ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS 疑似要素の深い理解: before と :after (例付き)
CSS 疑似要素の深い理解: before と :after (例付き)
- 不言オリジナル
- 2018-11-02 14:37:053110ブラウズ
カスケード スタイル シート (CSS) は主に HTML タグにスタイルを適用するために使用されますが、ドキュメントに追加のタグを追加することが冗長または不可能な場合には、CSS には実際に追加のマークアップを追加せずに追加できる機能があります。実際のファイル、つまり擬似要素を中断します。
この用語については、特にいくつかのコースを受講したことがある方は聞いたことがあると思います。 (推奨コース: css ビデオ チュートリアル )
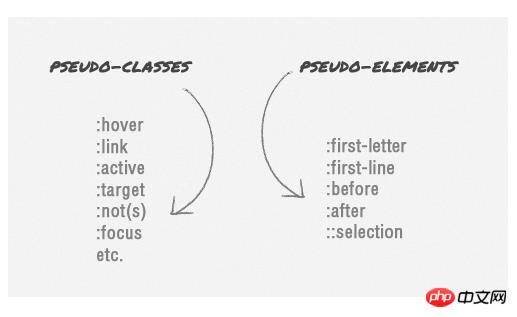
実際には、:first-line、:first-letter、::selection、:before など、いくつかの CSS 疑似要素が分類されています。以降。ただし、この記事では :before と :after についてのみ説明しており、ここでの「疑似要素」はそれらを特に指します。CSS の疑似要素である before と :after を詳しく理解するための基本から始めます。 。
css 疑似要素の構文とブラウザのサポート
:before と :after 疑似要素は実際には CSS1 の頃にありましたが、ここで説明している内容は CSS2 でリリースされます。 .1の:前と:後。当初、疑似要素は単一コロン構文を使用していましたが、Web が進化するにつれて、CSS3 疑似要素は ::before および ::after として二重コロンを使用するように変更され、疑似クラス (つまり :hover) と区別されました。 、:アクティブなど)。

ただし、単一コロン形式を使用しても二重コロン形式を使用しても、ブラウザはそれを認識します。また、Internet Explorer 8 はシングルコロン形式のみをサポートしているため、より広範なブラウザ互換性が必要な場合はシングルコロンを使用する方が安全です。
CSS 疑似要素の機能は何ですか?
つまり、擬似要素は content 要素の前後に追加の要素を挿入するため、両方を追加すると、次のマークアップで技術的には同等になります。
<p> <span>:before</span> This the main content. <span>:after</span> </p>
ただし、これらの要素は実際にはドキュメント内に生成されません。これらは依然として表面上に表示されますが、ドキュメント ソース上では見つからないため、実質的には疑似要素となります。
擬似要素の使用
擬似要素の使用は比較的簡単です。次の構文セレクター:before は、コンテンツのセレクターの前に要素を追加します。この構文セレクターは、 :after はその後に追加され、それにコンテンツを追加するには content 属性を使用できます。
たとえば、次のコード スニペットでは、blockquote の前後に引用符が追加されます。
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}スタイル疑似要素
疑似要素は疑似要素ですが、実際には追加できる「実際の」要素のように機能します。色の変更、背景の追加、本文サイズの調整、内部のテキストの配置などのステートメントに任意のスタイルを適用できます。
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
}css 疑似要素はサイズを指定します
デフォルトでは、生成される要素はインライン レベルの要素であるため、高さとサイズを指定したい場合は、 width、最初に、display: block 宣言を使用してブロック要素として定義する必要があります。
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}背景画像を添付
コンテンツをプレーン テキストの代わりに画像に置き換えることもできます。 content 属性は画像が挿入される url() 文字列を提供しますが、ほとんどの場合、添付された画像をより詳細に制御するには、background 属性を使用することを好みます。
blockquote:before {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
background: url(images/quotationmark.png) -3px -3px #ddd;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
background: url(images/quotationmark.png) -1px -32px #ddd;
display: block;
height: 25px;
width: 25px;
}ただし、上記のコード スニペットからわかるように、content 属性のコンテンツが空の文字列であっても、それを宣言します。 content は要件を表し、常に存在する必要があります。そうでない場合、擬似要素は正しく機能しません。
擬似クラスの結合
擬似クラスと擬似要素は異なりますが、たとえば、CSS ルールで擬似クラスと擬似要素を使用できます。引用符の背景を少し暗くするには、マウスをその上に置くとブロック引用符が変更されるコードは次のとおりです。
blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}トランジション効果の追加
トランジション プロパティを適用して、見栄えの良いトランジション効果を作成することもできます。
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms;
残念ながら、この変換効果は Firefox の最新バージョンにのみ適用されるようです。したがって、将来的にはより多くのブラウザが追いつき、遷移属性内で擬似要素を適用できるようになることを期待しています。
以上がCSS 疑似要素の深い理解: before と :after (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

