ホームページ >ウェブフロントエンド >CSSチュートリアル >レスポンシブデザインのためにCSSでメディアクエリを使用するにはどうすればよいですか? (例詳細説明)
レスポンシブデザインのためにCSSでメディアクエリを使用するにはどうすればよいですか? (例詳細説明)
- 青灯夜游オリジナル
- 2018-11-09 11:50:194032ブラウズ
この記事では、CSS がレスポンシブ デザインにメディア クエリをどのように使用するかを紹介します。 (詳細な例) では、簡単な例を通して最小幅と最大幅の使用法を見てみましょう。困っている友人は参考にしていただければ幸いです。
レスポンシブ デザインの背後にある考え方は、同じコード ベースを使用して、さまざまなデバイスに優れたエクスペリエンスを提供することです。これは、作成するコードがデバイスに依存しないことを意味します。レスポンシブ デザインを実行することは簡単な作業ではなく、Web を制御しようとするのではなく、Web の流動性を受け入れる必要があります。メディア クエリはレスポンシブ デザインの実装に不可欠な部分です。
メディア クエリの拡張性により、さまざまな複雑なメディア表現が可能になりますが、レスポンシブ デザインのコンテキストで最も一般的に使用されるのは、幅と、程度は低いですが高さをターゲットとするものです。
このようなメディア クエリを構築するには、大まかに 2 つの方法があります。私たちは、最小幅のメディアベースのクエリをモバイルファーストと呼ぶ傾向があります。これは、基本スタイルが最小のビューポートをターゲットにし、ビューポートが大きくなるにつれて追加のスタイルを適用することを意味します。対照的に、最大幅のメディアベースのクエリは、最大ビューポート サイズをデフォルトとして使用し、より小さなビューポート サイズに対応するために追加のスタイルを適用します。
簡単な例を使用して、レスポンシブ デザインにメディア クエリを使用する方法を説明しましょう。
