ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptバブリングイベントの使用例(コード)
JavaScriptバブリングイベントの使用例(コード)
- 不言転載
- 2018-10-27 15:20:341572ブラウズ
この記事の内容はJavaScriptのバブリングイベントの使用例(コード)ですので、困っている方は参考にしていただければ幸いです。
注: 下の要素と上の要素が同じイベントをサポートしている場合、上のイベントがトリガーされると、下のイベントもトリガーされます。これはイベント バブリングと呼ばれます。
イベントバブリングをキャンセル: ev.cancelBubble = true
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
background:yellow;}
div{
width:300px;
height:300px;
background:green;
}
</style>
</head>
<body onclick="di()">
<div onclick="ding()"></div>
</body >
<script>
function di(){
alert('底层')
}
function ding(e){
var ev = e|| event
// 取消事件冒泡,其实是阻止事件向下传递
ev.cancelBubble = true
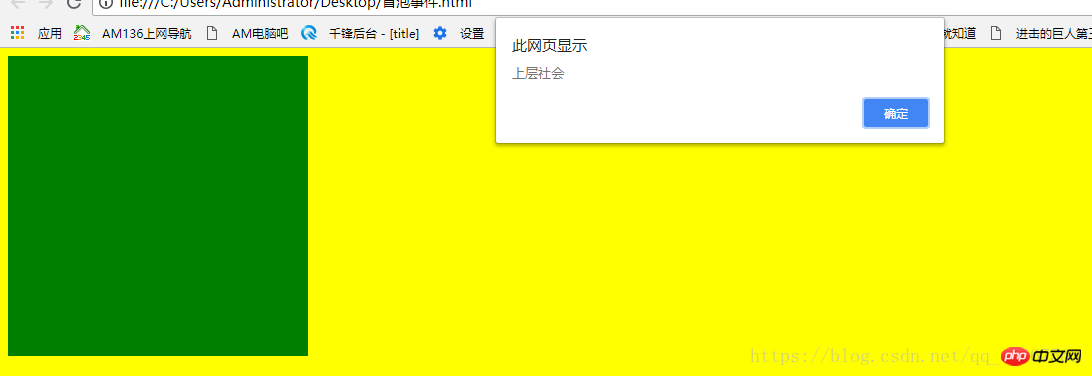
alert('上层社会')
}
</script>
</html>上の div をクリックすると、下のイベントもトリガーされます。バブリングをキャンセルするには、次のようにします: ev.cancelBubble = true

以上がJavaScriptバブリングイベントの使用例(コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

