ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用してカスタム選択ボックスを実装するためのヒントとテクニック (コード例)
CSS を使用してカスタム選択ボックスを実装するためのヒントとテクニック (コード例)
- 不言オリジナル
- 2018-11-06 10:36:482293ブラウズ
ほとんどの人は選択ボックスのスタイルを設定するのが少し面倒だと感じるでしょうが、この記事は基本的に元の選択範囲を可能な限り削除し、スタイル設定に div 折り返しを使用することができます (IE8 に適用されます)。蛇足ですが、早速本文に入りましょう。
この方法は非常に簡単そうですが、必要に応じてスタイルを設定できます (推奨コース: css ビデオ チュートリアル )
コードは次のとおりです。
#HTML:<div class="select-style">
<select>
<option value="city1">合肥</option>
<option value="city2">南京</option>
<option value="city3">芜湖</option>
<option value="city4">杭州</option>
</select></div>CSS: .select-style {
border: 1px solid #ccc;
width: 120px;
border-radius: 3px;
overflow: hidden;
background: #fafafa url("image/greatwall.jpg") no-repeat 90% 50%;
}
.select-style select {
padding: 5px 8px;
width: 130%;
border: none;
box-shadow: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
color: lightblue;
}
.select-style select:focus {
outline: none;
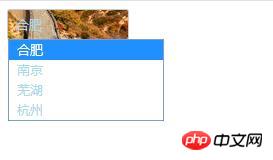
}効果は次のとおりです: 
以上がCSS を使用してカスタム選択ボックスを実装するためのヒントとテクニック (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