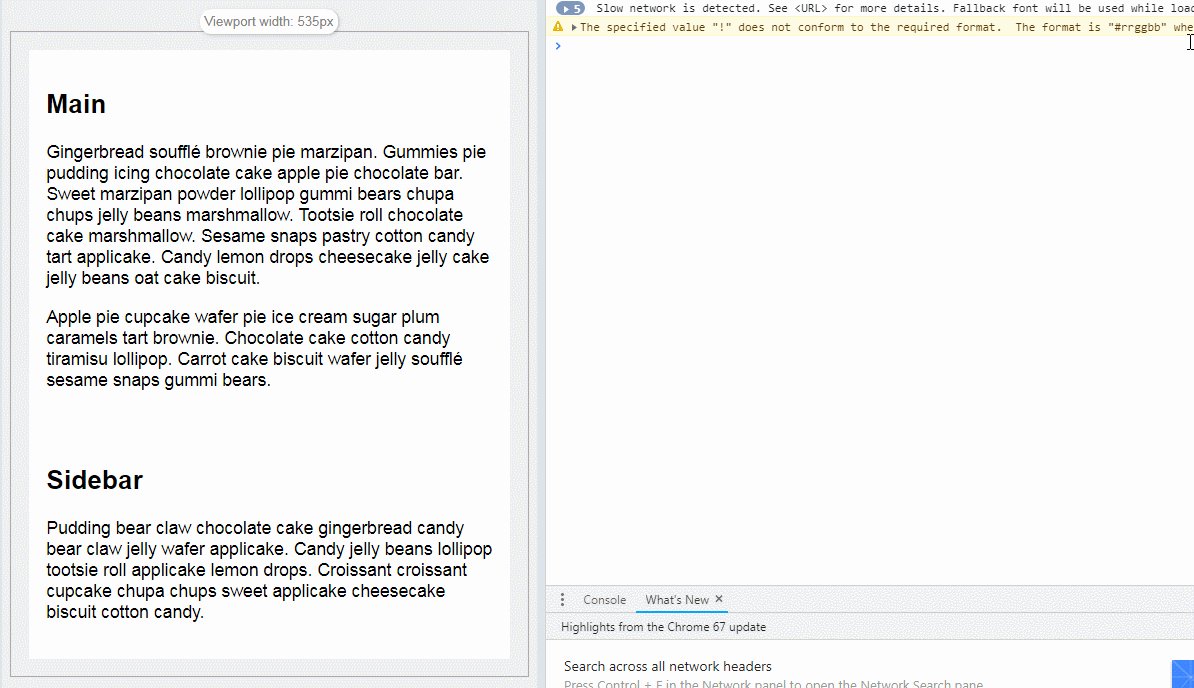
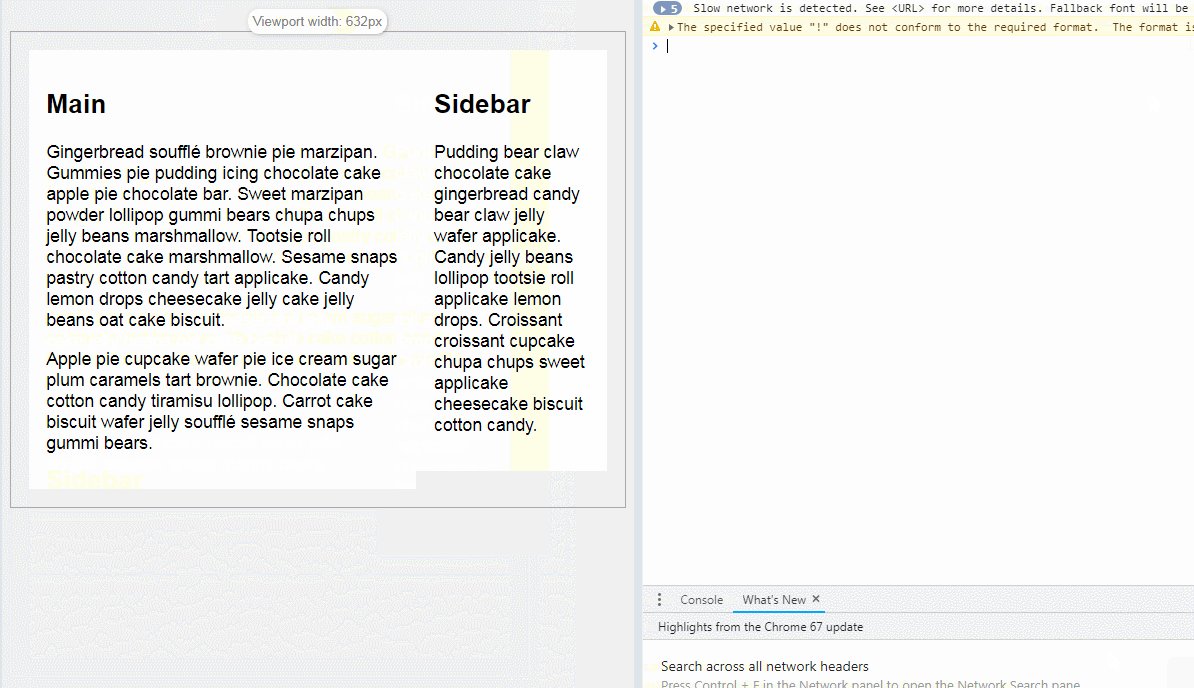
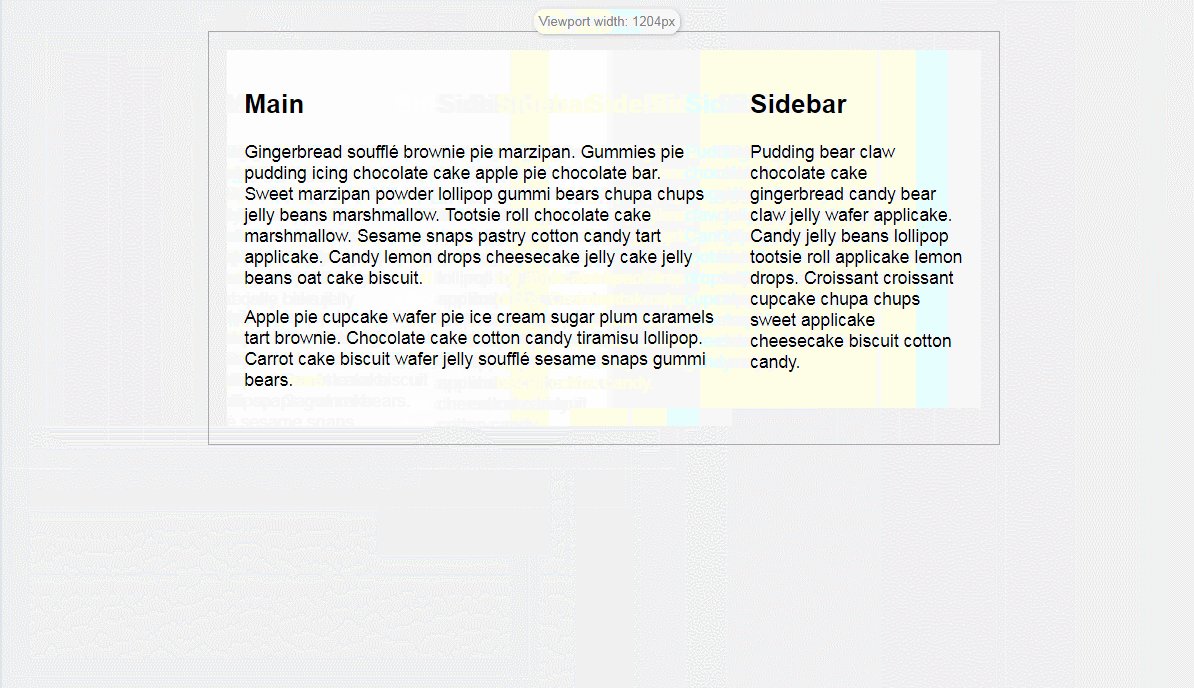
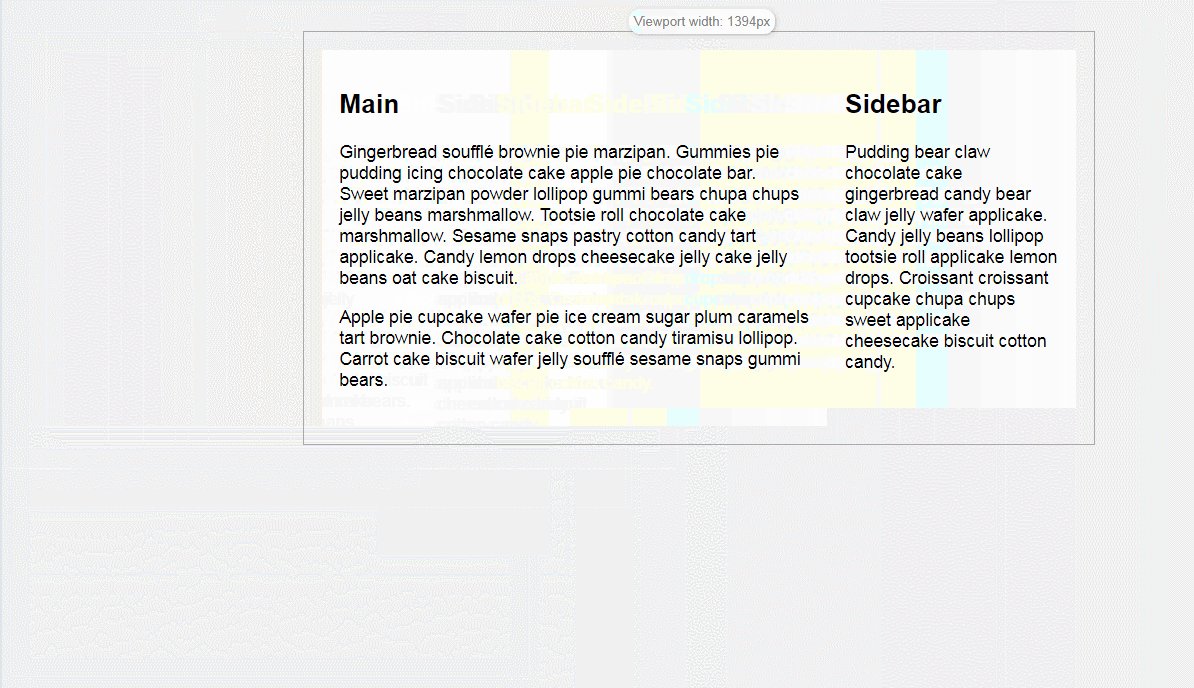
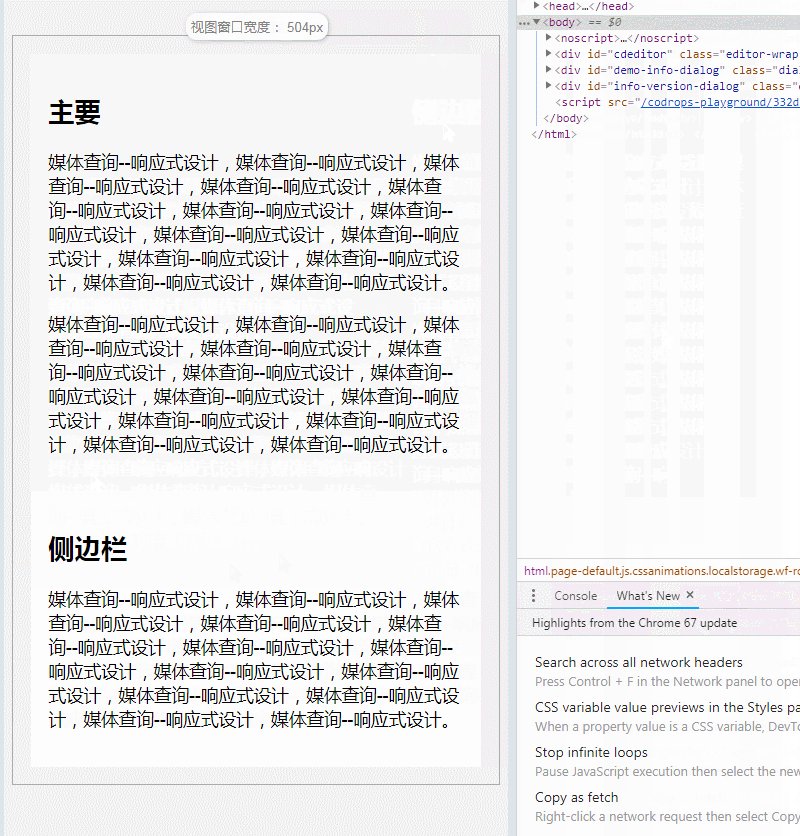
メイン コンテンツ部分がページの 3/4 を占め、右側のサイドバーがページの 1/4 を占める 2 列のレイアウトが必要だとします。次に、携帯電話などのビューポートが狭いデバイスでは、同じ Web ページでメイン コンテンツの下にサイドバーのコンテンツをレンダリングする必要があります。.container {
max-width: 45em;
}
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
