ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3でボックスシャドウを実装するにはどうすればよいですか? CSS3の影効果
CSS3でボックスシャドウを実装するにはどうすればよいですか? CSS3の影効果
- 云罗郡主オリジナル
- 2018-11-09 14:59:505156ブラウズ
CSS画像に影を追加するにはどうすればよいですか? CSS3でボックスシャドウを実装するにはどうすればよいですか? CSSに触れたばかりの友人の中には、このような疑問を持つ人も多いと思います。この章では、CSS3 のシャドウ効果と CSS3 でボックス シャドウを実装する方法を紹介します。困っている友人は参考にしていただければ幸いです。
CSS3 は、テキストまたは要素への影の追加をサポートしています。影属性は次の 2 種類に分類されます。
テキスト シャドウ
ボックス シャドウ
1: テキスト シャドウ
テキストに影効果を追加する CSS3 をサポートします。 。テキストにドロップ シャドウ効果を追加する例を次に示します:
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px;
}
h2 {
text-shadow: 2px 2px red;
}
h3 {
text-shadow: 2px 2px 5px red;
}
h4 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
h5 {
text-shadow: 0 0 3px #FF0000;
}
h6 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
p {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
<h1>www.php.cn</h1>
<h2>www.php.cn</h2>
<h3>www.php.cn</h3>
<h4>www.php.cn</h4>
<h5>www.php.cn</h5>
<h6>www.php.cn</h6>
<p>www.php.cn</p>
</body>
</html>効果は次のとおりです:

2: ボックス シャドウ
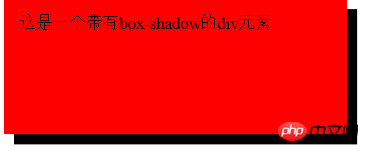
要素のシャドウ効果にドロップ シャドウを追加するために使用されます。以下は要素にシャドウ効果を追加する例です:
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: red;
box-shadow: 10px 10px;
}
</style>
</head>
<body>
<div>这是一个带有box-shadow的div元素</div>
</body>
</html>効果は次のとおりです:

上記はCSS3でボックスシャドウを実装する方法です。 css3 の影効果の完全な紹介 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSS3でボックスシャドウを実装するにはどうすればよいですか? CSS3の影効果の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

