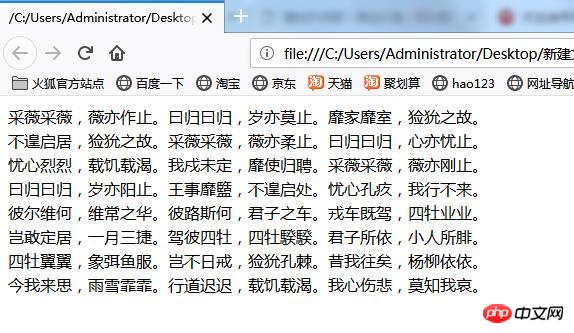
line-height:24px;
width:480px;
}効果は次のとおりです。上記のコードに変更すると、行間が狭くなります

さらにlineHeight.css を変更 行の高さを 8px に変更します。
LineHeight.css
.TextFrame {
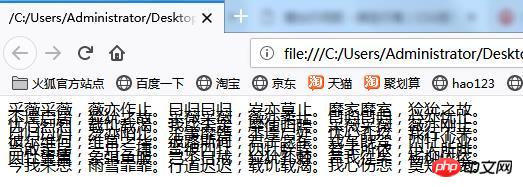
line-height:8px;
width:480px;
}結果は次のとおりです。行間を詰めすぎると、コンテンツが重なり合います。

#相対値を指定する場合
コードは次のとおりです。
Except前の行を変更します。 高さをピクセルまたはその他の単位の絶対値として指定することに加えて、フォント値に対する相対値を指定することもできます。.TextFrame {
line-height:1.0;
width:480px;
} 単位を指定せずに数値を記述する場合、フォントのサイズに対する相対値となります。 1.0 の場合、フォントの高さは行の高さになります。 上記の CSS に変更し、Web ブラウザーで Lineheight.html を開きます。以下の画面が表示されます。行の高さとフォントの高さが同じなので、行間はほとんどありません。 
.TextFrame {
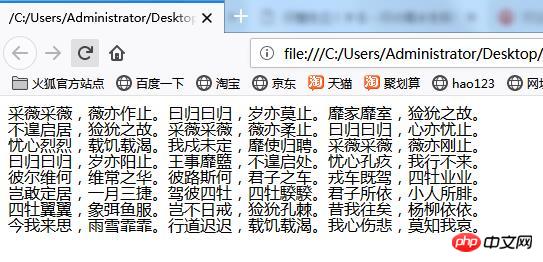
line-height:1.2;
width:480px;
}変更を加えた後、Web ブラウザで Lineheight.html を開きます。結果は以下のように表示されます。行の高さがフォントの高さの 1.2 倍であるため、行間がオンになります。

.TextFrame {
line-height:1.2;
width:480px;
} 変更後、Web ブラウザで Lineheight.html を開きます。結果は以下のように表示されます。行の高さはフォントの高さの 2 倍で、1 行の行間隔がオンになります。

以上がCSSで文字の行間を設定する方法の紹介(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