@media (min-width: 35em) {
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
}
@media (max-width: 35em) {
.main {
width: 100%;
float: none;
}
.sidebar {
width: 100%;
float: none;
}
}
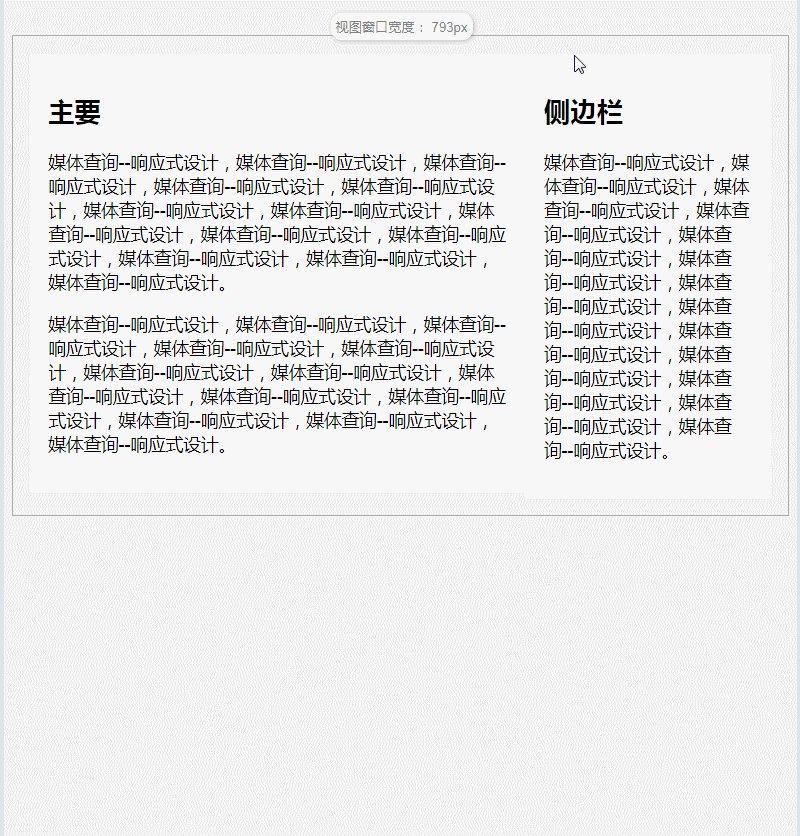
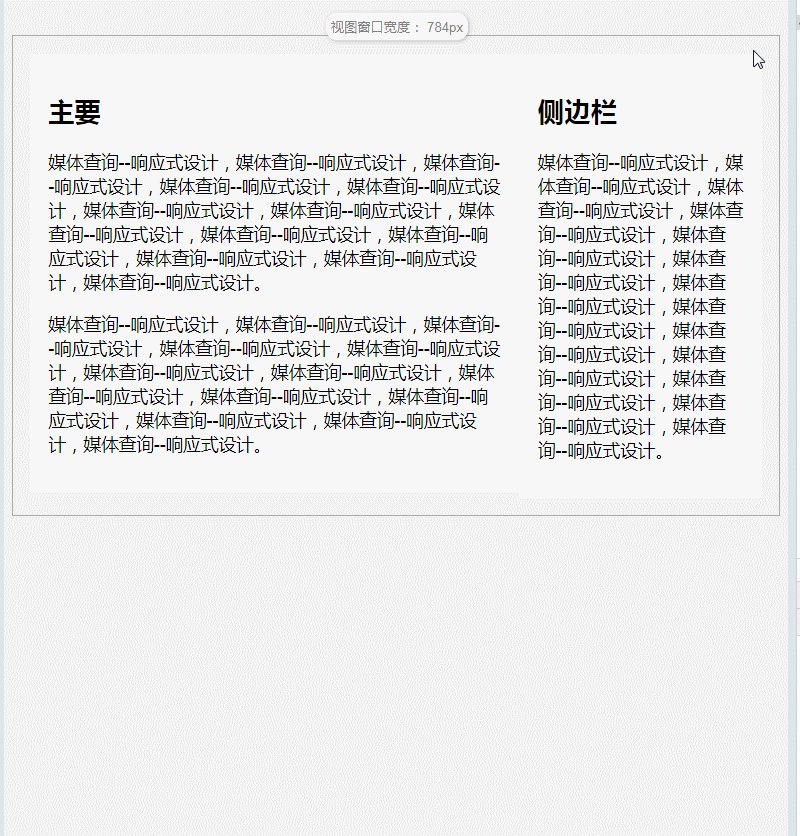
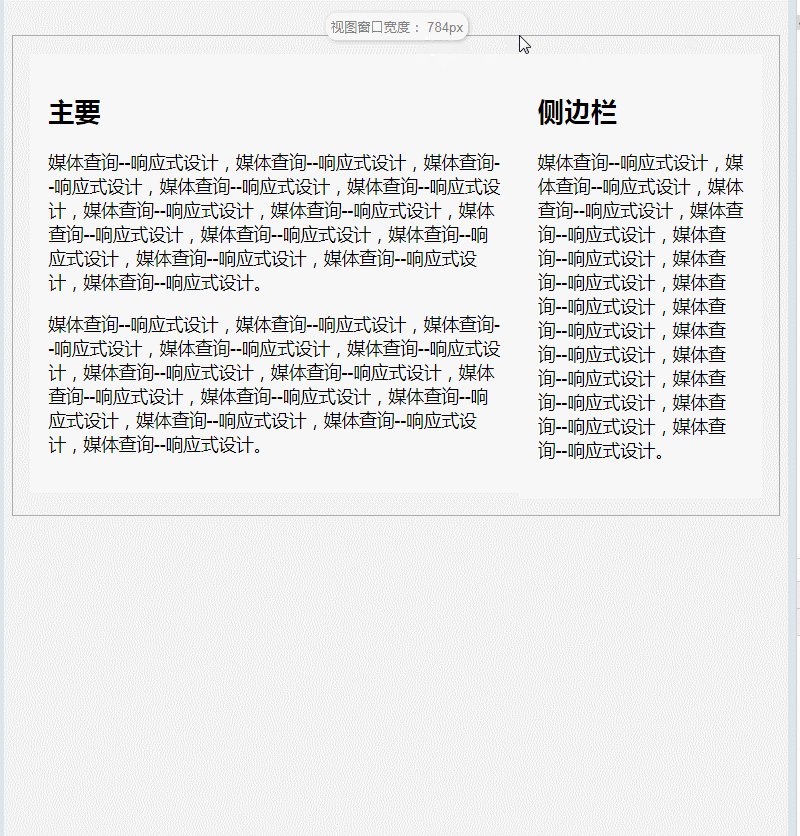
単純な最小幅の例:
最初にデモ効果を見てみましょう:
@ media(min-width:35em){
/ *一些CSS属性* /
} シンプルなコードを使用して、画面の幅が 35em 以上の場合、このブロックに含まれるスタイルを適用してメイン要素を作成し、サイドバー要素 Float、同じ行に表示されます。