ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSにおける:beforeと:afterの実践的な使い方の解説
CSSにおける:beforeと:afterの実践的な使い方の解説
- 不言オリジナル
- 2018-11-02 11:49:323164ブラウズ
定義上、 before と :after は CSS 疑似要素であり、これらを使用して要素のコンテンツの前後にコンテンツを挿入できます。基本的な知識を提供する記事がたくさんあるので、before と :after について書きたいと思います。 :after は実用的な記事で使用されており、それを使用していることを示します。
構文
次のような単純な HTML タグがあるとします:
<p>paragraph text</p>
次のような疑似要素を使用できます:
p:before {
content: "this is ";
font-weight: bold;
font-style: italic;
}結果は次のようになります:

実際にはコンテンツの前後に要素を追加していることに注意してください。これは選択した要素の隣に表示されるものではなく、その内容に関連しています。 (推奨コース: css ビデオ チュートリアル )
アイコン
:before と :after を使用して小さなアイコンを実装するのは非常に簡単です。 CSS スタイル属性をすべて追加できるため、新しく作成した要素をブロック要素に設定し、背景画像を添付することができます。
繰り返しますが、同じマークアップがあります
段落テキスト
以下の CSS コードを見てください:
p:before {
content: "";
display: block;
background: url("icon.jpg") no-repeat;
width: 20px;
height: 20px;
float: left;
margin: 0 6px 0 0;
}icon.jpg は、からエクスポートされた 20x20 の画像です。フォトショップ。ブラウザでは次のように表示されます。

外部リンクのスタイル
これは多くの製品で見られます。さまざまな方法で外部リソースへのリンクを設定することをお勧めします。これは、上で説明したテクニックを使用して簡単に実行できます。次のようなテキスト段落があるとします。
<p>Krasimir Tsonev is <a href="http://krasimirtsonev.com">developer</a>who likes to write and <a href="https://twitter.com/KrasimirTsonev">tweet</a>.</p>
リンクの後に小さなアイコンを追加して、現在のドメイン外のページを指していることを示すことができます。
a {
text-decoration: none;
font-weight: bold;
color: #000;
}
a:after {
content: "";
display: inline-block;
background: url("icon-external.jpg") no-repeat top right;
width: 14px;
height: 12px;
}
ブレッドクラム (ナビゲーション)
通常、ブレッドクラムを作成する場合、それらの間にリンクと区切り文字が含まれます。 DOM に要素を追加する代わりに、純粋な CSS を使用して同じ効果を実現できます。
HTML:
<p>
<a href="#">Home</a>
<a href="#">Team</a>
<a href="#">Developers</a>
</p>ほんの数行の CSS:
a {
text-decoration: none;
font-weight: bold;
color: #000;
}
a:after {
content: " /";}
a:first-child:before {
content: " » ";
}
a:last-child:after {
content: "";
}結果は次のとおりです:

上記の結果が得られる効果です。まず、すべてのリンクの前に記号があります。最初の子要素と before 式の 2 つの疑似要素を組み合わせました:「最初のリンクの前に参加しました »」。最後に、同じことを行い、リストの最後のリンクから区切り文字を削除しました。
これはとても役に立ちました。主な理由は、ナビゲーションを生成するコードでこれについて心配する必要がないからです。つまり、同じものを PHP で構築する必要がある場合は、追加のコードを記述する必要があります。例:
$links = array('Home', 'Team', 'Developers');
$str = '» ';for($i=0; $i<count($links); $i++) {
$str .= '<a href="#">'.$links[$i].'</a>';
if($i < count($links)-1)
{
$str .= ' / ';
}
}
echo $str;つまり、上記のコードでは、リンクの前にシンボルを追加し、PHP で区切り文字のロジックを追加しました。これには何か問題があります。PHP コードは見た目に責任を負うべきではないからです。
フロートのクリア
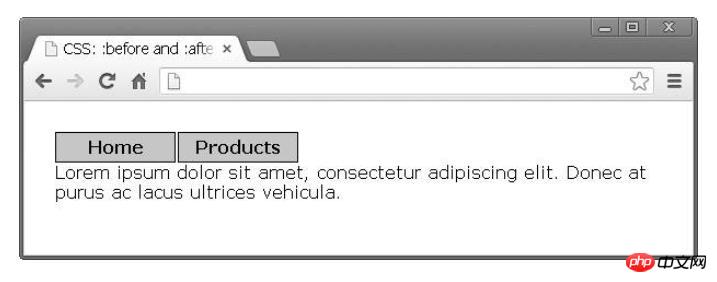
フロート属性を使用しても問題ありません。結局のところ、レイアウトの整理に非常に役立ちます。ただし、要素がフローティングになると、フロートをクリアするために別の要素が必要になります。そうしないと、結果はあまり良くありません。たとえば、次のコード:
* html
<a href="#">Home</a>
<a href="#">Products</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec at purus ac lacus ultrices vehicula.</p>
* css
a {
float: left;
display: block;
width: 100px;
... other styling
} は次のレイアウトを生成します:

