ホームページ >ウェブフロントエンド >jsチュートリアル >クロスドメインとは何ですか?クロスドメイン JavaScript の 4 つの方法の紹介
クロスドメインとは何ですか?クロスドメイン JavaScript の 4 つの方法の紹介
- 不言転載
- 2018-10-22 13:54:1313149ブラウズ
この記事では、PHP シナジーの実装について詳しく説明します (コード付き)。必要な方は参考にしていただければ幸いです。
#1. クロスドメインとは

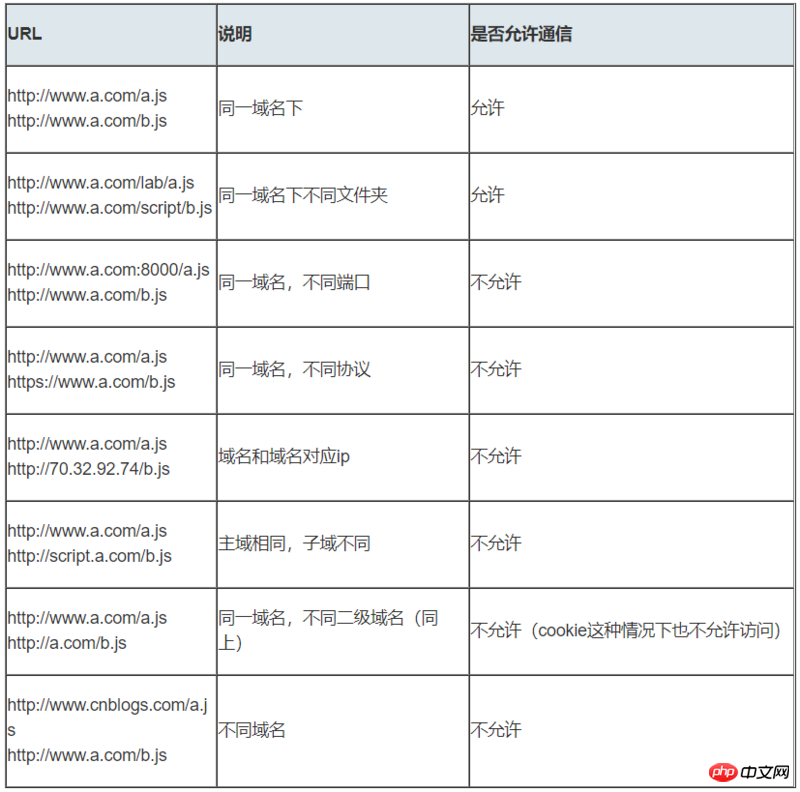
プロトコル、サブドメイン名、メインドメイン名、ポート番号のいずれかが異なる場合は、すべて異なるドメインとしてカウントされます。異なるドメインからのリソースの要求は「クロスドメイン」とみなされます。
例: http://www.abc.com/index.html は http://www.efg.com/service.php をリクエストします。
注意すべき点が 1 つあります:
クロスドメインとは、リクエストを送信できないことを意味するのではなく、リクエストは送信でき、サーバーはリクエストを受信して通常どおり結果を返すことができますが、結果はブラウザ
クロスドメインについて詳しく理解するには、下の図を参照してください。
 2 つの点に関する特別な注意事項:
2 つの点に関する特別な注意事項:
2. 同一生成元ポリシーとその制限とは
同一生成元ポリシーは、あるソースからロードされたドキュメントまたはスクリプトが別のソースからのリソースと対話する方法を制限します。 。これは、潜在的に悪意のあるファイルを隔離するための重要なセキュリティ メカニズムです。この存在により、ユーザーのプライバシー情報が保護され、個人情報の偽造などが防止されます (Cookie を参照)。
同一生成元ポリシーによって制限されるコンテンツには、次のものが含まれます: Cookie、LocalStorage、IndexedDB、およびその他のストレージ コンテンツ- DOM node
- AJAX リクエストは送信できません
- ただし、リソースのクロスドメイン読み込みを可能にする 3 つのタグがあります:
1.<img src="/static/imghwm/default1.png" data-src="http://crossdomain.com/jsonServerResponse?jsonp=fn" class="lazy" alt="クロスドメインとは何ですか?クロスドメイン JavaScript の 4 つの方法の紹介" > 2.<link> 3.<script></script>次に、クロスドメインを処理するいくつかの方法について説明します。ただし、すべてのクロスドメイントランザクションは情報プロバイダーによって承認される必要があります。許可なく取得できる場合は、ブラウザの同一生成元ポリシーの脆弱性となります。
3. クロスドメイン処理方法 1 - JSONP
1.JSONP の原則
利用
要素のこのオープン ポリシーを使用すると、Web ページは他のソースから動的に生成された JSON データを取得できます。 JSONP リクエストは相手のサーバーでサポートされている必要があります。 2. JSONP と AJAX の比較
欠点は、get メソッドのサポートのみに制限があることです。
4.JSONP プロセス (サードパーティ API アドレスを例として取り上げます。バックグラウンド プログラムを考慮する必要はありません)
コールバックを宣言します。 function の場合、その関数名 (fn など) は、クロスドメイン データを要求するサーバーに渡されるパラメーター値として使用され、ターゲット データ (サーバーから返されるデータ) を取得します。- <script><li> タグを作成し、クロスドメイン API データ インターフェイスのアドレスをスクリプトの src に割り当て、さらにこのアドレスでサーバーをリクエストします。関数名を渡します (パラメーターは疑問符:?callback=fn を使用して渡すことができます)。 <p><code>サーバーはリクエストを受信した後、特別な処理を実行する必要があります。渡された関数名と、提供する必要のあるデータを文字列に連結します。次に例を示します。渡される関数名は fn で、関数が用意するデータは fn([{"name":"jianshu"}]) です。 <ul style="list-style-type: square;" class=" list-paddingleft-2"><li><p>最後に、サーバーは準備されたデータを HTTP プロトコルを通じてクライアントに返し、クライアントは以前に宣言されたコールバック関数 (fn) を呼び出して実行して、返されたデータ。 </script>
<script>
function fn(data) {
alert(data.msg);
}
</script>
<script></script> ここで、fn はクライアントによって登録されたコールバック関数です。その目的は、クロスドメイン サーバー上の json データを取得し、データを処理することです。 fn({ msg:'this is json data'})
5.jQuery の jsonp 形式
JSONP は GET および非同期リクエストであり、次のようなものがあります。他のメソッドと同期リクエストは存在せず、jQuery はデフォルトで JSONP リクエストのキャッシュをクリアします。
$.ajax({
url:"http://crossdomain.com/jsonServerResponse",
dataType:"jsonp",
type:"get",//可以省略
jsonpCallback:"fn",//->自定义传递给服务器的函数名,而不是使用jQuery自动生成的,可省略
jsonp:"jsonp",//->把传递函数名的那个形参callback变为jsonp,可省略
success:function (data){
console.log(data);}
});
4. クロスドメイン処理方法 2 - CORS
1.CORS原理
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
2.CORS优缺点
CORS要求浏览器(>IE10)和服务器的同时支持,是跨域的根本解决方法,由浏览器自动完成。
优点在于功能更加强大支持各种HTTP Method,缺点是兼容性不如JSONP。
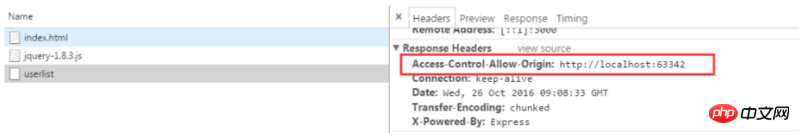