最小幅のメディア クエリを使用する場合、基本スタイル (メディア条件が機能しない場合のデフォルト スタイル) は狭い画面サイズで起動します。 この特定のシナリオでは、基本的なスタイルを記述する必要さえありません。メイン要素とサイドバー要素はブロック要素であり、デフォルトではブラウザーはメイン要素を最上部に配置し、サイドバー要素を最上部に表示するためです。底。これが、一部の開発者がレスポンシブ デザインに最小幅のメディア クエリを使用することを推奨する理由の 1 つです。通常、作成するコードの量は少なくなります。
単純な最大幅の例
同じシナリオで代わりに最大幅クエリを使用してみましょう。
@media (max-width: 35em) {
/ *一些CSS属性* /
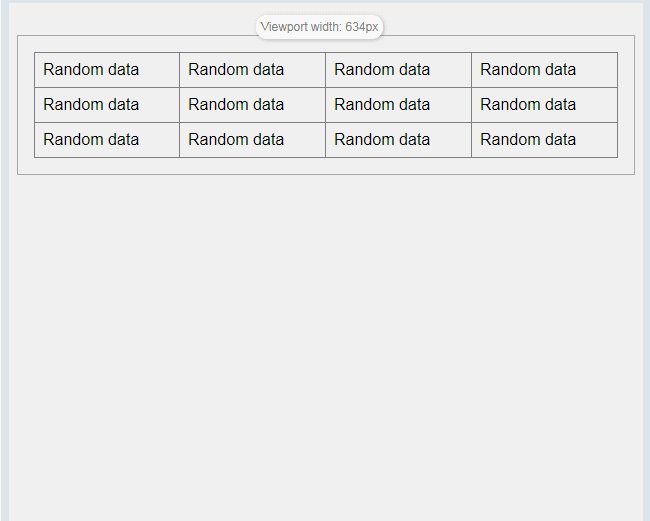
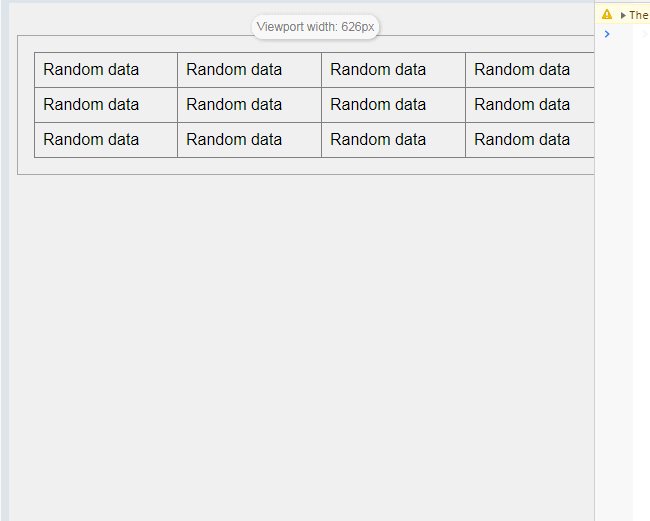