テキストは、リンクの下に追加する代わりに配置する必要があります。新しい DOM ノードでは、疑似要素 :before を使用してフロートをクリアできます:
p:before {
content: "";
display: block;
clear: both;
}
Quote
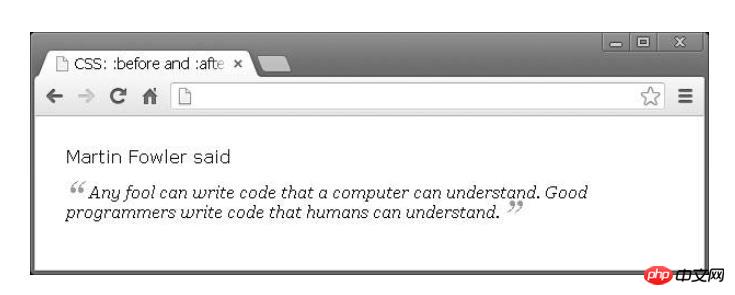
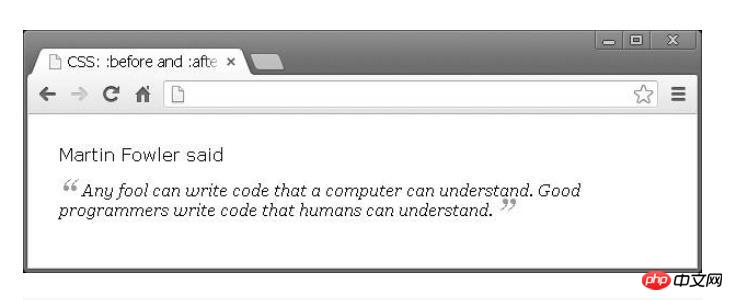
:before および:after はテキストを引用するのに最適です。アイデアがあり、それをフォーマットしたいとします。
<p>
Martin Fowler said
<span class="quoted">Any fool can write code that a computer can understand.
Good programmers write code that humans can understand.
</span>
</p>CSS を使用することによってのみ、次の効果を実現できます:

span.quoted {
font-family: Georgia;
font-size: 16px;
display: block;
margin: 14px 0 0 0;
font-style: italic;
}
span.quoted:before {
content: "“";
font-size: 40px;
color: #999;
line-height: 0;
display: inline-block;
margin: 0 6px 0 0;
}
span.quoted:after {
content: " ”";
font-size: 40px;
color: #999;
line-height: 0;
display: inline-block;
margin: 0 0 0 4px;
}Arrow
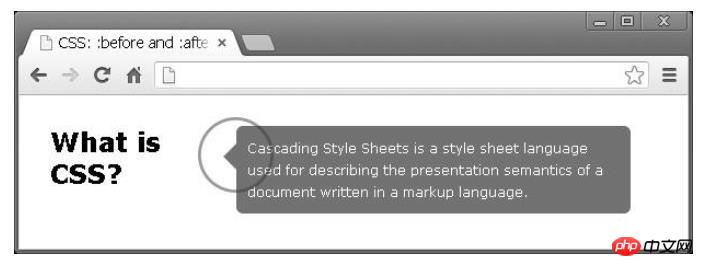
Web デザインポップアップやツールチップに素敵な装飾が追加されることがあります。直接エンコードするのは少し難しいです。幸いなことに、画像や JavaScript を追加せずに CSS ファイルを使用してこの問題を解決できます。以下で詳しく見てみましょう。

まず、マークアップは次のようになります
<h2>What is CSS?</h2>
<div class="popup">
Cascading Style Sheets is a style sheet language used for describing
the presentation semantics of a document written in a markup language.
</div>我们左边有一个标题,右边有弹出窗口。我们需要在描述文本的左侧添加这个小箭头指向标题;怎么解决这个问题呢?我们可以使用简单的边框样式制作箭头并将这样的元素附加到弹出窗口中。
h2 {
float: left;
width: 170px;
}
.popup {
float: left;
width: 340px;
background: #727272;
padding: 10px;
border-radius: 6px;
color: #FFF;
position: relative;
font-size: 12px;
line-height: 20px;
}
.popup:before {
content: "";
display: block;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-right: 12px solid #727272;
position: absolute;
top: 16px;
left: -12px;
}设计不同的标题类型
目前有一个单页网站的项目,项目中有不同部分的标题。每个标题都包含两行。以下是最终设计的样子:

这个就是我们利用:before和:after设计出来的:
h2 {
width: 100%;
margin: 0;
padding: 0;
text-align: center;
}
h2:after {
display: inline-block;
margin: 0 0 8px 20px;
height: 3px;
content: " ";
text-shadow: none;
background-color: #999;
width: 140px;
}
h2:before {
display: inline-block;
margin: 0 20px 8px 0;
height: 3px;
content: " ";
text-shadow: none;
background-color: #999;
width: 140px;
}最后
伪元素:after和:before元素是你可以设置HTML样式而不添加新的DOM节点最好用的方法。
以上がCSSにおける:beforeと:afterの実践的な使い方の解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