只需要在服务器端做一些小小的改造即可:
header("Access-Control-Allow-Origin:*");
header("Access-Control-Allow-Methods:POST,GET");
例如:网站http://localhost:63342/ 页面要请求http://localhost:3000/users/userlist 页面,userlist页面返回json字符串格{name: 'Mr.Cao', gender: 'male', career: 'IT Education'}
//在服务器端设置同源策略地址
router.get("/userlist", function (req, res, next) {
var user = {name: 'Mr.Cao', gender: 'male', career: 'IT Education'};
res.writeHeader(200,{"Access-Control-Allow-Origin":'http://localhost:63342'});
res.write(JSON.stringify(user));
res.end();
});
在响应头上添加Access-Control-Allow-Origin属性,指定同源策略的地址。同源策略默认地址是网页的本身。只要浏览器检测到响应头带上了CORS,并且允许的源包括了本网站,那么就不会拦截请求响应。

五、处理跨域方法三——WebSocket
Websocket是HTML5的一个持久化的协议,它实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案。WebSocket和HTTP都是应用层协议,都基于 TCP 协议。但是 WebSocket 是一种双向通信协议,在建立连接之后,WebSocket 的 server 与 client 都能主动向对方发送或接收数据。同时,WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了。
原生WebSocket API使用起来不太方便,我们使用Socket.io,它很好地封装了webSocket接口,提供了更简单、灵活的接口,也对不支持webSocket的浏览器提供了向下兼容。
//前端代码:
<p>user input:<input></p>
<script></script>
<script>
var socket = io('http://www.domain2.com:8080');
// 连接成功处理
socket.on('connect', function() {
// 监听服务端消息
socket.on('message', function(msg) {
console.log('data from server: ---> ' + msg);
});
// 监听服务端关闭
socket.on('disconnect', function() {
console.log('Server socket has closed.');
});
});
document.getElementsByTagName('input')[0].onblur = function() {
socket.send(this.value);
};
</script>
//Nodejs socket后台:
var http = require('http');
var socket = require('socket.io');
// 启http服务
var server = http.createServer(function(req, res) {
res.writeHead(200, {
'Content-type': 'text/html'
});
res.end();
});
server.listen('8080');
console.log('Server is running at port 8080...');
// 监听socket连接
socket.listen(server).on('connection', function(client) {
// 接收信息
client.on('message', function(msg) {
client.send('hello:' + msg);
console.log('data from client: ---> ' + msg);
});
// 断开处理
client.on('disconnect', function() {
console.log('Client socket has closed.');
});
});
六、处理跨域方法四——postMessage
如果两个网页不同源,就无法拿到对方的DOM。典型的例子是iframe窗口和window.open方法打开的窗口,它们与父窗口无法通信。HTML5为了解决这个问题,引入了一个全新的API:跨文档通信 API(Cross-document messaging)。这个API为window对象新增了一个window.postMessage方法,允许跨窗口通信,不论这两个窗口是否同源。postMessage方法的第一个参数是具体的信息内容,第二个参数是接收消息的窗口的源(origin),即"协议 + 域名 + 端口"。也可以设为*,表示不限制域名,向所有窗口发送。
接下来我们看个例子:
http://localhost:63342/index.html页面向http://localhost:3000/message.html传递“跨域请求信息”
//发送信息页面 http://localhost:63342/index.html
<meta>
<title>跨域请求</title>
<iframe></iframe>
<input>
<script>
function run(){
var frm=document.getElementById("frm");
frm.contentWindow.postMessage("跨域请求信息","http://localhost:3000");
}
</script>
//接收信息页面 http://localhost:3000/message.html
window.addEventListener("message",function(e){ //通过监听message事件,可以监听对方发送的消息。
console.log(e.data);
},false);
以上がクロスドメインとは何ですか?クロスドメイン JavaScript の 4 つの方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

