ホームページ >ウェブフロントエンド >jsチュートリアル >jsでpop()とshift()を使用して配列要素を削除するにはどうすればよいですか? (コード例)
jsでpop()とshift()を使用して配列要素を削除するにはどうすればよいですか? (コード例)
- 青灯夜游オリジナル
- 2018-10-22 13:37:335482ブラウズ
js配列から配列要素を削除するにはどうすればよいですか?この記事では、pop()とshift()を使用してjs配列(1次元)から要素を削除する方法を理解できるように、js配列から要素を削除する方法を紹介します。困っている友人は参考にしていただければ幸いです。
方法 1: Pop() メソッドを使用して js 配列から要素を削除する
pop() メソッドは、js 配列の最後の要素を削除できます。配列を作成し、削除された要素の値を返します。注: 配列の長さは 1 減算されて変化します。
注:
配列がすでに空の場合、pop() は配列を変更せず、未定義の値を返します。
コード例: 動物配列の最後にあるウサギを削除します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--pop()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.pop();
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
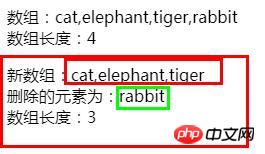
</html>レンダリング:

#注: Array.length配列の長さを返します。
方法 2:shift() メソッドを使用して、js 配列から要素を削除します
shift() メソッドは、要素を削除できます。配列 Element の最初の要素が削除され、削除された要素の値が返されます。注: 配列の長さは 1 減算されて変化します。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.shift();
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>コード例:
この記事で紹介するのは、js 配列の追加についてです。要素の 3 つのメソッドは、pop() と SHIFT() です。仕事でどの方法を選択するかは、仕事のニーズと個人の習慣によって決まります。この記事があなたの理解を助けるために自分で試してみてください。関連チュートリアルの詳細については、JavaScript ビデオ チュートリアル 、jQuery ビデオ チュートリアル 、bootstrap ビデオ チュートリアル を参照してください。
以上がjsでpop()とshift()を使用して配列要素を削除するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


%E3%81%A8shift()%E3%82%92%E4%BD%BF%E7%94%A8%E3%81%97%E3%81%A6%E9%85%8D%E5%88%97%E8%A6%81%E7%B4%A0%E3%82%92%E5%89%8A%E9%99%A4%E3%81%99%E3%82%8B%E3%81%AB%E3%81%AF%E3%81%A9%E3%81%86%E3%81%99%E3%82%8C%E3%81%B0%E3%82%88%E3%81%84%E3%81%A7%E3%81%99%E3%81%8B?%20(%E3%82%B3%E3%83%BC%E3%83%89%E4%BE%8B))