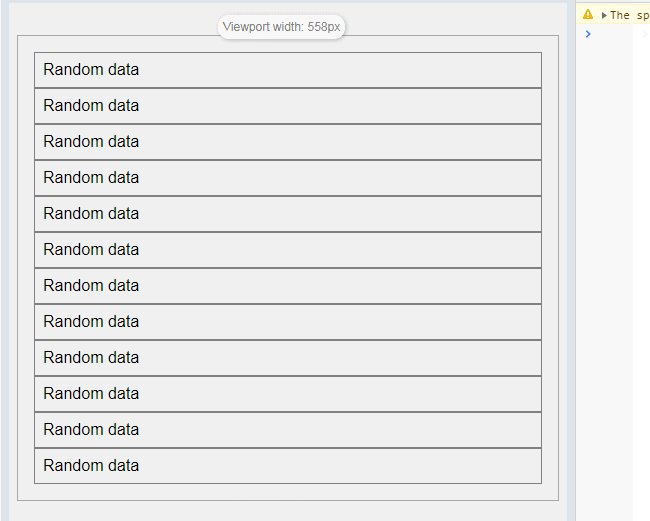
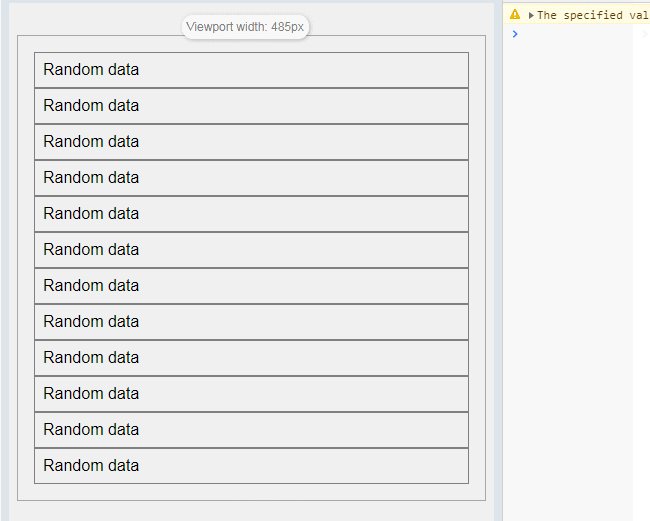
} 最小幅とは対照的に、最大幅は画面が以下の場合です。幅が 35em に等しい場合、このルールはこのブロックに含まれるスタイルを適用します。これは、基本スタイルがより広い画面サイズでも機能することを意味します。 現時点では、メイン要素を左側に、サイドバー要素を右側にレンダリングする基本スタイルを記述する必要があります。次に、狭い画面のサイズに合わせてメディア クエリのスタイルを元に戻します。したがって、この特定のシナリオでは、「min-width」メディア クエリを使用する方が合理的です。 ただし、シナリオによっては、テーブルと同様に、「最大幅」メディア クエリが意味を持ちます。表のデフォルト表示は広い画面では適切に機能しますが、小さい画面では、表の行と表のセルに「display:block;」を適用して、狭い画面でもコンテンツを読みやすくすることができます。

@media screen and (max-width: 35em) {
tr,
td {
display: block;
width: 100%;
}
} 厳格なルールはありませんが、ガイドラインとしては、以下に基づいて選択することです。要素のデフォルト。デフォルトが狭い画面で適切に機能する場合は、「min-width」メディア クエリを使用して、広い画面にスタイルを追加します。デフォルトが広い画面で適切に機能する場合は、「max-width」メディア クエリを使用して狭い画面にスタイルを追加します。 要約: 上記はこの記事の全内容です。ご自身で編集して試してみて、学習に役立てていただければ幸いです。 以上がレスポンシブデザインのためにCSSでメディアクエリを使用するにはどうすればよいですか? (例詳細説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

