ホームページ >ウェブフロントエンド >CSSチュートリアル >css3の繰り返しグラデーションとは何ですか?使い方? (コード例)
css3の繰り返しグラデーションとは何ですか?使い方? (コード例)
- 青灯夜游オリジナル
- 2018-11-06 10:05:074893ブラウズ
この記事の内容は、CSS3の繰り返しグラデーションとは何なのかをご紹介するものです。使い方? (コード例)。困っている友人は参考にしていただければ幸いです。
まず最初に、繰り返しグラデーションとは何ですか?
CSS3 では、線形グラデーション [linear-gradient()] と放射状グラデーション [radial-gradient()] に加えて、繰り返しグラデーションも実装できます。 css3 の繰り返しグラデーションは、次の 2 つのタイプに分類できます。
繰り返し線形グラデーション: testing-linear-gradient()
繰り返し放射状グラデーション:peeping-radial-gradient()
次に、簡単なコード例を通して、2 つの 繰り返しグラデーションがどのように使用されるかを見てみましょう。
リピート グラデーション。レンダリング時、終了カラーは両方向に無限に繰り返され、その位置は最後に指定された終了カラーの位置と最初に指定された複数のシフトの位置の差になります。 。たとえば、repeat-linear-gradient(red 10px, blue 50px) は、linear-gradient(..., red -30px, blue 10px, red 10px, blue 50px, red 50px, blue 90px, ...) と同等です。最後のストップ カラーと最初のストップ カラーは常に各グループの境界で一致するため、グラデーションが同じ色で始まり同じ色で終わらない場合、鋭い遷移が生じることに注意してください。
実際、繰り返しグラデーションの構文は、非繰り返しグラデーションの構文と同じです。例:
repeating-linear-gradient(red, blue 20px, red 40px);
レンダリング:
)
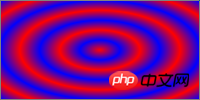
repeating-radial-gradient(red, blue 20px, red 40px);

repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);
: 1. RGBA カラーの初期の空のリストとしてリストを定義し、合計を定義します。最初の色の長さ 最初の色と最後の色の間の距離。
2. 隣接するカラー パッチの各ペアについて、2 つのカラー パッチ間の距離を全長で割った値として重みを定義します。 2 つのエントリのリストを追加します。最初のリストは、RGBA の最初のカラーストップを表す色によって取得され、すべてのコンポーネントを重みによってスケールします。2 番目のリストは、同じ方法で 2 番目のカラーストップによって取得されます。
3. リストのエントリを合計して平均色を生成し、それを返します。
まとめ: この記事で紹介した内容は以上です。皆様の学習に少しでもお役に立てれば幸いです。
以上がcss3の繰り返しグラデーションとは何ですか?使い方? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


)