ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSテキストを自動的に折り返すように設定するにはどうすればよいですか?
CSSテキストを自動的に折り返すように設定するにはどうすればよいですか?
- 云罗郡主オリジナル
- 2018-11-09 15:31:356134ブラウズ
この記事の内容は、CSS テキストの自動行折り返しの設定方法に関するものです。必要な方は参考にしていただければ幸いです。
CSS3 には、次のような追加機能が含まれています。
1. テキスト オーバーフロー
2. 単語分割
#3. ##CSS3 には、次の最も一般的に使用される属性があります: [推奨学習: CSS3 チュートリアル#]1 テキスト オーバーフロー
テキスト オーバーフロー プロパティは、表示されていないオーバーフロー コンテンツをユーザーにどのように通知するかを決定します。テキスト オーバーフローのサンプル例を以下に示します:<html>
<head>
<style>
p.text1 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.text2 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
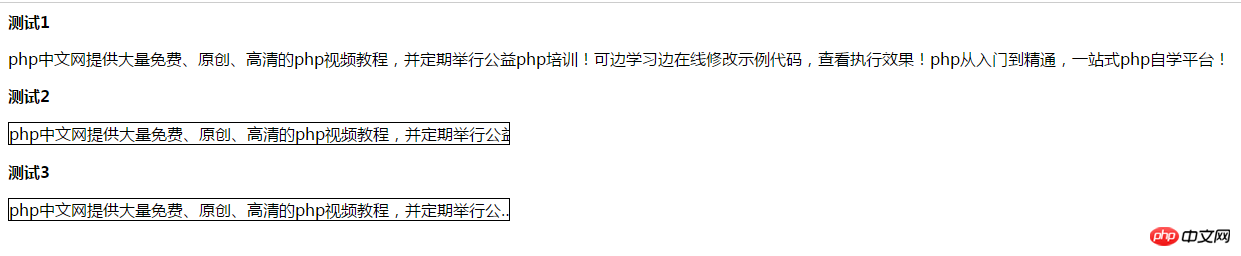
<b>测试1</b>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试2</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试3</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精客家话通,一站式php自学平台!
</p>
</body>
</html>2. ワード ラップ: ワード ラップは、行を区切って次の行に折り返すために使用されます。次のコードにはサンプル構文が含まれています: p {
word-wrap: break-word;
}次のコードはハイフネーションのサンプル コードを示しています: 表示は次のようになります:
<html>
<head>
<style>
p.text1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.text2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
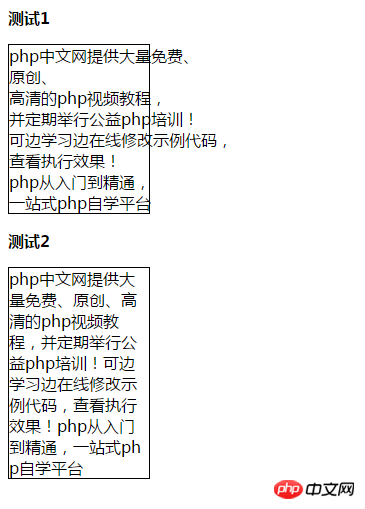
<b>测试1</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
<b>测试2</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
</body>
</html> 表示効果は次のとおりです。 
この記事の内容は、CSS テキストの自動行折り返しを設定する方法に関するものです。一定の参考値があります。必要な場合はそれを参照してください。 
以上がCSSテキストを自動的に折り返すように設定するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

